Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original de Brad Abrams, Business Apps Example for Silverlight 3 RTM and .NET RIA Services July Update: Part 1: Navigation Basics.
Aspect professionnel▲
Avec la sortie de Silverlight 3 et une nouvelle mise à jour de .NET RIA Services, je pensais mettre à jour l'exemple de ma présentation du Mix 09 intitulée « building business applications with Silverlight 3 ».
Vous pouvez regarder
La démo requiert les éléments suivants (tout est 100% gratuit) :
- Visual Studio 2008 Express SP1 (qui inclut SQL Server 2008 Express) ;
- Silverlight 3 ;
- .NET RIA Services (facultatif pour cette partie de la démo).
Vous pouvez, de plus, télécharger les fichiers de la démo complète et jeter un œil à l'application en cours d'exécution.
Dans cet article, nous allons parler de l'aspect professionnel.
Les applications métier doivent avoir un aspect professionnel, mais combien d'entre-nous disposent d'un designer à plein temps au sein de notre personnel ? Très peu, je suppose. C'est pour cela que nous avons investi beaucoup d'efforts pour une prise en main rapide. Les projets Silverlight Navigation Application et Silverlight Business Application (qui ajoute un support de connexion/déconnexion utilisateur) démarrent avec une structure d'application propre et normalisée, un « look and feel » agréable et qui est très simple à personnaliser, même pour un développeur.
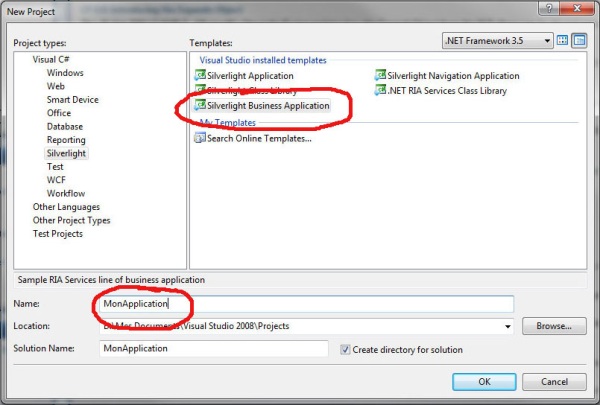
- Sous Visual Studio, cliquez sur File > New Project et choisissez Silverlight Business Application.
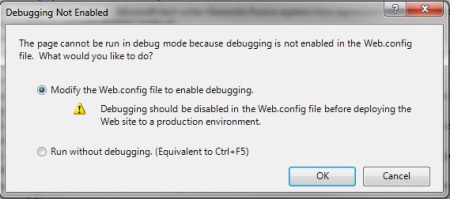
- Appuyez sur la touche F5 pour lancer le projet. Une fenêtre apparait alors, vous demandant s'il faut modifier le fichier web.config. Sélectionnez Modify et cliquez sur OK.

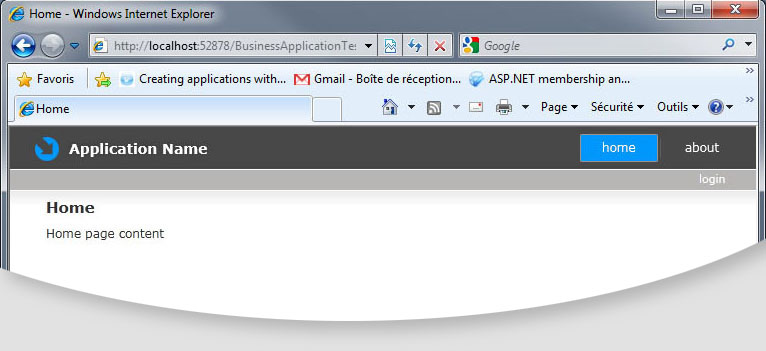
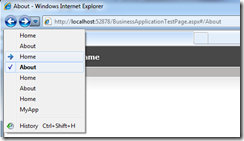
- Vous devriez alors obtenir quelque chose comme cela :
Nous obtenons alors une application Silverlight parfaitement fonctionnelle (bien qu'elle ne fasse pas grand-chose pour le moment). Notez les liens de navigation (Home et About).

Notez que les boutons Suivant et Précédent fonctionnent parfaitement.
