Microsoft Silverlight 4 - Tutoriel 8 : Lucky Lotto
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni
Date de publication : 27/03/2012. Date de mise à jour : 27/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.
Langage :
VB.NET
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Étape 15
Conclusion
Liens
Remerciements
Traduction
Introduction
Choisissez vos numéros du loto avec ce tutoriel simple en utilisant des nombres aléatoires et disposant de boules aux bonnes couleurs du loto au Royaume Uni.
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni
Étape 1
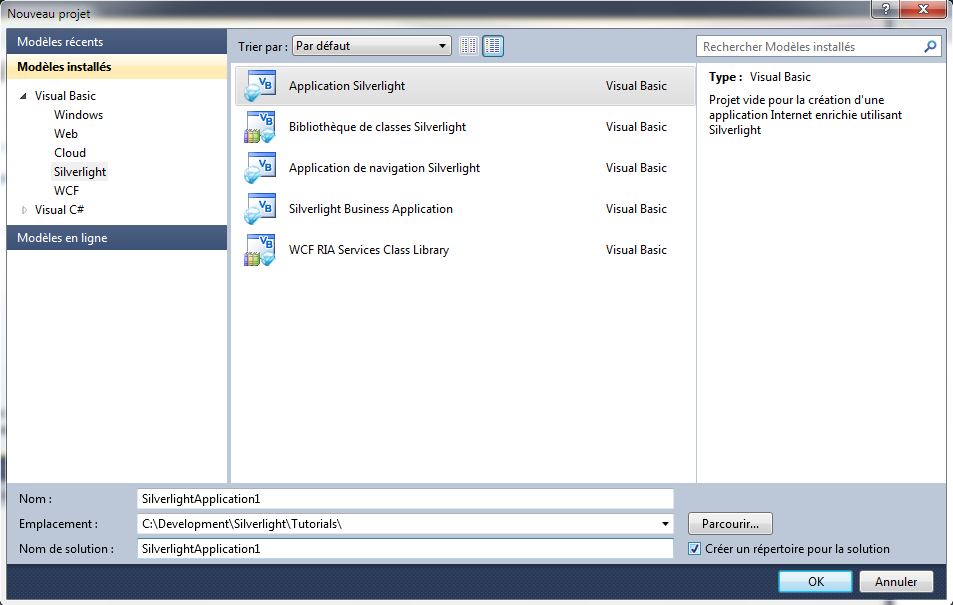
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic puis Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
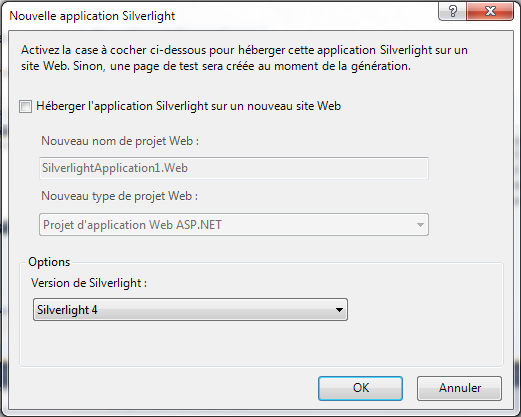
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître :
Étape 4
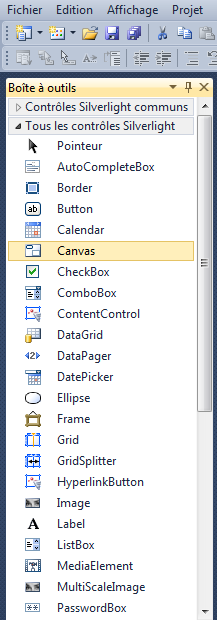
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 5
Dessinez un Canvas qui remplit toute la page, ou dans le volet XAML entre les lignes <Grid> et </Grid> tapez le code XAML suivant :
|
<Canvas Height="300" Width="400" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Page">
</Canvas>
|
Voir ci-dessous :
Étape 6
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle StackPanel :
Étape 7
Dessinez un StackPanel sur le Canvas en glissant un StackPanel de la Boîte à outils sur le Canvas, ensuite dans le volet XAML entre les balises <Canvas> et </Canvas> modifiez la ligne <StackPanel> comme ceci :
|
<StackPanel Canvas.Left="40" Canvas.Top="35" Height="65" Width="320" Orientation="Horizontal" Name="Lottery"/>
|
Voir ci-dessous :
Étape 8
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 9
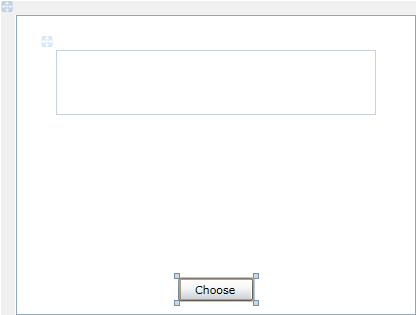
Dessinez un bouton sur le Canvas en glissant le contrôle Button de la Boîte à outils sur le Canvas, ensuite dans le volet XAML en dessous de la balise <StackPanel> modifiez la ligne <Button> comme ceci :
|
<Button Canvas.Left="163" Canvas.Top="263" Height="23" Width="75" Name="Choose" Content="Choose"/>
|
Voir ci-dessous :
Étape 10
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous de End Sub pour le constructeur Public Sub New()
tapez la fonction suivante :
|
Private Function Numbers() As List(Of Integer)
Dim _number As Integer
