Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Rick Anderson, Better, Faster, Easier SSL testing for ASP.NET MVC & WebForms.
Test SSL amélioré, accéléré et facilité pour ASP.NET MVC et WebForms▲
Scott Hanselman a écrit un excellent article intitulé Working with SSL at Development Time is easier with IISExpress, mais j'ai ce que je pense être une meilleure approche. N'hésitez pas à vous prononcer sur le sujet. Dans cet article je vais vous montrer comment tester SSL sur vos applications ASP.NET MVC et WebForms à l'aide d'IIS 7. Vous devez vous assurer que vous avez IIS 7 configuré sur votre ordinateur sous Windows 7 avant de continuer. Voir mon article intitulé Tester votre application ASP.NET MVC ou WebForms sous IIS 7 en 30 secondes pour obtenir les instructions.
Créez une nouvelle application ASP.NET MVC 3, appelée « MvcSSL », dans le dossier C:\Webs. Acceptez toutes les propositions par défaut.
IIS ne peut pas exécuter un projet ASP.NET qui a été créé dans le dossier de projet par défaut de Visual Studio (C:\users\<user>\Documents\Visual Studio 2010\Projects). Sélectionnez un dossier où IIS peut accéder aux fichiers, tel que C:\Webs.
Compilez et exécutez l'application.
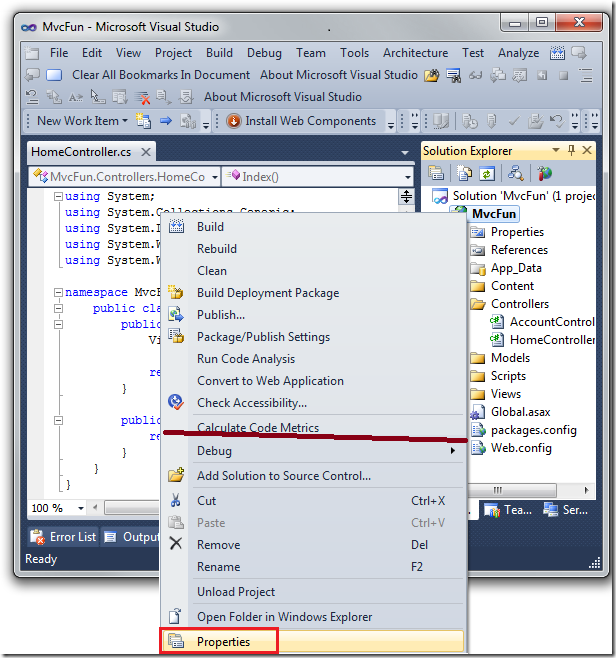
Faites un clic droit sur la solution et sélectionnez « Propriétés ».
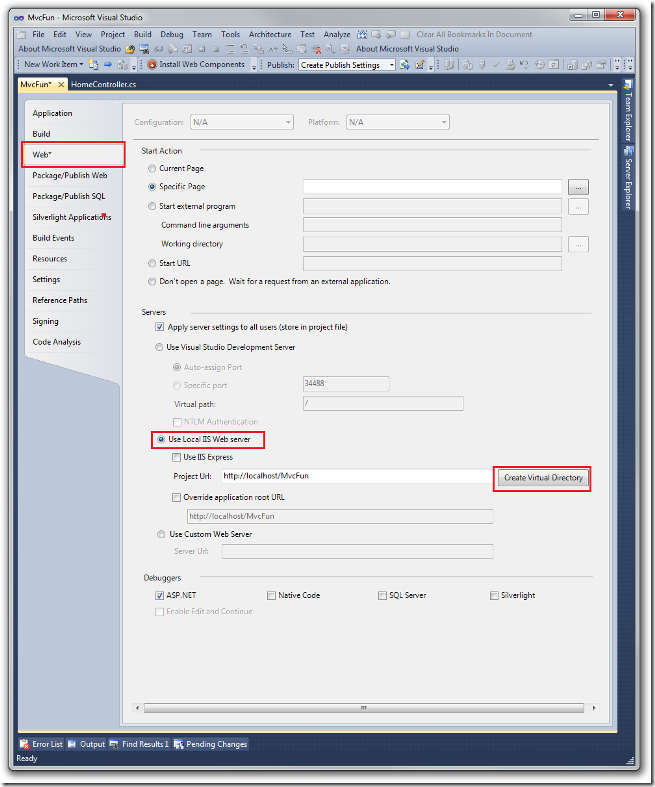
- Sélectionnez Web dans le panneau de gauche.