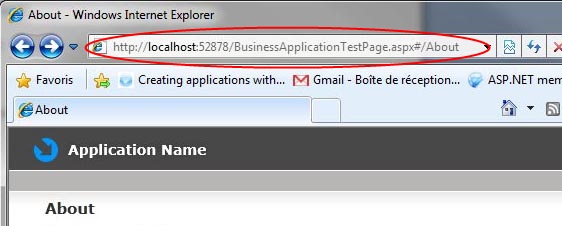
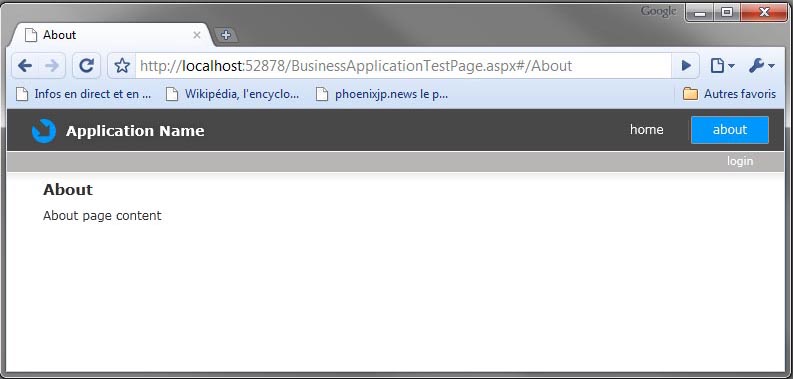
Notez également le lien profond qui indique exactement là où vous vous situez dans l'application Silverlight.
Vous pouvez le copier/coller dans un site web, un blog, un mail ou autre et le destinataire du message sera dirigé exactement au même point de l'application. Et ce, quel que soit le navigateur utilisé.
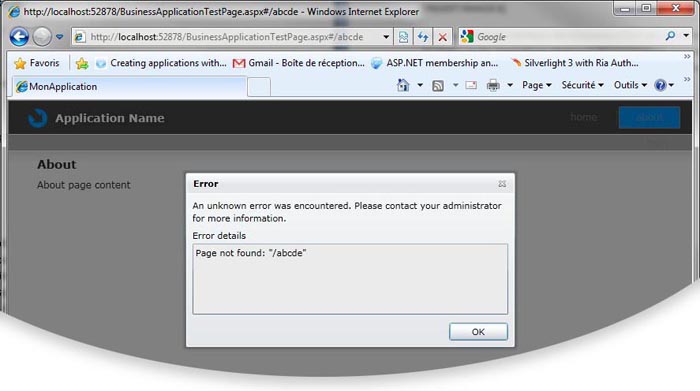
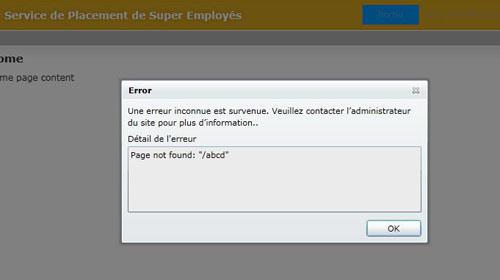
Parfois, même les meilleurs développeurs font des erreurs dans leurs applications. Les liens qui sont invalides ou les exceptions qui sont générées. Le modèle Navigation Application ou Business Application offre une manière très facile de les gérer. Tapez une mauvaise URL dans votre application et une fenêtre d'erreur apparaitra.
Maintenant, procédons à un peu de personnalisation.
Tout d'abord, ajoutons une nouvelle page.
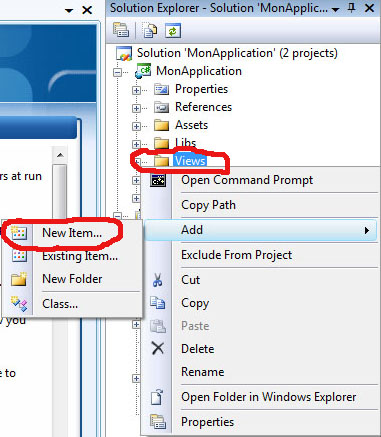
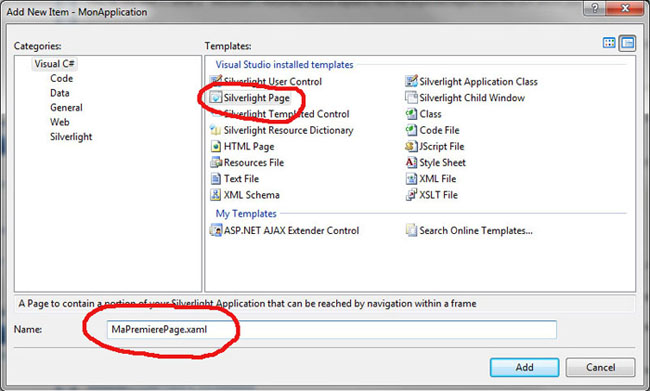
Faites un clic droit sur Views dans le projet client et sélectionnez Add New Item, puis sélectionnez Silverlight Page. Donnez-lui un nom ou laissez celui par défaut (pour cet exemple, mieux vaut la renommer MaPremierePage).
