Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Rick Anderson, Test your ASP.NET MVC or WebForms Application on IIS 7 in 30 seconds.
Tester votre application ASP.NET MVC ou WebForms sous IIS 7 en 30 secondes▲
Une demande fréquente dans les forums ASP.NET est qu'une application fonctionne correctement avec Cassini (connu aussi comme le serveur de développement intégré à Visual Studio), mais échoue lorsqu'elle est déployée sur un vrai serveur IIS. Les deux raisons les plus courantes de cet échec sont :
- Cassini s'exécute au niveau racine, ainsi même lorsque les ressources (telles que les fichiers CSS et JavaScript) ne sont pas correctement référencées elles fonctionnent toujours. Par exemple, créez une nouvelle « Application MVC 3 » et modifiez le CSS et le jQuery comme indiqué ci-dessous :
@*<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>*@
<linkhref="/Content/Site.css""rel="stylesheet"type="text/css" />
<scriptsrc="/Scripts/jquery-1.5.1.min.js"type="text/javascript"></script>
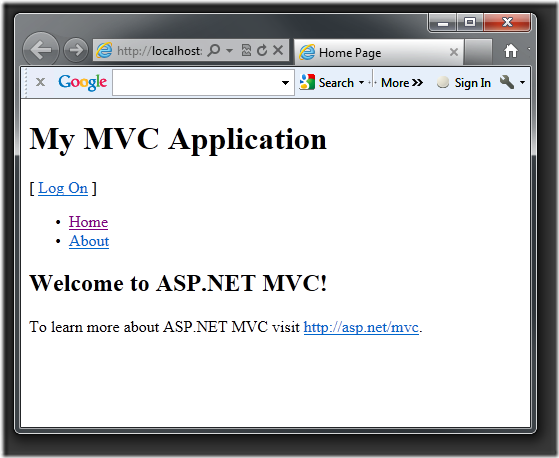
L'application continue de fonctionner. Toutefois, lorsque vous l'exécutez sous IIS, la validation côté client ne fonctionne plus et vous ne disposez plus du style CSS. L'application paraît moche :
Ce problème, supposant un accès racine aux ressources, est tellement commun de telle sorte que la plupart des livres sur ASP.NET MVC et plusieurs tutoriels sur ASP.NET MVC contiennent des exemples qui ne fonctionnent pas sous IIS. - Cassini s'exécute sous les informations d'identification de l'utilisateur connecté, c'est-à-dire vous, et vous êtes souvent connecté en tant qu'administrateur. IIS s'exécute sous l'identité d'un pool d'applications, et pour des raisons de sécurité dispose d'un accès beaucoup plus limité qu'un administrateur. L'accès à n'importe quelle ressource (un serveur SQL distant, un fichier local) échoue fréquemment lorsqu'on est sur IIS.
IIS Express est une amélioration notable par rapport à Cassini, mais ne résout aucun de ces deux problèmes. IIS comporte des avantages supplémentaires par rapport à IIS Express :
- il est plus facile de tester votre application à partir d'ordinateurs distants ;
- il est plus facile de configurer et de tester SSL. Voir l'article « Test SSL amélioré, accéléré et facilité pour ASP.NET MVC et WebForms ».
Puisque IIS est lié au système d'exploitation, vous devez disposer de Windows Vista SP1 voire une version plus récente afin de tester avec IIS 7. (Windows 7 SP 1 est la version privilégiée.)
Installation de IIS 7▲
- Exécutez le « Web Platform Installer » (WPI).
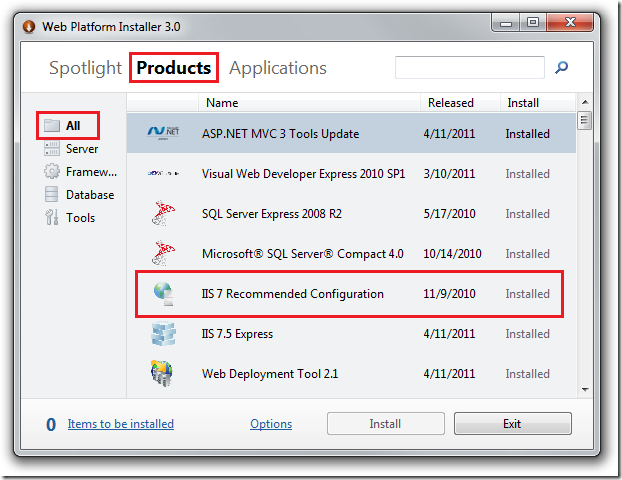
- Dans le panneau de gauche, sélectionnez « All ». Dans les onglets, sélectionnez « Products ».
- Installez « IIS 7 Recommended Configuration ».
