Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Rick Anderson, Dynamic v. Strongly Typed Views.
Vues dynamiques vs Vues fortement typées▲
Il existe trois façons de passer des informations d'un contrôleur à une vue en ASP.NET MVC 3 :
- comme un objet de modèle fortement typé ;
- comme un type dynamique (en utilisant @model dynamic) ;
- en utilisant ViewBag.
J'ai écrit « Top Blog », une application MVC 3 simple afin de comparer les vues dynamiques et les vues fortement typées. Le contrôleur démarre avec une liste de blogs simple.
using System.Collections.Generic;
using System.Web.Mvc;
namespace Mvc3ViewDemo.Controllers {
public class Blog {
public string Name;
public string URL;
}
public class HomeController : Controller {
List<Blog> topBlogs = new List<Blog>
{
new Blog { Name = "ScottGu", URL = "http://weblogs.asp.net/scottgu/"},
new Blog { Name = "Jon Galloway", URL = "http://weblogs.asp.net/jgalloway"},
new Blog { Name = "Scott Hanselman", URL = "http://www.hanselman.com/blog/"}
};
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexViewBag() {
ViewBag.BestBlogs = topBlogs;
return View();
}
}
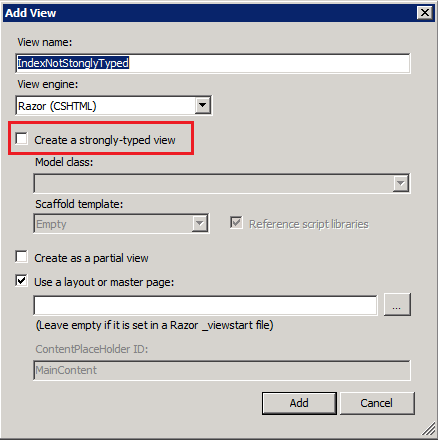
}Faites un clic droit dans la méthode IndexNotStonglyTyped() et ajouter une vue Razor.
Vérifiez que la case Créer une vue fortement typée n'est pas cochée. La vue qui en résulte ne contient pas grand-chose :
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>IndexNotStonglyTyped</h2>Sur la première ligne du fichier Views\Home\IndexNotStonglyTyped.cshtml, ajoutez la directive @model et le mot-clé dynamic.
@model dynamic
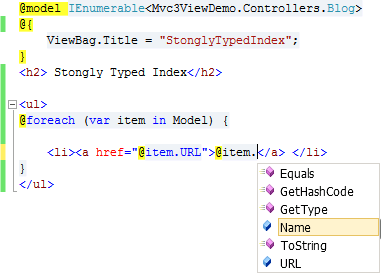
Parce que nous utilisons une vue dynamique et non une vue fortement typée, l'IntelliSense ne nous aide pas. Le code complété est indiqué ci-dessous :
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href="@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>À présent nous allons ajouter une vue fortement typée. Ajoutez le code suivant au contrôleur :
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
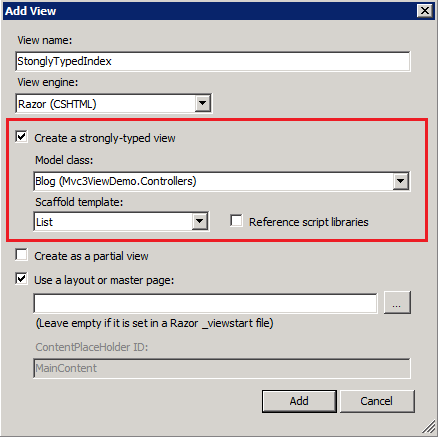
}Remarquez qu'il s'agit exactement du même appel returnView(topBlogs); que pour la vue « non-fortement typée ». Faites un clic droit dans StonglyTypedIndex() et sélectionnez Ajouter une vue. Cette fois-ci sélectionnez la classe Blog en tant que modèle et List en tant que patron d'échafaudage.
Dans ce nouveau patron de vue, nous obtenons la prise en charge IntelliSense et notre modèle de vue est automatiquement « échafaudé ». Ce sont là d'importants avantages et qui expliquent pourquoi les applications ASP.NET MVC utilisent généralement des vues fortement typées. Une vue fortement typée vous offre :
- l'échafaudage automatique ;
- l'IntelliSense ;
- la vérification de types à la compilation (suivez le lien afin d'activer cela).

Une autre façon « non-fortement typée » de passer les meilleurs blogs dans un patron de vue est d'utiliser un « view bag ». ViewBag est une nouveauté de MVC 3 et possède l'avantage de pouvoir être utilisé en combinaison avec un modèle fortement typé, vous procurant ainsi les avantages des deux. ViewBag est utile lorsque vous souhaitez passer des informations non liées au patron de vue et que vous ne souhaitez pas créer un modèle de vue uniquement pour passer ces informations. Vous pouvez, par exemple, l'utiliser pour passer des informations à votre modèle de rendu. Assurez-vous de lire le billet de Scott Guthrie dans lequel il parle de ViewBag.
Ajoutez la méthode d'action suivante au contrôleur :
public ActionResult IndexViewBag() {
ViewBag.BestBlogs = topBlogs;
return View();
}Le patron de vue IndexViewBag.cshtml :
Liens▲
Quelques liens intéressants au sujet de ViewBag :
Le projet C# peut être téléchargé ici.
Conclusion▲
Dans ce tutoriel, nous avons vu un exemple d'une application MVC 3 simple comparant les vues dynamiques et les vues fortement typées.
Remerciements▲
Je tiens ici à remercier Rick Anderson de m'avoir autorisé à traduire son article.
Je remercie h2s84 pour sa relecture technique et ses propositions.
Je remercie également Max pour sa relecture orthographique et ses propositions.