- Dans la zone Serveurs, sélectionnez la case d'option Utiliser le serveur Web IIS local.
- Cliquez sur le bouton Créer un répertoire virtuel.
Si vous obtenez le message d'erreur suivant :
« Unable to create the virtual directory. To access Web sites on the local IIS Web server, you must run Visual Studio under an Administrator account. »

Lisez le message et suivez les instructions, et vous serez récompensé d'un message plus convivial.

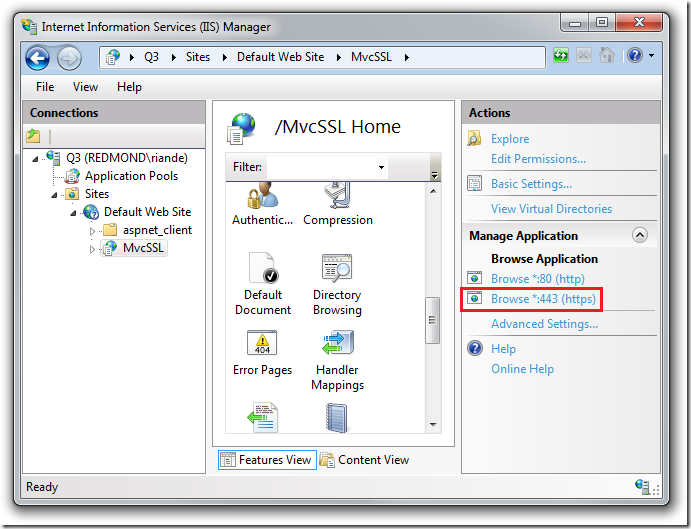
Maintenant, retournez au gestionnaire de IIS, actualisez et déployez l'arborescence jusqu'à atteindre le nœud Default Web Site (Site Web par défaut). Cliquez sur Browse *:80(http) dans le panneau de droite.
Note du traducteur
Dans la capture d'écran ci-dessous, c'est Browse *:80(http) qui aurait dû être encadré en rouge et non Advanced Settings.
Ajouter un certificat SSL à la manière d'un super Ninja▲
- Téléchargez et décompressez le fabuleux outil de Thomas Deml, SelfSSL7. Lisez à propos de SelfSSL7 ici.
- Ouvrez une invite de commande en tant qu'administrateur et atteignez le répertoire de SelfSSL7.
- Dans la ligne de commande ci-dessous, remplacez Q3 (qui était le nom de mon ordinateur) par le nom de votre ordinateur :
SelfSSL7.exe /Q /T /I "Default Web Site" /N cn=Q3;cn=localhost /V 1000
C'est tout. Vous disposez, à présent, d'un certificat autosigné pour effectuer les tests.
