Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Microsoft Silverlight 4 - Using the Webcam in Silverlight.
Introduction▲
Silverlight 4 introduit la possibilité d'accéder à une webcam et de l'utiliser pour capturer des images ou vidéos. Voici un tutoriel simple pour obtenir le flux d'une webcam dans une application Silverlight en utilisant Visual Basic et Visual Web Developer 2010 Express Edition. Vous aurez besoin d'une webcam pour pouvoir utiliser cet exemple - assurez-vous que votre webcam soit connectée avant de démarrer le projet, celle qui a été utilisée dans ce tutoriel était le Xbox LIVE Vision Camera.
NDT J'ai utilisé la webcam de mon PC portable pour tester le code ci-dessous, et cela marche parfaitement.
Utiliser la Webcam avec Silverlight▲
Étape 1▲
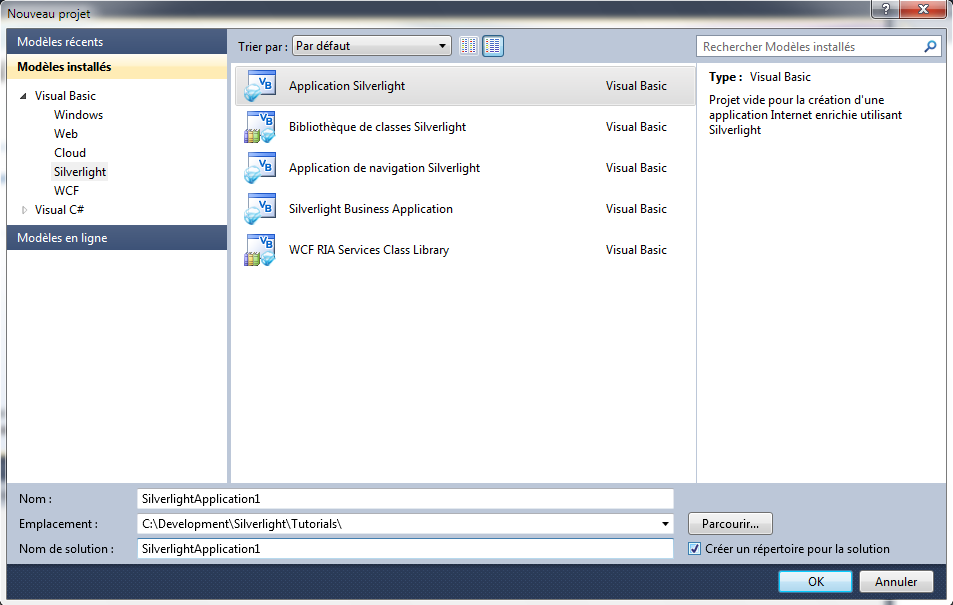
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic et ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
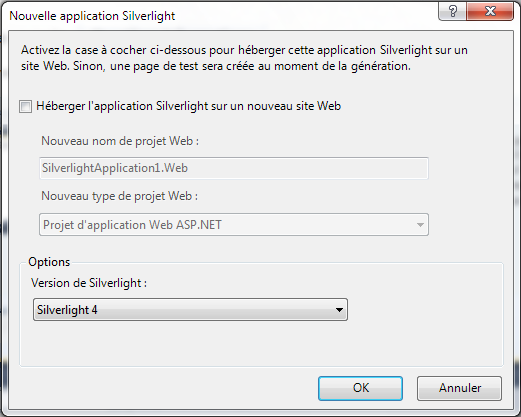
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web et puis sélectionnez la Version de Silverlight ciblée :
Étape 3▲
Une page vierge nommée MainPage.xaml devrait alors apparaître :

