Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Windows Phone 7 - Dial Custom Control using Silverlight on Windows Phone 7.
Introduction▲
Dial Control est un contrôle de cadran simple, en Silverlight pour Windows Phone 7, qui permet à un cadran d'être tourné à une valeur définie, prenant en charge une valeur minimale et une valeur maximale.
Contrôle Dial personnalisé en utilisant Silverlight sur Windows Phone 7▲
Étape 1▲
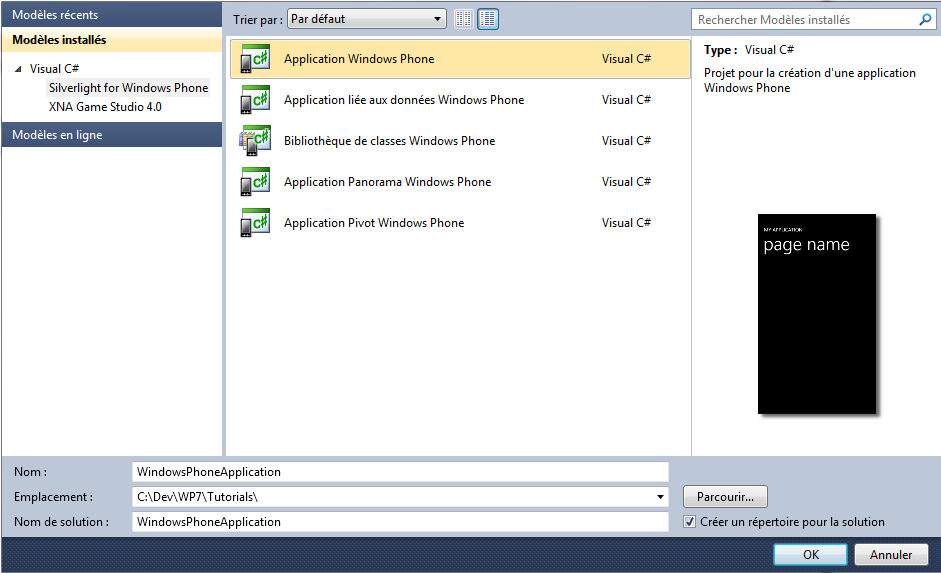
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, ensuite sélectionnez Fichier puis Nouveau Projet… Sélectionnez Visual C# ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Étape 3▲
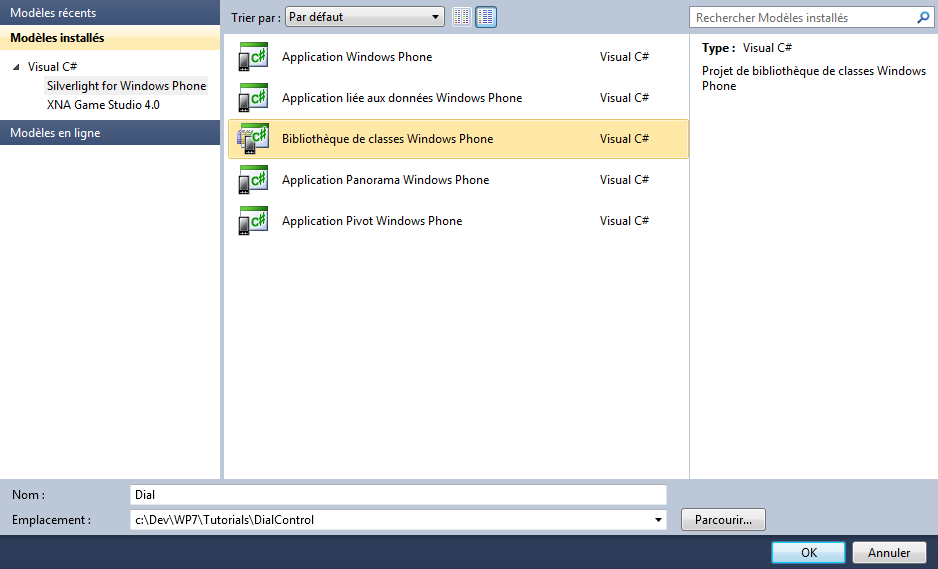
Sélectionnez Fichier, puis Ajouter depuis le menu principal, puis cliquez sur Nouveau Projet… et sélectionnez le modèle Bibliothèque de classes Windows Phone, puis modifiez le Nom en Dial :
Étape 4▲
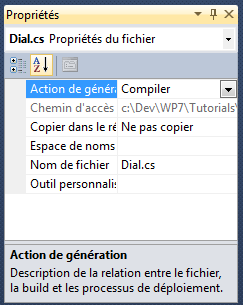
Ajoutez la nouvelle bibliothèque de classe au Projet en cliquant sur Ajouter, ensuite dans l'Explorateur de solutions pour Dial cliquez sur Class1.cs, puis allez dans Propriétés et modifiez le Nom de fichier en Dial.cs :

Étape 5▲
Dans la fenêtre « Vous renommez un fichier. Voulez-vous également renommer dans ce projet toutes les références à l'élément de code 'Class1' ? », choisissez Oui. Faites un clic droit sur le projet Dial (et non sur Dial.cs) dans l'Explorateur de solutions et choisissez Ajouter puis Nouveau dossier, et nommez-le Themes :
Étape 6▲