Ouvrez Global.asax et ajoutez RequireHttps à tous les contrôleurs et méthodes d'action.
public static void RegisterGlobalFilters(GlobalFilterCollection filters) {
filters.Add(new RequireHttpsAttribute());
filters.Add(new HandleErrorAttribute());
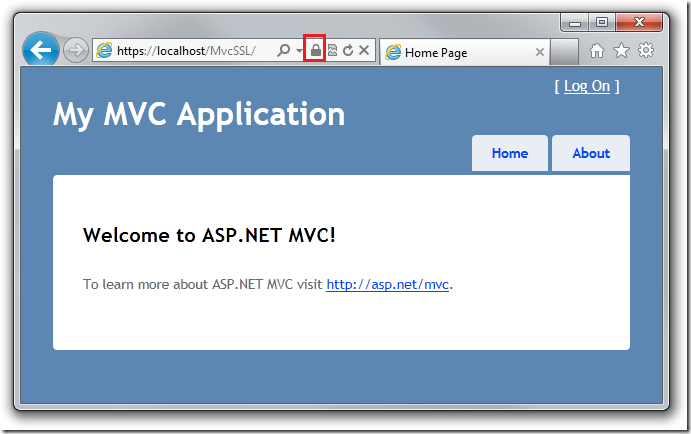
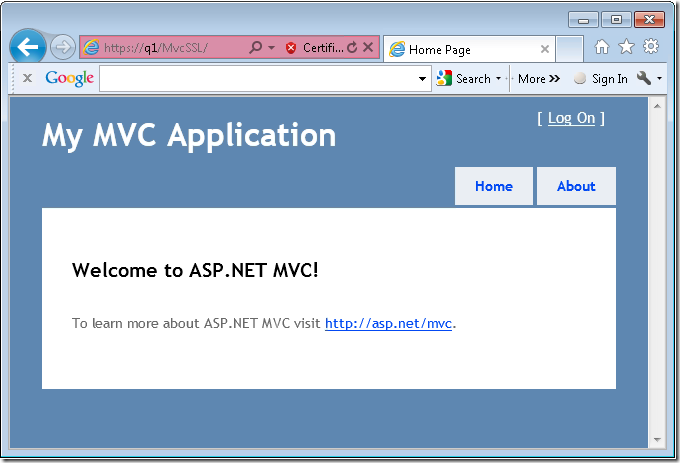
}Compilez l'application et actualisez le navigateur. Remarquez qu'à présent IIS Manager prend en compte le port SSL.
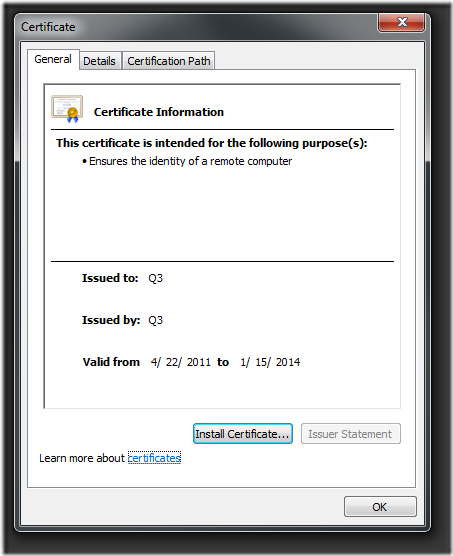
Cliquez sur l'icône de verrou afin d'examiner le certificat.
Étapes suivantes▲
Modifiez l'URL afin d'utiliser le nom de l'ordinateur au lieu de « localhost ».
Afin d'accéder à ce site à partir d'un ordinateur distant, vous allez probablement devoir autoriser le port 443.
Pour configurer le pare-feu pour HTTPS (port 443)▲
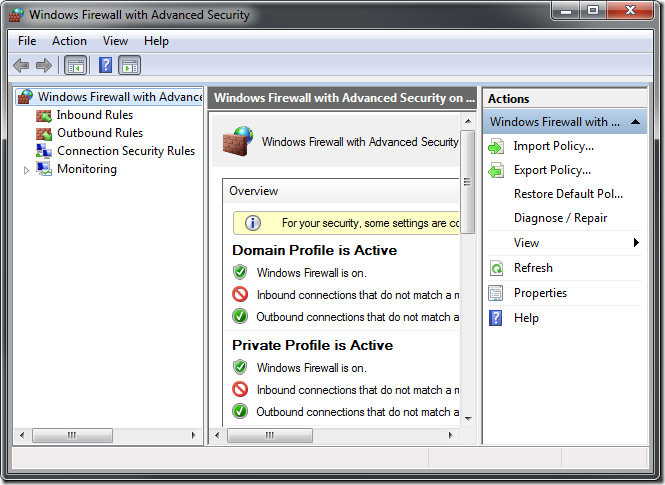
- Depuis le menu Démarrer, exécutez « wf.msc ».