Étape 4▲
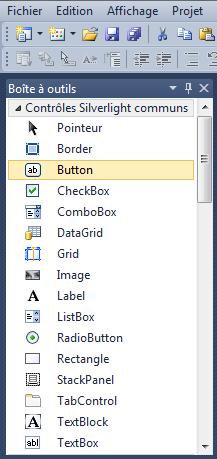
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 5▲
Dessinez un bouton(Button) sur la page et ensuite dans le volet XAML au-dessus du </Grid> changez la ligne Button1 à ceci :
<Button Height="23" Width="400" VerticalAlignment="Top" Name="Capture" Content="Capture"/>Voir ci-dessous :

Étape 6▲
Toujours dans le volet XAML pour ajouter un Rectangle à la page, en dessous de la ligne <Button>, ajoutez le code suivant :
<Rectangle Height="273" Width="400" VerticalAlignment="Top" Margin="0,25,0,0">
<Rectangle.Fill>
<VideoBrush x:Name="Display" Stretch="Uniform"/>
</Rectangle.Fill>
</Rectangle>Voir ci-dessous :

Étape 7▲
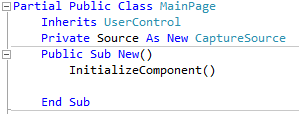
Faites un clic droit sur la page ou sur l'entrée de MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous de la ligne
Inherits UserControltapez le code suivant :
Private Source As New CaptureSource
Étape 8▲
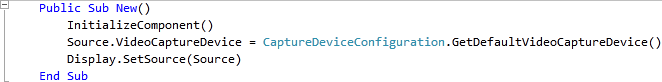
Étant toujours dans la vue de code de MainPage.xaml, en dessous du
InitializeComponent()dans le constructeur
Public Sub New()tapez le code qui suit :
Source.VideoCaptureDevice = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice()
Display.SetSource(Source)Étape 9▲
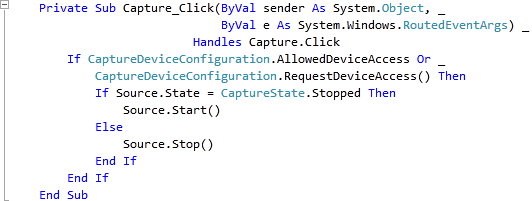
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée de MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues. Double-cliquez sur le bouton Capture et tapez ceci dans le Sub Capture_Click :
If CaptureDeviceConfiguration.AllowedDeviceAccess Or _
CaptureDeviceConfiguration.RequestDeviceAccess() Then
If Source.State = CaptureState.Stopped Then
Source.Start()
Else
Source.Stop()
End If
End If
Étape 10▲
Enregistrez le projet, maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :

Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web :

Étape 11▲
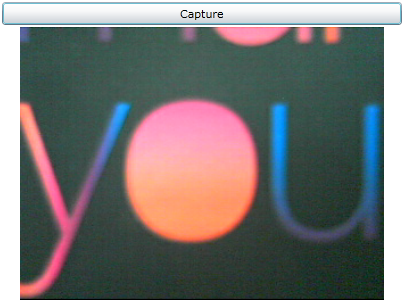
Maintenant cliquez sur Capture, une boîte de dialogue apparaîtra disant « Voulez-vous permettre l'accès à la caméra et au microphone ? », il suffit de sélectionner « Oui », et l'écran devrait afficher le flux de votre webcam :

Étape 12▲
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer ![]() en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.
Conclusion▲
Ceci était une application Webcam simple, elle pourrait être étendue pour faire plus car le CaptureSource peut être utilisé pour prendre des captures d'écran avec la webcam en utilisant la méthode AsyncCaptureImage par exemple.
Si vous n'avez pas pu obtenir le flux de votre webcam essayez de faire un clic droit sur l'application Silverlight, cliquez sur l'option Silverlight, ensuite sélectionnez l'onglet Webcam / Mic pour choisir votre webcam comme la source de vidéo par défaut.
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie Philippe Vialatte pour sa relecture technique et ses propositions.
Je remercie également ClaudeLELOUP pour sa relecture orthographique et ses propositions.