Lorsque la page est ouverte, insérez le code ci-dessous juste avant la balise </Grid>.
<TextBlock Text="Hello World!"></TextBlock>Maintenant, connectons cette page au menu de navigation. Dans le fichier MainPage.xaml ajoutez un nouveau bouton en suivant le même format que ceux qui sont déjà présents.
<Rectangle Style="{StaticResource DividerStyle}"/>
<HyperlinkButton Style="{StaticResource LinkStyle}"
NavigateUri="/MyFirstPage"
TargetName="ContentFrame"
Content="my page"/>Maintenant, tant que nous y sommes, allons personnaliser le modèle de la fenêtre de message d'erreur. Ouvrez Views/ErrorWindow.xaml. Vous pouvez changer le format, enregistrer l'erreur sur un journal du serveur ou personnaliser le texte que les utilisateurs finaux verront apparaitre.
<TextBlock x:Name="IntroductoryText" Grid.Row="0" Margin="0"
Text=" Une erreur inconnue est survenue. Veuillez contacter l'administrateur du site pour plus d'informations."
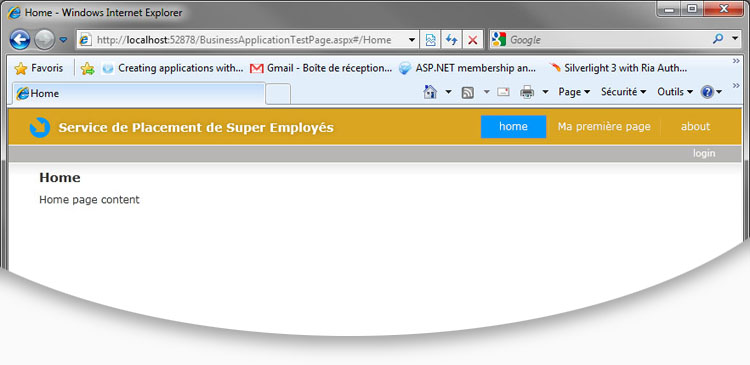
Width="398" TextWrapping="Wrap" HorizontalAlignment="Left"/>Maintenant, mettons à jour l'intitulé du site. Tout d'abord, dans MainPage.xaml, changez le nom « Application Name » en Service de Placement de Super Employés.
<TextBlock x:Name="ApplicationNameTextBlock" Style="{StaticResource ApplicationNameStyle}"
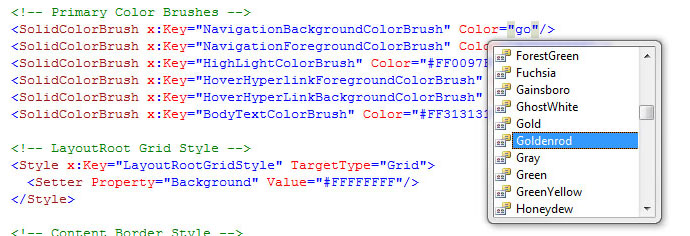
Text=" Service de Placement de Super Employés "/>Finalement, changeons les couleurs afin qu'elles correspondent à l'image de votre société. Ouvrez le fichier Styles.xaml dans le répertoire Assets. Ce fichier contient toutes les définitions de styles de votre application. Nous allons voir qu'il est aisé, même pour un développeur, de modifier l'apparence d'un site.
Appuyez sur F5 et voilà ce que vous devriez obtenir :

Comme vous pouvez le constater, mes choix de couleurs ne sont pas très bons. Toutefois, des styles complets sont disponibles. Vous n'avez qu'à remplacer le fichier Styles.xaml dans le dossier Assets par ceux qui sont proposés ici :
http://timheuer.com/blog/archive/2009/07/09/free-silverlight-application-themes-silverlight-3.aspx
Aurora (également disponible pour RIA Services Template) :
Lime Shocker (également disponible pour RIA Services Template) :
Pinky (également disponible pour RIA Services Template) :
Retro :
Skyline :
Subdued :
Conclusion▲
Ceci conclut donc la première partie de cette série. Comme vous avez pu le constater, il ne s'agit que d'une brève introduction. Nous aborderons, dans la deuxième partie de la série, l'accès aux données ainsi que la requête de données riches.
Remerciements▲
Je tiens ici à remercier Brad Abrams de nous avoir autorisés à traduire son article.
Je remercie également _Max_ pour sa relecture et ses propositions.