Windows Phone 7 - Tutoriel 8 : Lucky lotto
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni en utilisant Silverlight sur Windows Phone 7
Date de publication : 27/03/2012. Date de mise à jour : 27/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Windows Phone 7 par le biais d'exemples pas à pas.
Langage :
C#
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni en utilisant Silverlight sur Windows Phone 7
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Conclusion
Liens
Remerciements
Traduction
Introduction
Lucky Lotto vous permet de choisir vos numéros de loto avec des nombres aléatoires et disposant de boules aux bonnes couleurs du loto au Royaume Uni, en utilisant Silverlight sur Windows Phone 7.
Sélecteur de numéros du loto avec des boules aux couleurs du loto au Royaume Uni en utilisant Silverlight sur Windows Phone 7
Étape 1
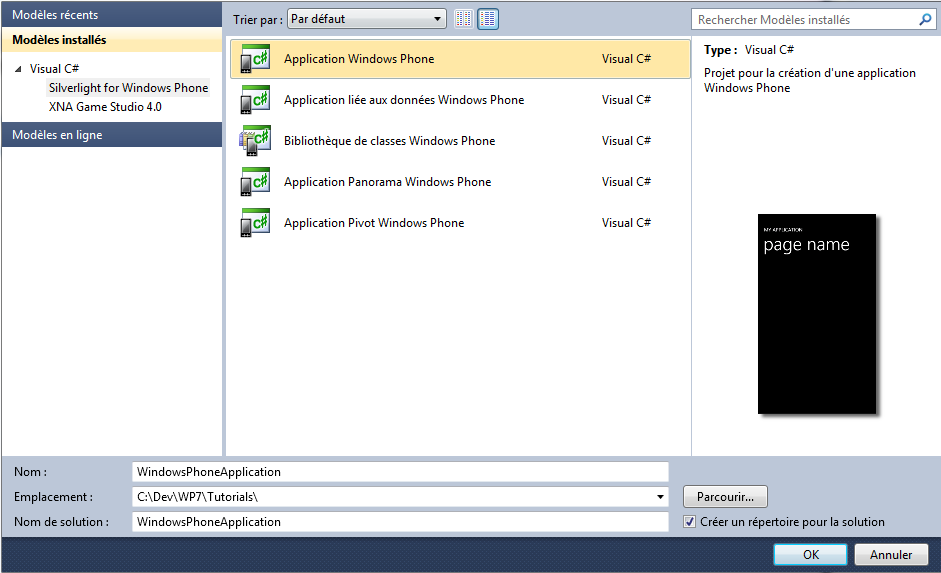
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, puis sélectionnez Fichier puis Nouveau Projet.. Sélectionnez Visual C# puis Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
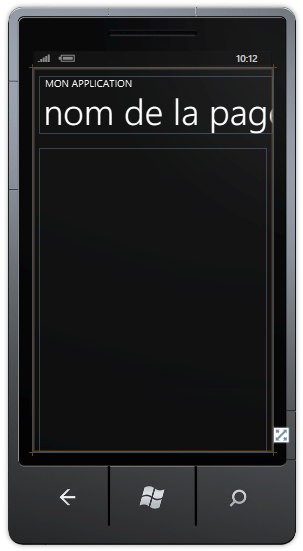
Une page Application Windows Phone nommée MainPage.xaml devrait alors apparaître :
Étape 3
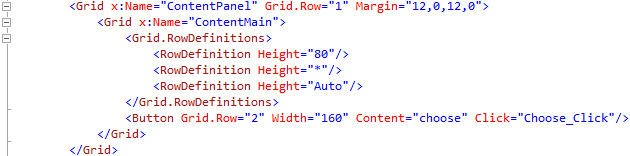
Dans le volet XAML pour MainPage.xaml entre les lignes <Grid x:Name="ContentGrid" Grid.Row="1">
et </Grid>
tapez le code XAML suivant :
|
<Grid x:Name="ContentMain">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Button Grid.Row="2" Width="160" Content="choose" Click="Choose_Click"/>
</Grid>
|
XAML :
Design :
Étape 4
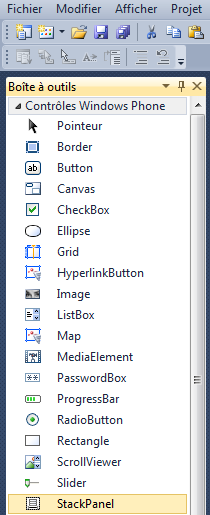