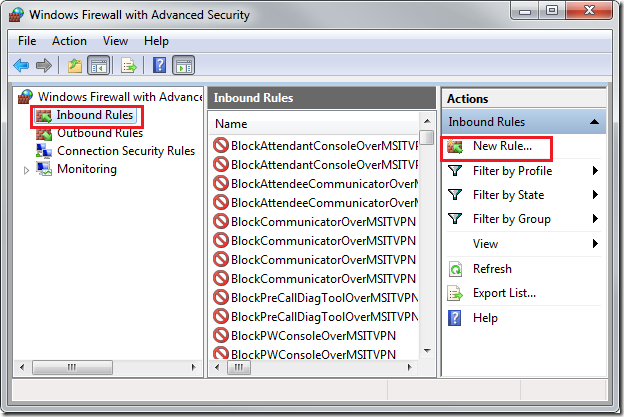
- Dans l'arborescence de la console, cliquez sur Règles de trafic entrant, puis cliquez sur Nouvelle règle.
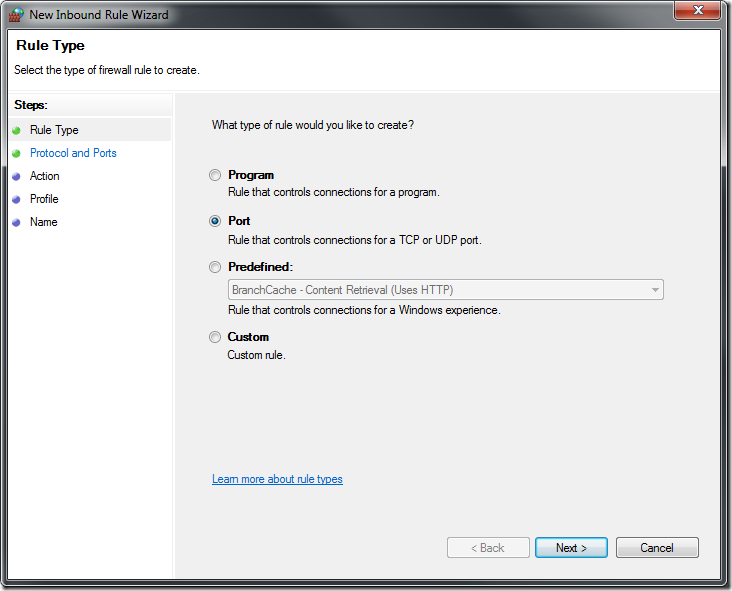
- Dans la page Type de règle, cliquez sur Port, puis cliquez sur Suivant.
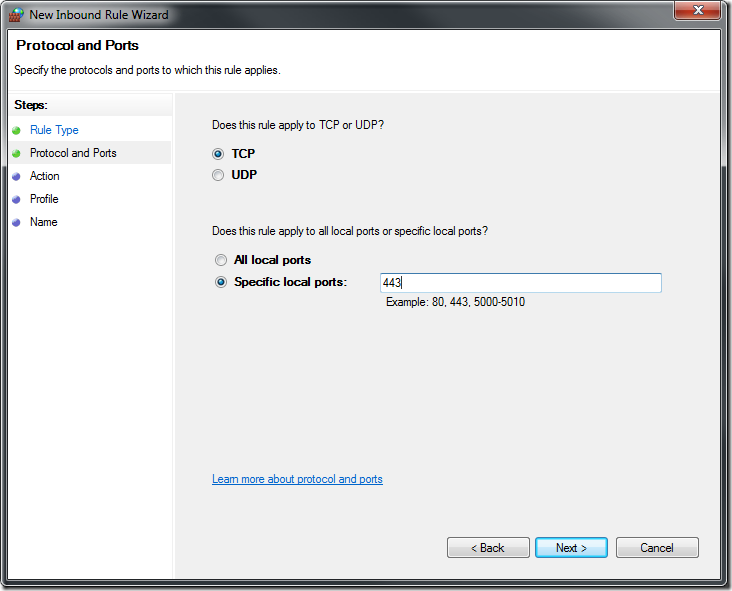
- Dans la page Protocole et ports, sélectionnez TCP, puis cliquez sur Ports locaux spécifiques. Saisissez le port 443. Puis cliquez sur Suivant.