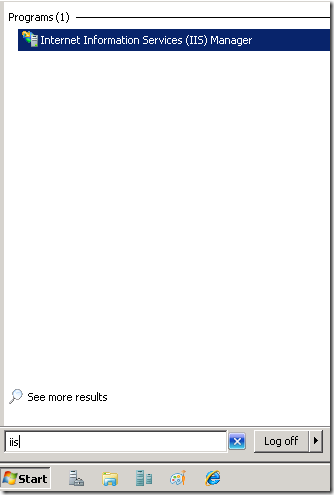
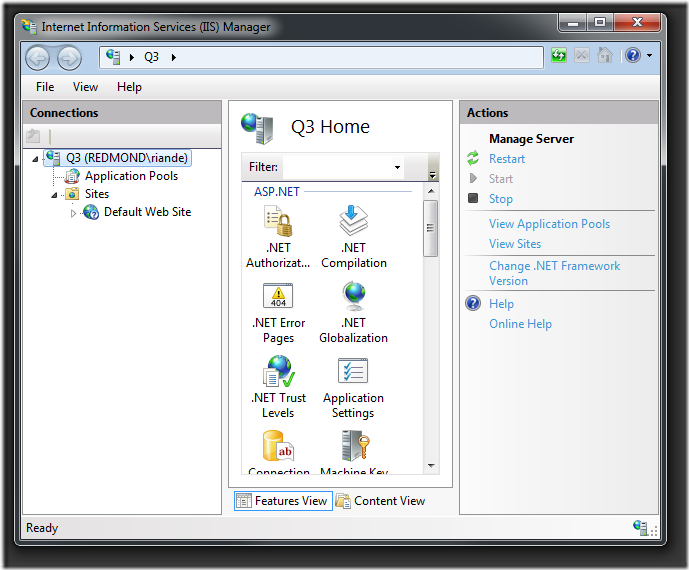
- Dans le menu Démarrer, saisissez « iis », puis sélectionnez « Internet Information Services (IIS) Manager ». Le gestionnaire de IIS est affiché.
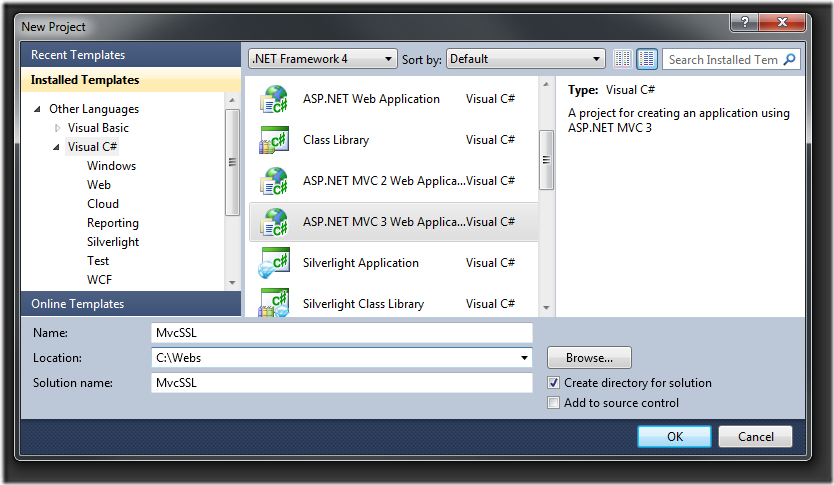
Créez une nouvelle application ou application Web ASP.NET MVC 3, en acceptant toutes les propositions par défaut. Si vous souhaitez suivre ce tutoriel, nommez-la MvcFun.
IIS ne peut pas exécuter un projet ASP.NET qui a été créé dans le dossier de projet par défaut de Visual Studio (C:\users\<user>\Documents\Visual Studio 2010\Projects). Sélectionnez un dossier où IIS peut accéder aux fichiers, tel que C:\Webs.
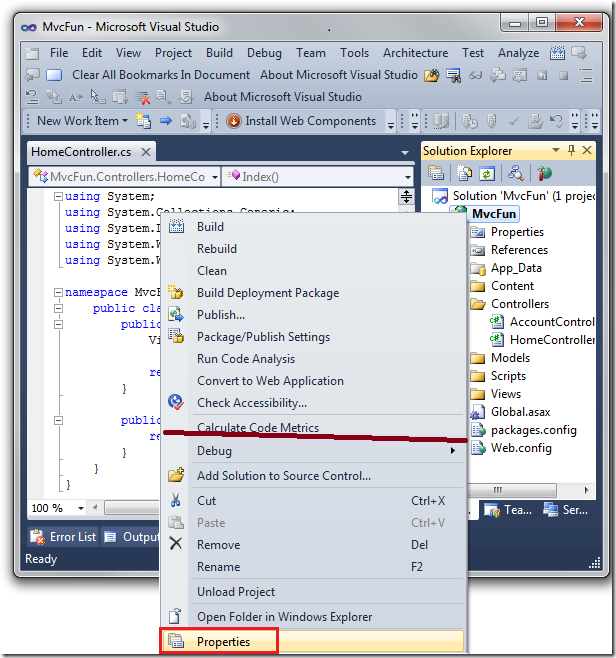
Faites un clic droit sur la solution et sélectionnez « Propriétés ».
- Sélectionnez Web dans le panneau de gauche.
- Dans la zone Serveurs, sélectionnez la case d'option Utiliser le serveur Web IIS local.
- Cliquez sur le bouton Créer un répertoire virtuel.