Puis dans la section Contrôles Windows Phone de la Boîte à outils, sélectionnez le contrôle StackPanel :
Étape 5
Dessinez un StackPanel sur la section supérieure du Grid en dessous du titre de la page en glissant le StackPanel sur la partie supérieure du Grid, ensuite dans le volet XAML modifiez la ligne StackPanel1 comme ceci :
|
<StackPanel Grid.Row="0" Orientation="Horizontal" Name="Lottery"/>
|
Voir ci-dessous :
Étape 6
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code au-dessus de public MainPage()
tapez la méthode suivante :
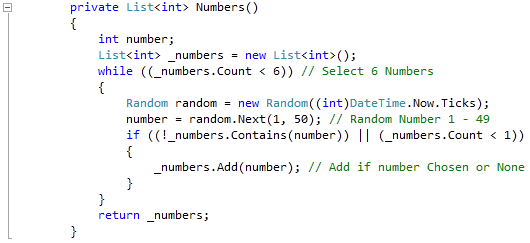
|
private List<int> Numbers()
{
int number;
List<int> _numbers = new List<int>();
while ((_numbers.Count < 6))
{
Random random = new Random((int)DateTime.Now.Ticks);
number = random.Next(1, 50);
if ((!_numbers.Contains(number)) || (_numbers.Count < 1))
{
_numbers.Add(number);
}
}
return _numbers;
}
|
Étape 7
Puisque nous en sommes à la vue de code pour MainPage.xaml.cs, en dessous du « } » de la méthode private List<int> Numbers()
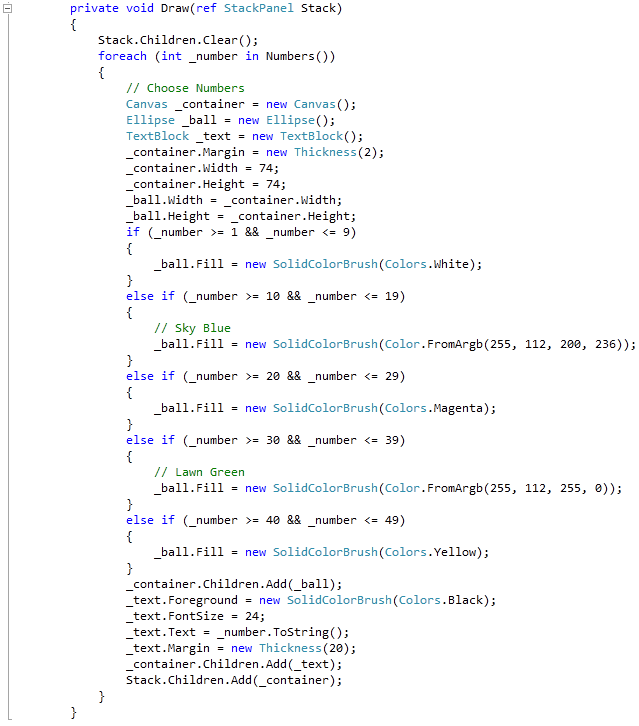
tapez la méthode suivante :
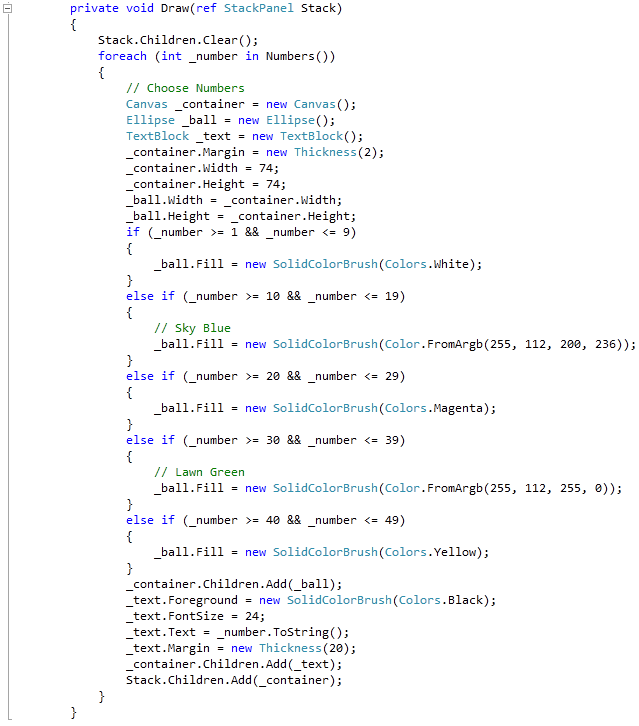
|
private void Draw(ref StackPanel Stack)
{
Stack.Children.Clear();
foreach (int _number in Numbers())
{
Canvas _container = new Canvas();
Ellipse _ball = new Ellipse();
TextBlock _text = new TextBlock();
_container.Margin = new Thickness(2);
_container.Width = 74;
_container.Height = 74;
_ball.Width = _container.Width;
_ball.Height = _container.Height;
if (_number >= 1 && _number <= 9)
{
_ball.Fill = new SolidColorBrush(Colors.White);
}
else if (_number >= 10 && _number <= 19)
{
_ball.Fill = new SolidColorBrush(Color.FromArgb(255, 112, 200, 236));