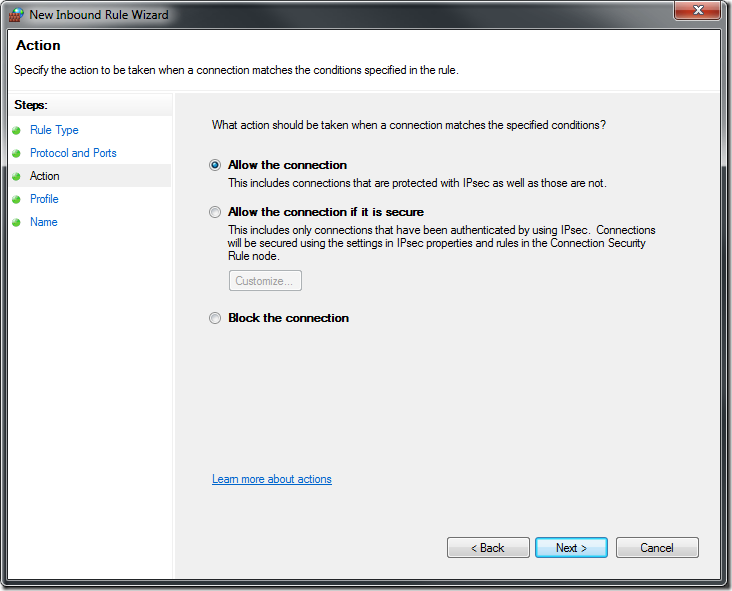
- Dans la page Action, cliquez sur Autoriser la connexion, puis cliquez sur Suivant.
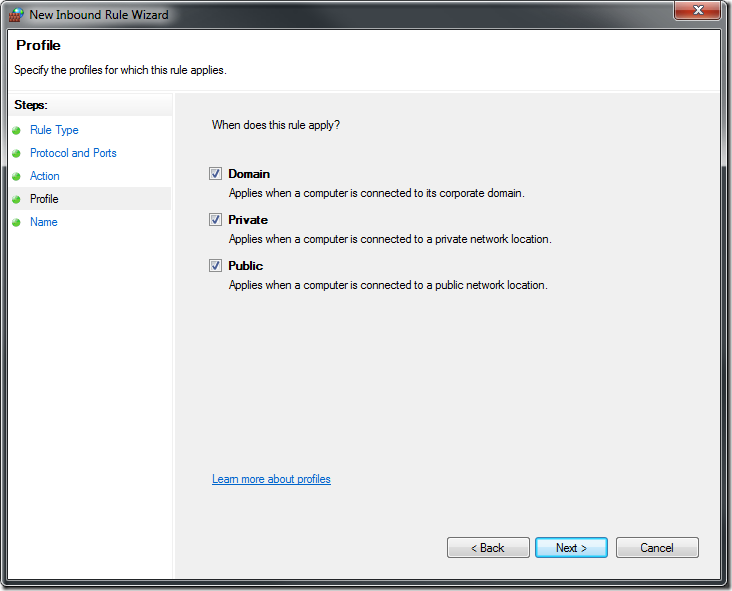
- Dans la page Profil, assurez-vous que les cases Domaine, Privé, et Public sont cochées, puis cliquez sur Suivant afin d'accepter le profil par défaut.
