Microsoft Silverlight 4 - Tutoriel 3 : Éditeur de texte (Partie 1)
Éditeur de texte avec Nouveau, Ouvrir et Enregistrer en utilisant Silverlight
Date de publication : 16/03/2012. Date de mise à jour : 26/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.Langage :
VB.NETPublic visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Éditeur de texte avec Nouveau, Ouvrir et Enregistrer en utilisant Silverlight
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Étape 15
Étape 16
Étape 17
Conclusion
Liens
Remerciements
Traduction
Introduction
L'une des tâches qu'on effectue le plus couramment est l'édition de texte. Ce tutoriel vous montrera comment créer votre propre éditeur de texte avec Silverlight en utilisant les composants TextBox, OpenFileDialog et SaveFileDialog. Dans la deuxième partie du tutoriel vous ajouterez Couper, Copier et Coller à l'éditeur de texte.
Éditeur de texte avec Nouveau, Ouvrir et Enregistrer en utilisant Silverlight
Étape 1
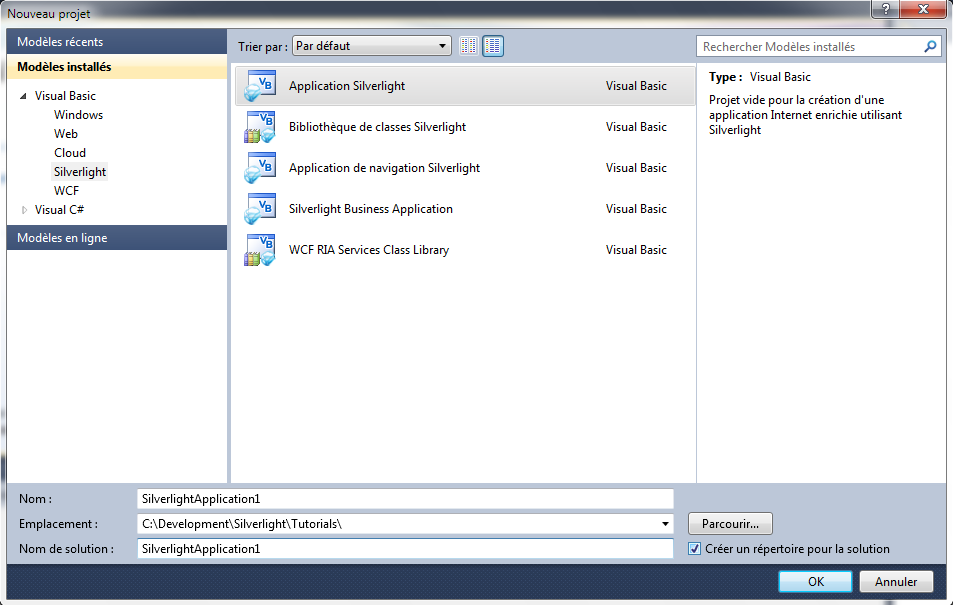
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic puis Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, enfin entrez un nom pour le projet et appuyez sur OK :
Étape 2
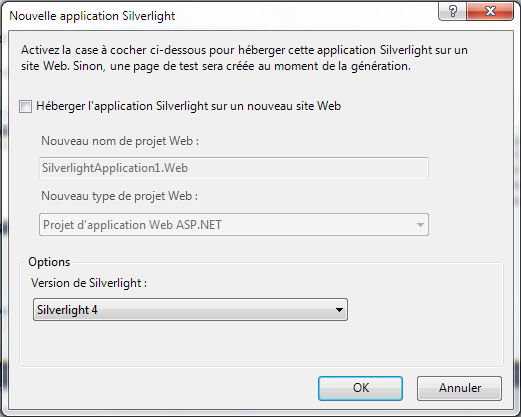
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître :
Étape 4
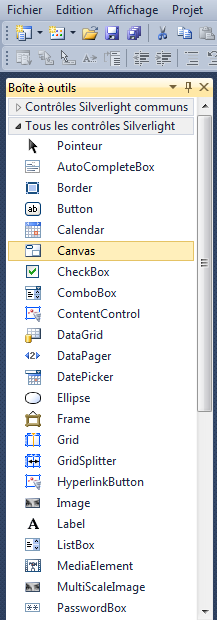
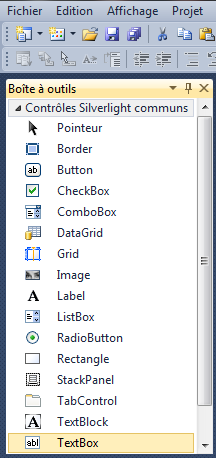
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 5
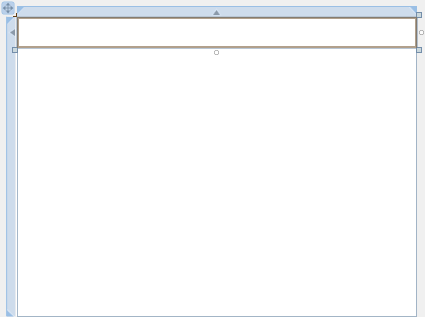
Dessinez un Canvas sur la Page, ensuite dans le volet XAML au-dessus du </Grid> modifiez la ligne Canvas1 comme ceci :
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
|
Voir ci-dessous :
Étape 6
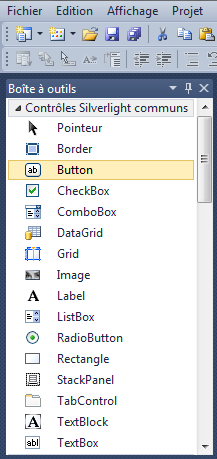
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 7
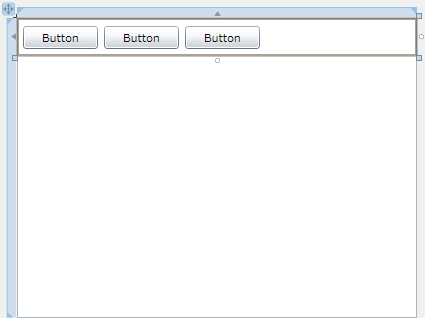
Dessinez trois boutons sur la page en glissant les contrôles Button de la Boîte à outils sur la page, ou dans le volet XAML entre les balises <Canvas> et </Canvas> tapez le code suivant :
