Silverlight 4 + RIA Services - Prêt pour les affaires
Date de publication : 11/25/2011. Date de mise à jour : 11/25/2011.
I. Traduction
II. Prérequis
III. Démarrer un nouveau projet avec le modèle d'application métier.
IV. Conclusion
V. Liens
I. Traduction
II. Prérequis
La procédure pas à pas requiert :
J'ai écrit cela avec Silverlight 4 RC, mais je m'attends à ce qu'elle fonctionne avec Silverlight 4 RTM.
III. Démarrer un nouveau projet avec le modèle d'application métier.
Pour
lancer notre série, je voulais me concentrer sur notre objectif de vous aider à vous concentrer sur votre métier, et non pas plomber du code.
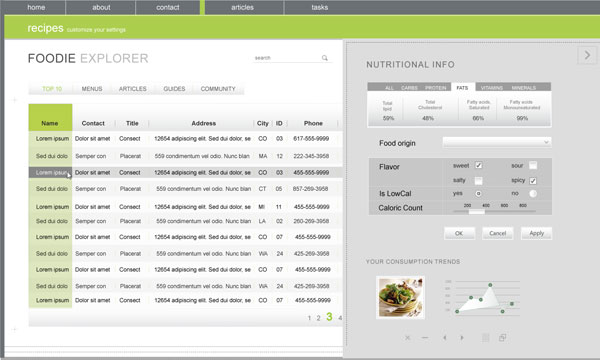
Le premier endroit où vous verrez cela c'est dans les composants préconstruits dans le modèle d'application métier. Il décrit une structure d'application normative, est visuellement agréable et est facilement personnalisable.
Après avoir correctement installé Silverlight 4 pour les développeurs (qui comprend RIA Services), vous aurez quelques nouveaux projets dans la section Silverlight. Nous allons nous concentrer sur le modèle d'application métier (Business Application Template).
Remarquez que cela crée une solution unique avec deux projets. BusinessApplication1 est la partie cliente de l'application et BusinessApplication2 est la partie serveur. Ce sont des projets connexes qui se connaissent l'un et l'autre.
Et par défaut, vous obtenez le cadre pour une application visuellement agréable, et professionnelle.
L'application de démarrage est entièrement localisable et personnalisable. Par exemple, je veux changer le nom de l'application de «Application Name» à «My Foodie Explorer». Cela se fait facilement dans le répertoire Assets\Resources en éditant le fichier ApplicationStrings.resx.
Appréciez !
IV. Conclusion
Ceci conclut la première partie de cette série. Dans la deuxième partie nous verrons comment exposer vos données du coté serveur de votre application.
V. Liens


Copyright © 2011 Brad Abrams.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.
![image_thumb[1]](images/image2.png)
![image_thumb[4]](images/image3.png)
![image_thumb[6]](images/image4.png)
![image_thumb[9]](images/image5.png)
![image_thumb[11]](images/image6.png)