Dim _numbers As New List(Of Integer)
While _Numbers.Count < 6
Randomize(Timer)
_number = Int((49 * Rnd()) + 1)
If Not _numbers.Contains(_number) _
Or _numbers.Count < 1 Then
_numbers.Add(_number)
End If
End While
Return _Numbers
End Function
|
Étape 11
Puisque nous en sommes à la vue de code pour MainPage.xaml, en dessous du End Function pour la fonction Private Function Numbers()
tapez le Sub suivant :
|
Private Sub Draw(ByRef Stack As StackPanel)
Stack.Children.Clear()
For Each _number As Integer In Numbers()
Dim _container As New Canvas
Dim _ball As New Ellipse
Dim _text As New TextBlock
_container.Margin = New Thickness(2)
_container.Width = 48
_container.Height = 48
_ball.Width = _container.Width
_ball.Height = _container.Height
Select Case _number
Case 1 To 9
_ball.Fill = New SolidColorBrush(Colors.White)
Case 10 To 19
_ball.Fill = New SolidColorBrush(Color.FromArgb(255, 112, 200, 236))
Case 20 To 29
_ball.Fill = New SolidColorBrush(Colors.Magenta)
Case 30 To 39
_ball.Fill = New SolidColorBrush(Color.FromArgb(255, 112, 255, 0))
Case 40 To 49
_ball.Fill = New SolidColorBrush(Colors.Yellow)
End Select
_ball.Effect = New Effects.DropShadowEffect
_container.Children.Add(_ball)
_text.FontSize = 12
_text.Text = _number
_text.Margin = New Thickness(16)
_container.Children.Add(_text)
Stack.Children.Add(_container)
Next
End Sub
|
Étape 12
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
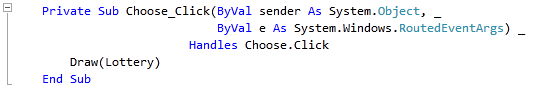
Double-cliquez sur le contrôle Button « Choose » et tapez ceci dans le Sub Choose_Click :
Étape 13
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
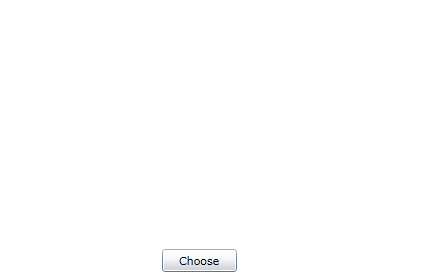
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :
Étape 14
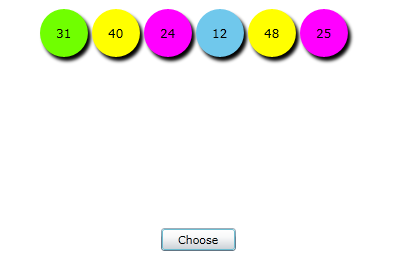
Cliquez sur le bouton Choose pour sélectionnez vos numéros du loto :
Étape 15
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
Ceci est un sélecteur de numéros du loto très simple utilisant un générateur de nombre aléatoires et Silverlight. Vous pouvez personnaliser la couleur des boules pour correspondre à votre loto, au lieu des couleurs du Royaume Uni utilisées ici. Essayez d'apporter des modifications pour afficher les nombres en ordre croissant ou décroissant, c'est à vous de voir !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.