Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Windows Phone 7 - Windows Phone 7 Application Bar Example.
Introduction▲
Windows Phone 7 prend en charge la barre d'application qui permet d'ajouter des fonctionnalités de menu à une application qui correspond à l'aspect et la convivialité du dispositif.
Exemple de barre d'applications Windows Phone 7▲
Étape 1▲
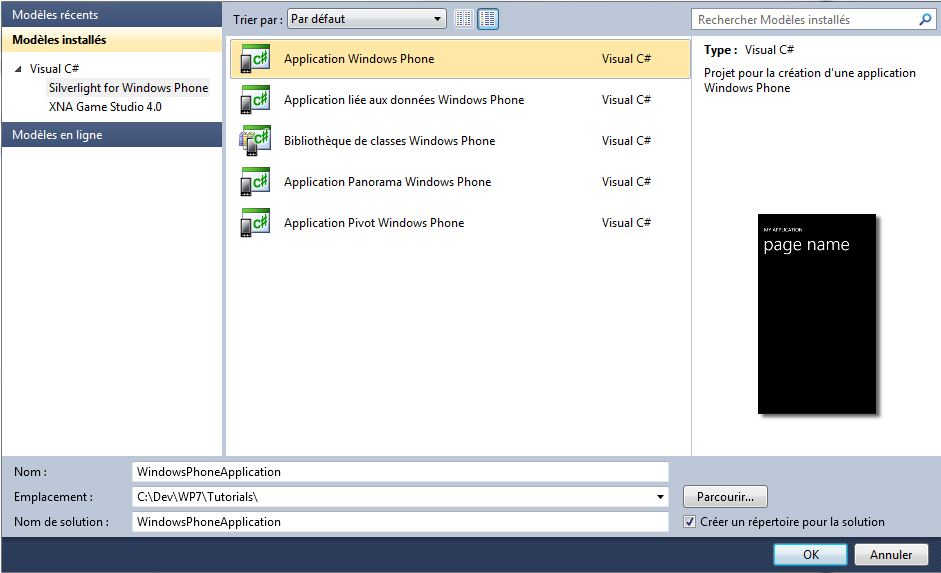
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, ensuite sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual C#, ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Étape 3▲
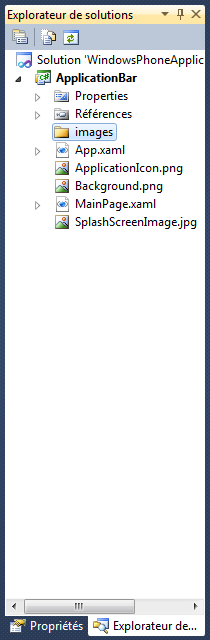
Faites un clic droit sur le Projet dans l'Explorateur de solutions et choisissez Ajouter ensuite Nouveau dossier, et nommez-le « images » (sans les guillemets) :
Étape 4▲
Téléchargez les images suivantes (opacity.png & menu.png) en faisant un clic droit sur les images ci-dessous et choisissez « Enregistrer l'image sous... » et enregistrez-les dans un dossier sur votre ordinateur :
![]()
opacity.png
![]()
menu.png
Étape 5▲
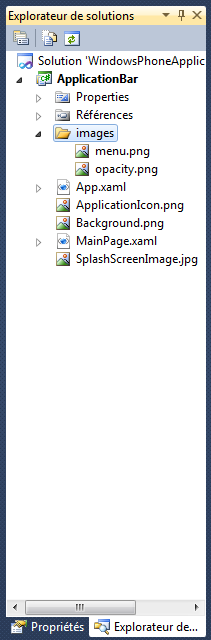
Faites un clic droit sur le dossier « images » du Projet dans l'Explorateur de solutions, et choisissez Ajouter, ensuite Élément existant..., puis dans la fenêtre Ajouter un élément existant sélectionnez le dossier dans lequel vous avez enregistré les images, ensuite choisissez Ajouter pour ajouter opacity.png et menu.png au dossier « images » dans le projet :
Étape 6▲
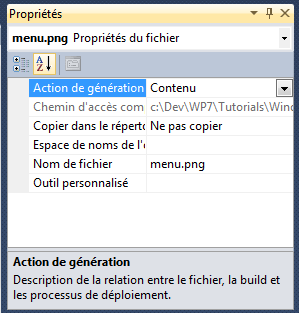
Puisque nous en sommes à l'Explorateur de solutions cliquez sur l'image « menu.png », ensuite allez dans la boîte Propriétés et modifiez l'Action de génération à Contenu. Faites la même chose pour l'image « opacity.png » :