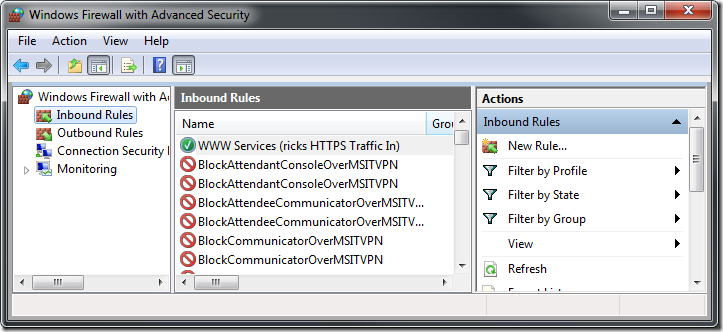
- Dans la page Nom, sous Nom, saisissez quelque chose comme « World Wide Web Services (Rick's HTTPS Traffic-In) ».
Vous pouvez, à présent tester le site à partir d'un ordinateur distant, mais il ne sera pas considéré comme un site de confiance.
Exportez le certificat et importez-le sur un ordinateur distant. Exécutez la commande suivante (modifiez le nom de l'ordinateur de Q1 en celui correspondant au vôtre).
C:\Users\ricka\Downloads\SelfSSL7>SelfSSL7.exe /Q /T /I "Default Web Site" /N cn=Q1;cn=localhost / V 1000 /K 2048 /X /F q1.pfx /W 5$ecURE!
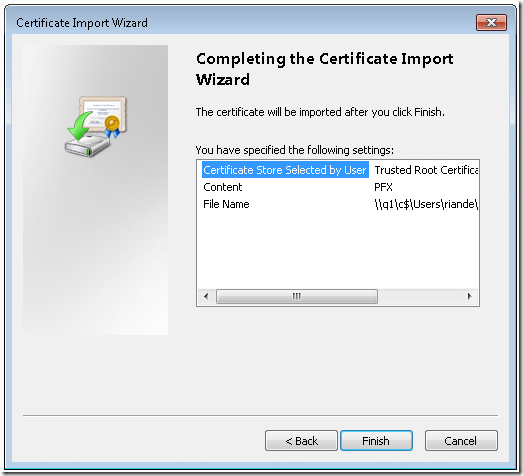
- Accédez au fichier PFX à partir d'un ordinateur distant. Double-cliquez sur le fichier PFX pour lancer l'Assistant d'importation
- Cliquez sur Suivant.
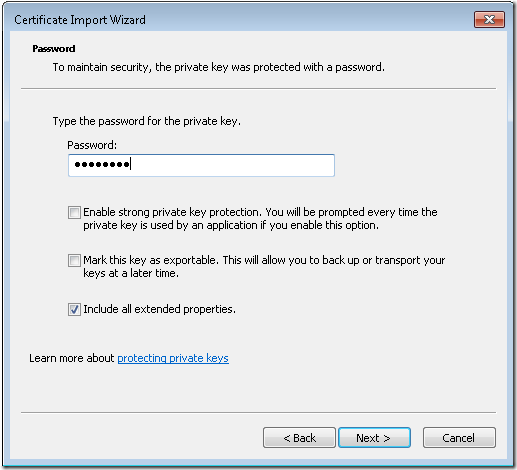
- Cliquez sur Suivant, puis saisissez le mot de passe. (J'ai utilisé « 5$ecURE! » dans cet exemple).
