Windows Phone 7 - Tutoriel 1 : Hello World
Exemple classique du "Hello World" pour Windows Phone 7 avec Silverlight !
Date de publication : 06/03/2012. Date de mise à jour : 21/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Windows Phone 7 par le biais d'exemples pas à pas.Langage :
C#Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Exemple classique du « Hello World » pour Windows Phone 7 avec Silverlight!
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Conclusion
Liens
Remerciements
Traduction
Introduction
Windows Phone 7 offre la possibilité d'écrire des applications en utilisant la plateforme Silverlight. Voici l'exemple classique du Hello World porté sur Windows Phone avec C# et Visual Studio 2010 Express pour Windows Phone.
Exemple classique du « Hello World » pour Windows Phone 7 avec Silverlight!
Étape 1
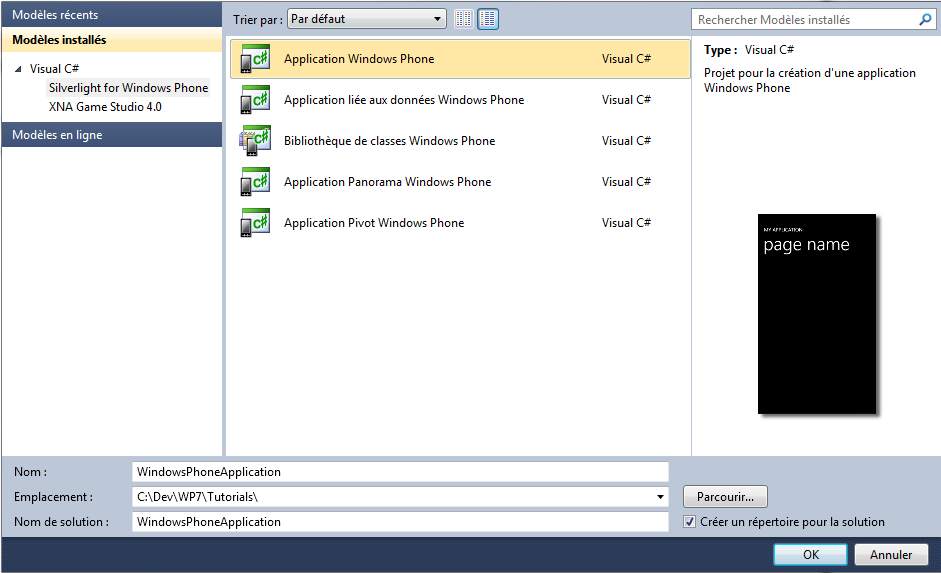
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, ensuite sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual C# ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
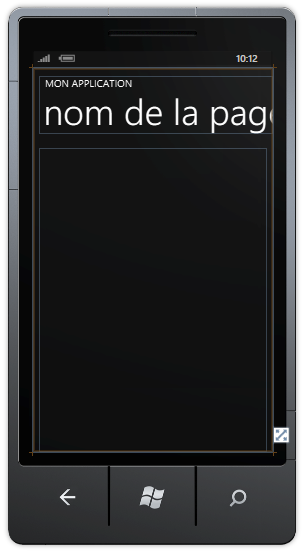
Une page Application Windows Phone nommée MainPage.xaml devrait alors apparaître :
Étape 3
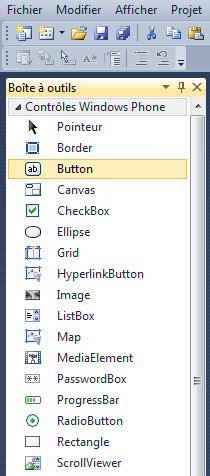
Puis dans la section Contrôles Windows Phone de la Boîte à outils, sélectionnez le contrôle Button :
Étape 4
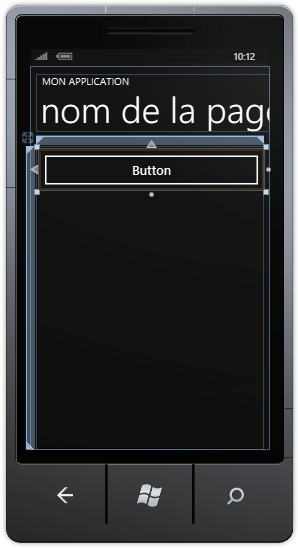
Dessinez un bouton sur la page :
Étape 5
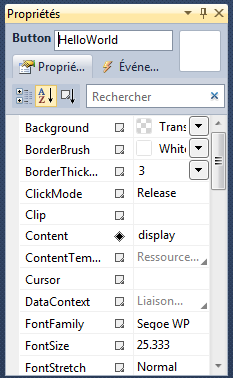
Puis allez dans la boîte Propriétés et modifiez le Name à HelloWorld et la propriété Content de Button à display :
Étape 6
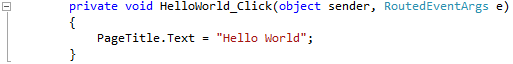
Double-cliquez sur le contrôle Button et tapez ceci dans la méthode HelloWorld_Click :
PageTitle.Text = "Hello World";
|
Étape 7
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :
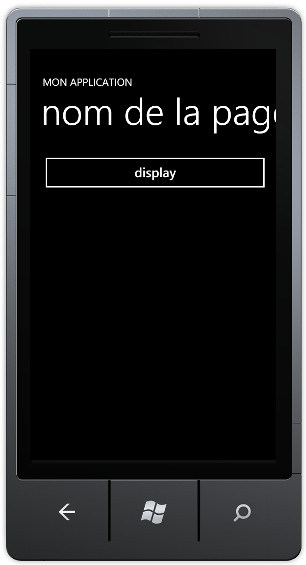
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone (en anglais, Windows Phone Emulator) après qu'il aura été chargé :
Étape 8
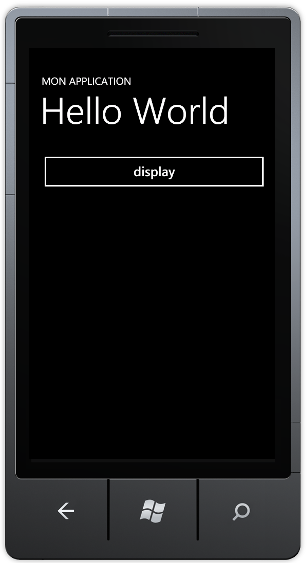
Maintenant cliquez sur display et le titre de la page affichera Hello World :
Étape 9
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :
Conclusion
Ceci était votre première application simple pour Windows Phone en utilisant Silverlight. Vous pouvez également déployer votre application sur un dispositif Windows Phone 7 si vous le souhaitez et l'y exécuter. Essayez de changer le message affiché à la place de Hello World, ou de modifier le texte du bouton - il y a beaucoup à apprendre de cet exemple simple !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
Jean-Michel Ormes pour sa relecture technique et ses propositions.
Je remercie également
ClaudeLELOUP pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.