Étape 7▲
Étant toujours dans le volet XAML au-dessus de la balise
<Grid x:Name="LayoutRoot" Background="Transparent">tapez le code XAML ApplicationBar suivant :
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="False">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton Text="opacity" IconUri="/images/opacity.png" Click="Opacity_Click"/>
<shell:ApplicationBarIconButton Text="menu" IconUri="/images/menu.png" Click="ShowMenu_Click"/>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="hide menu" Click="HideMenu_Click"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>Étape 8▲
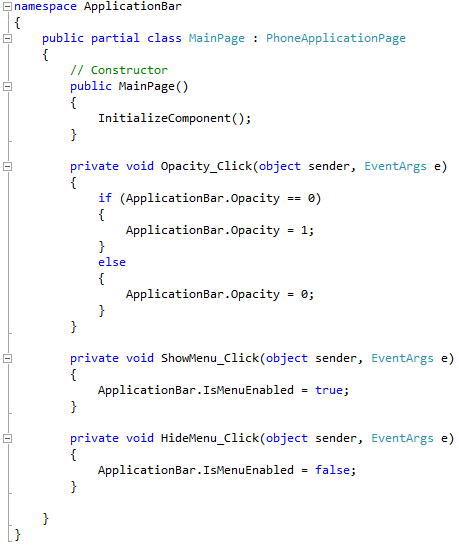
Faites un clic droit sur la page ou sur le MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous du « } » de la méthode
public MainPage()tapez les gestionnaires d'évènements suivants :
private void Opacity_Click(object sender, EventArgs e)
{
if (ApplicationBar.Opacity == 0)
{
ApplicationBar.Opacity = 1;
}
else
{
ApplicationBar.Opacity = 0;
}
}
private void ShowMenu_Click(object sender, EventArgs e)
{
ApplicationBar.IsMenuEnabled = true;
}
private void HideMenu_Click(object sender, EventArgs e)
{
ApplicationBar.IsMenuEnabled = false;
}Étape 9▲
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :

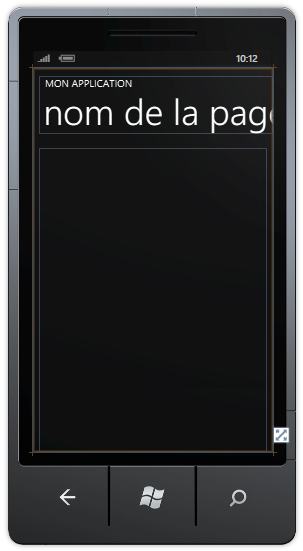
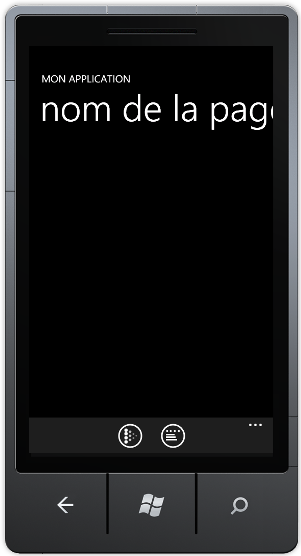
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone après qu'il aura été chargé :
Étape 10▲
Vous pouvez cliquer sur le premier bouton, Opacity qui fera basculer l'opacité de la barre d'applications et le deuxième bouton, Menu affichera le menu - cliquez sur le « ... » pour afficher le menu :
Étape 11▲
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :

Conclusion▲
Ceci était un exemple simple de barre d'applications pour Windows Phone. Vous pouvez ajouter jusqu'à quatre boutons de style d'images, alors essayez d'ajouter plus de boutons. Par ailleurs, le menu peut prendre en charge plus d'éléments - des fonctionnalités communes devraient être sur la barre d'applications et d'autres moins communes dans le menu - personnalisez-la !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie Jean-Michel Ormes pour sa relecture technique et ses propositions.
Je remercie également ClaudeLELOUP pour sa relecture orthographique et ses propositions.