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Button1" Content="Button"/>
<Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="Button2" Content="Button"/>
<Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Button3" Content="Button"/>
|
Voir ci-dessous :
Étape 8
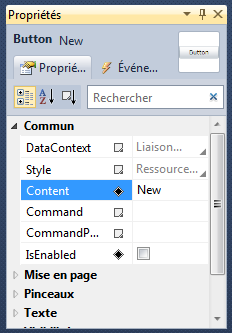
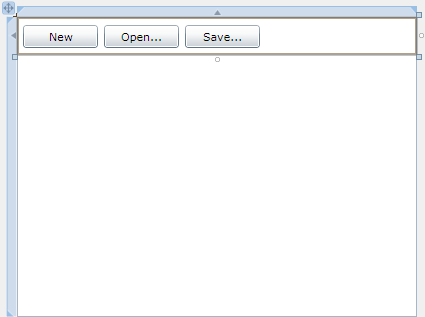
Cliquez sur le premier Button (Button1), ensuite allez dans la boîte Propriétés et modifiez le Name à New et la propriété Content de Button à New :
Étape 9
Cliquez sur le deuxième Button (Button 2), puis allez dans la boîte Propriétés et modifiez le Name à Open et la propriété Content de Button à Open... Ensuite cliquez sur le troisième Button (Button 3) et allez dans la boîte Propriétés et modifiez le Name à Save et la propriété Content de Button à Save..., la page devrait apparaître comme ci-dessous :
Étape 10
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle TextBox :
Étape 11
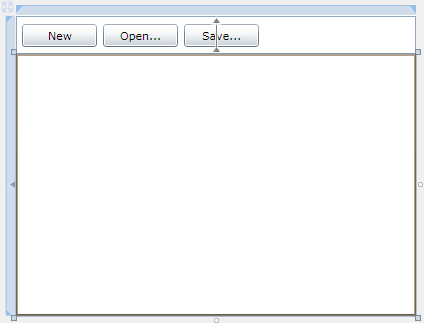
Dessinez un TextBox sur la page, en dessous du Canvas avec les boutons, et dans le volet XAML modifiez le TextBox1 qui se trouve au-dessus du </Grid> et en dessous du </Canvas> comme ceci :
<TextBox Height="265" Width="400" Margin="0,35,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"
AcceptsReturn="True" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" Name="Editor"/>
|
Voir ci-dessous :
Étape 12
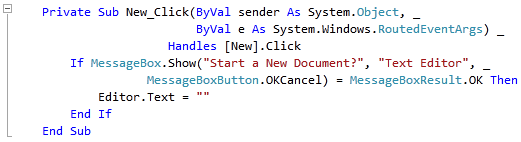
Double-cliquez sur le contrôle Button New et tapez le code suivant dans le Sub New_Click :
If MessageBox.Show("Start a New Document?", "Text Editor", _
MessageBoxButton.OKCancel) = MessageBoxResult.OK Then
Editor.Text = ""
End If
|
Étape 13
Retournez au concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
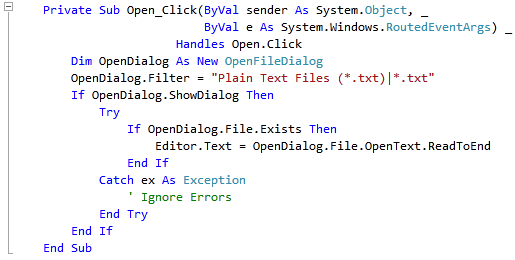