}
else if (_number >= 20 && _number <= 29)
{
_ball.Fill = new SolidColorBrush(Colors.Magenta);
}
else if (_number >= 30 && _number <= 39)
{
_ball.Fill = new SolidColorBrush(Color.FromArgb(255, 112, 255, 0));
}
else if (_number >= 40 && _number <= 49)
{
_ball.Fill = new SolidColorBrush(Colors.Yellow);
}
_container.Children.Add(_ball);
_text.Foreground = new SolidColorBrush(Colors.Black);
_text.FontSize = 24;
_text.Text = _number.ToString();
_text.Margin = new Thickness(20);
_container.Children.Add(_text);
Stack.Children.Add(_container);
}
}
|

Étape 8
Puisque nous en sommes toujours à la vue de code pour MainPage.xaml.cs, en dessous du « } » de la méthode public MainPage()
tapez le gestionnaire d'évènement suivant :
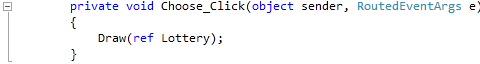
|
private void Choose_Click(object sender, RoutedEventArgs e)
{
Draw(ref Lottery);
}
|
Étape 9
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :
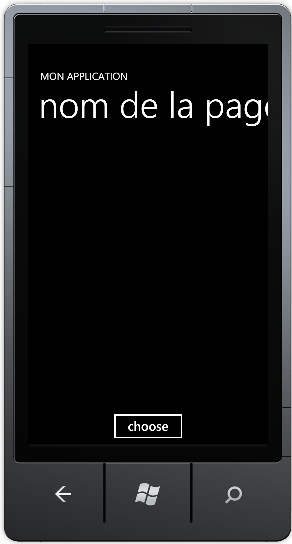
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone après qu'il aura été chargé :
Étape 10
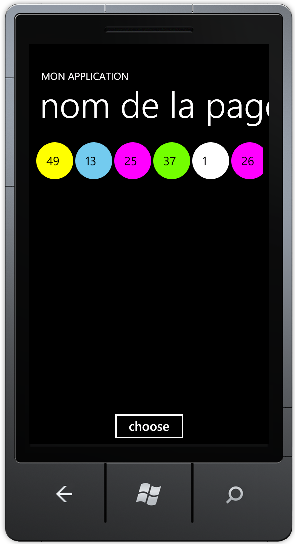
Appuyez sur le bouton « choose » pour sélectionner vos numéros de loto :
Étape 11
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :
Conclusion
Ceci est un sélecteur de numéros du loto très simple. Vous pouvez personnaliser la couleur des boules pour correspondre au loto ou à la loterie où vous vous situez, au lieu des couleurs du Royaume Uni utilisées ici. Essayez de le modifier pour afficher les nombres dans l'ordre croissant ou décroissant - personnalisez-la !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.