Si vous obtenez le message d'erreur suivant :
« Unable to create the virtual directory. To access Web sites on the local IIS Web server, you must run Visual Studio under an Administrator account. »

Lisez le message et suivez les instructions, et vous serez récompensé d'un message plus convivial.

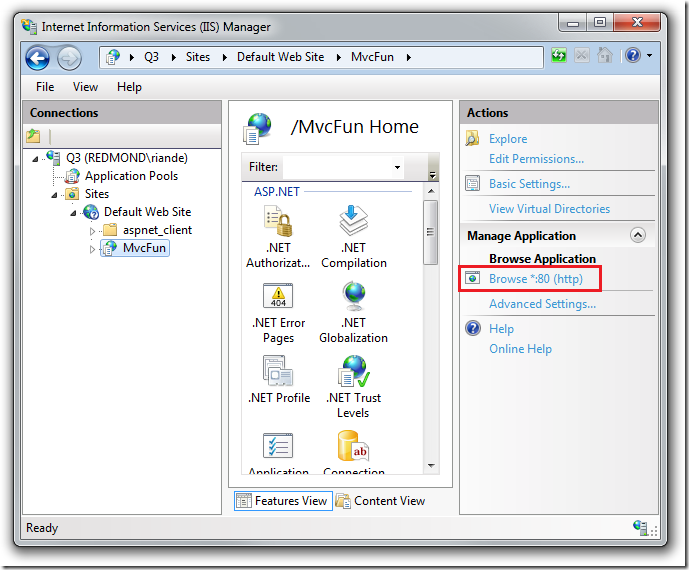
Maintenant, retournez au gestionnaire de IIS, actualisez et déployez l'arborescence jusqu'à atteindre le nœud Default Web Site (Site Web par défaut). Sélectionnez Browse *:80(http) dans le panneau de droite.
Si vous obtenez le message d'erreur suivant concernant l'analyseur, vous devez compiler votre application :
Server Error in '/MvcFun' Application.
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Could not load type 'MvcFun.MvcApplication'.
Source Error:
Line 1: <%@ Application Codebehind="Global.asax.cs" Inherits="MvcFun.MvcApplication" Language="C#" %>
Source File: /MvcFun/global.asax Line: 1
Version Information: Microsoft .NET Framework Version:4.0.30319; ASP.NET Version:4.0.30319.225
Test de votre application▲
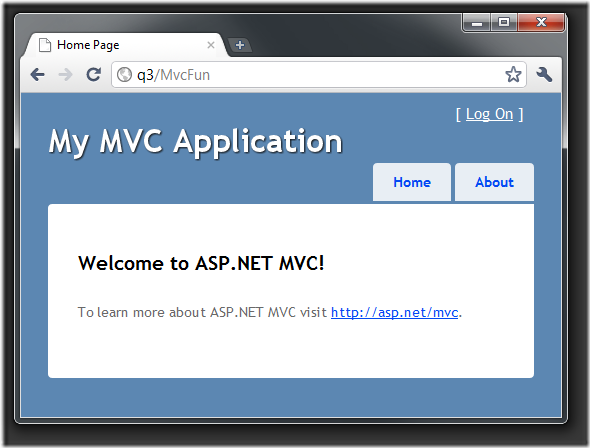
Après la compilation, actualisez votre navigateur. Dans l'URL du navigateur, modifiez le nom « localhost » en celui de votre ordinateur. Dans la capture ci-dessous, je suis en train d'utiliser l'ordinateur Q3.
Utilisez un autre ordinateur pour tester cette URL. Si vous n'arrivez pas à accéder à l'application Web à partir d'un ordinateur distant, vous devriez peut-être configurer le pare-feu sur l'ordinateur qui héberge les pages Web.
Pour permettre l'accès au serveur Web via le pare-feu Windows▲
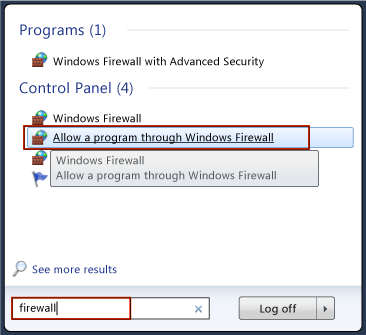
- Dans la zone « Recherche de programmes et de fichiers » de Windows, saisissez « firewall ».
- Sélectionnez « Autoriser un programme ou une fonctionnalité via le Pare-feu Windows ».
- Cliquez sur « Modifier les paramètres » et faites défiler la page vers le bas.
- Cochez Services World Wide Web (HTTP).
- Vérifiez que l'URL de votre application ASP.NET MVC 3 fonctionne à présent depuis un ordinateur distant.
Conclusion▲
Dans ce tutoriel, nous avons vu comment tester une application ASP.NET MVC 3 ou WebForms sous IIS 7.
Remerciements▲
Je tiens ici à remercier Rick Anderson de m'avoir autorisé à traduire son article.
Je remercie h2s84 pour sa relecture technique et ses propositions.
Je remercie également ClaudeLELOUP pour sa relecture orthographique et ses propositions.