Double-cliquez sur le bouton Open... et tapez ceci dans le Sub Open_Click :
Dim OpenDialog As New OpenFileDialog
OpenDialog.Filter = "Plain Text Files (*.txt)|*.txt"
If OpenDialog.ShowDialog Then
Try
If OpenDialog.File.Exists Then
Editor.Text = OpenDialog.File.OpenText.ReadToEnd
End If
Catch ex As Exception
End Try
End If
|
Étape 14
Retournez encore une fois au concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
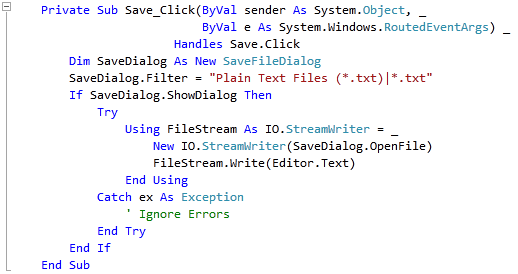
Double-cliquez sur le bouton Save... et tapez ceci dans le Sub Save_Click :
Dim SaveDialog As New SaveFileDialog
SaveDialog.Filter = "Plain Text Files (*.txt)|*.txt"
If SaveDialog.ShowDialog Then
Try
Using FileStream As IO.StreamWriter = _
New IO.StreamWriter(SaveDialog.OpenFile)
FileStream.Write(Editor.Text)
End Using
Catch ex As Exception
End Try
End If
|
Étape 15
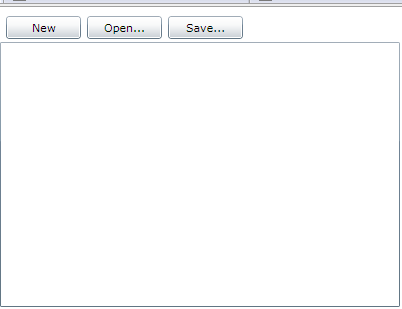
Enregistrez le projet, maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web :
Étape 16
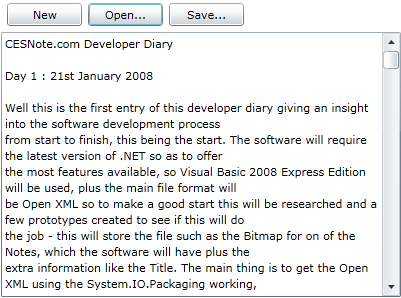
Maintenant cliquez sur Open..., un FileOpenDialog - Open File apparaîtra - ensuite sélectionnez un fichier texte simple ou un fichier .txt sur votre ordinateur. Sélectionnez Open et le contenu apparaîtra dans la zone de texte (TextBox) :
Étape 17
Fermez le navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
Ceci est une application simple d'édition de texte avec la possibilité d'ouvrir et d'enregistrer des fichiers textes en utilisant une application Silverlight. La deuxième partie nous permettra d'ajouter quelques fonctionnalités presse-papier disponible en Silverlight 4 pour couper, copier et coller !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull pour m'avoir autorisé à traduire son tutoriel.
Je remercie
tomlev pour sa relecture technique et ses propositions.
Je remercie également
_Max_ pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.



















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.