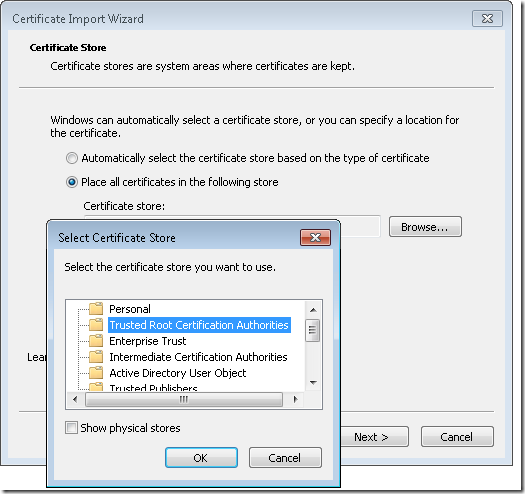
- Cliquez sur Placer tous les certificats dans ce magasin, puis cliquez sur Parcourir.
- Cliquez sur OK.
- Cliquez sur Terminer.

- Vous devriez, à présent, pouvoir naviguer à partir de l'ordinateur distant sans avertissement.
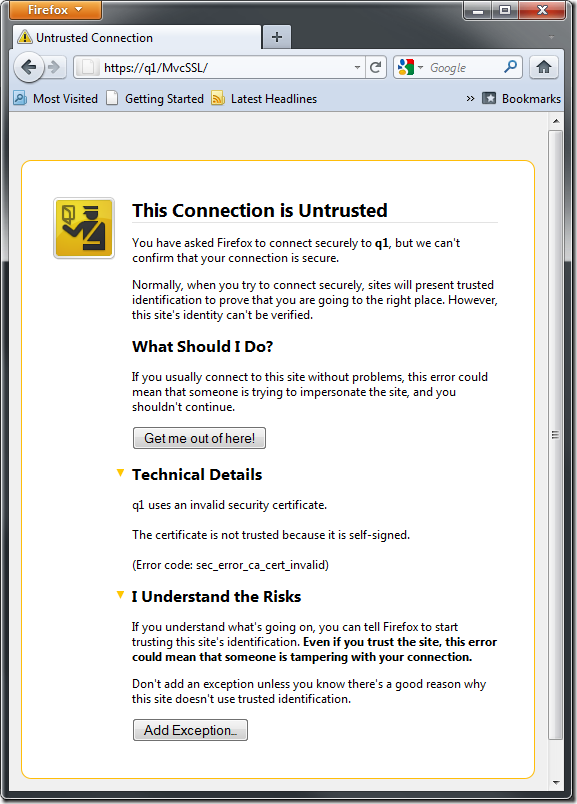
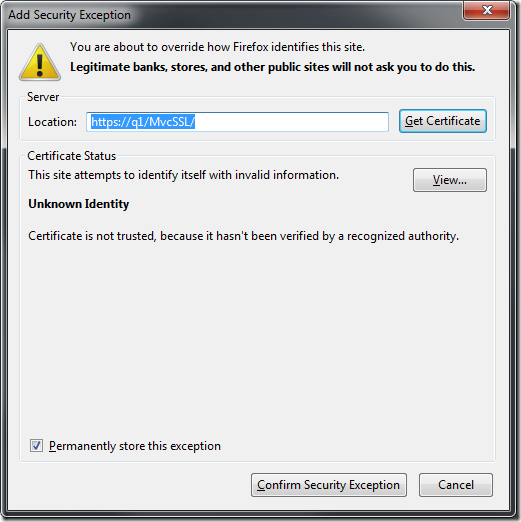
Tester avec FireFox ▲
Conclusion▲
Dans ce tutoriel, nous avons vu comment tester SSL sur vos applications ASP.NET MVC et WebForms à l'aide d'IIS7 en utilisant une approche améliorée, accélérée et facilitée.
Remerciements▲
Je tiens ici à remercier Rick Anderson de m'avoir autorisé à traduire son article.
Je remercie h2s84 pour sa relecture technique et ses propositions.
Je remercie également ClaudeLELOUP pour sa relecture orthographique et ses propositions.