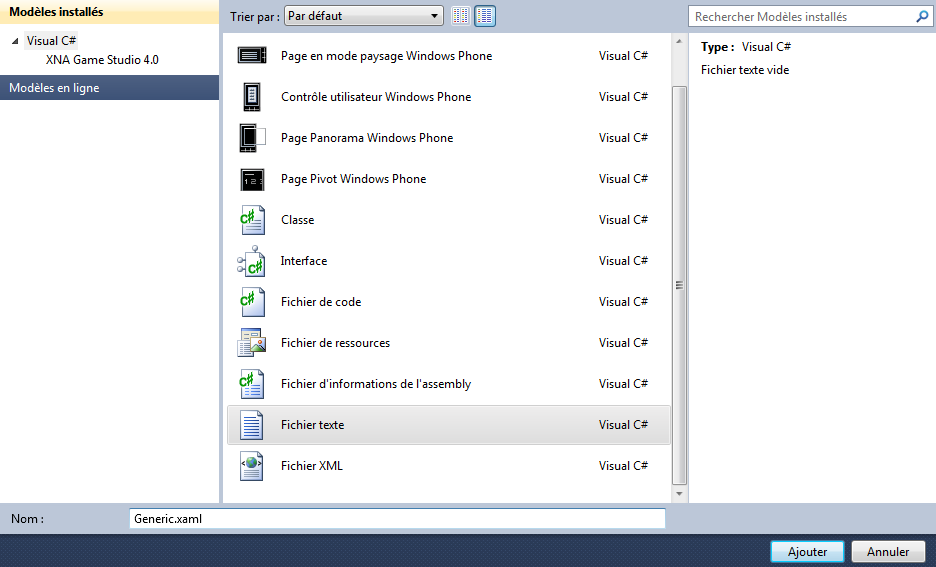
Faites un clic droit sur le dossier Themes du projet Dial, et choisissez Ajouter, puis Nouvel élément…, sélectionnez le modèle Fichier texte et modifiez le nom en Generic.xaml :
Étape 7▲
Ajoutez le Fichier texte pour le ResourceDictionary en cliquant sur Ajouter.
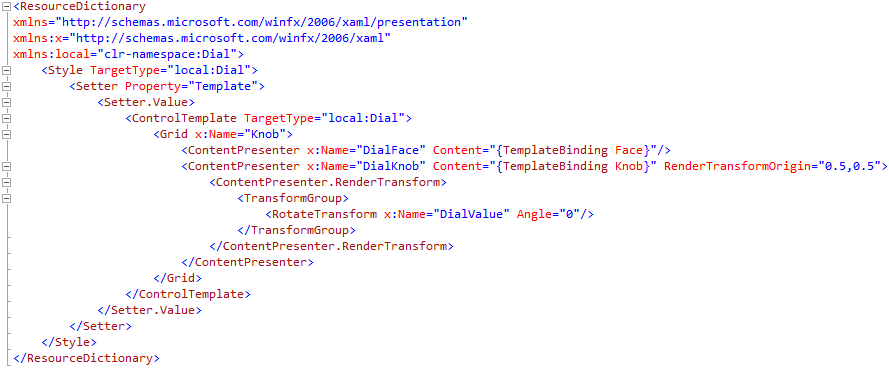
Dans le volet XAML de Generic.xaml, tapez le code ResourceDictionary XAML suivant :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Dial">
<Style TargetType="local:Dial">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:Dial">
<Grid x:Name="Knob">
<ContentPresenter x:Name="DialFace" Content="{TemplateBinding Face}"/>
<ContentPresenter x:Name="DialKnob" Content="{TemplateBinding Knob}" RenderTransformOrigin="0.5,0.5">
<ContentPresenter.RenderTransform>
<TransformGroup>
<RotateTransform x:Name="DialValue" Angle="0"/>
</TransformGroup>
</ContentPresenter.RenderTransform>
</ContentPresenter>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>Étape 8▲
Faites un clic droit sur la classe Dial.cs dans l'Explorateur de solutions du projet Dial et choisissez Afficher le code ou double-cliquez sur Dial.cs.
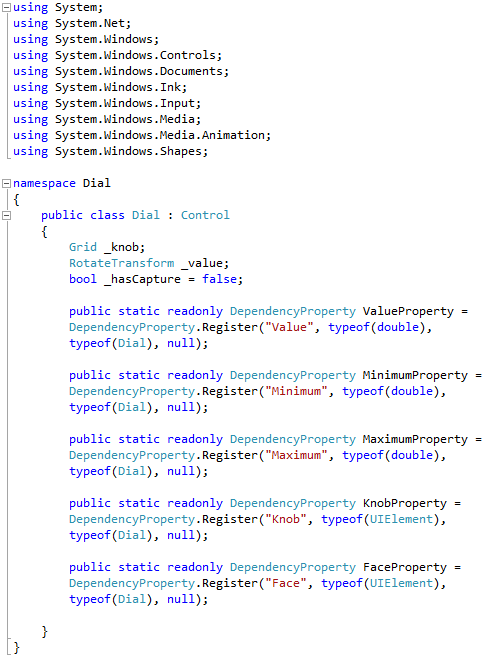
Dans la vue de code pour Dial, au-dessus de la ligne namespace Dial, tapez le code suivant :
: ControlÉgalement dans la vue de code, en dessous du « { » de la ligne public class Dial : Control, tapez les déclarations et propriétés de dépendance suivantes :
Grid _knob;
RotateTransform _value;
bool _hasCapture = false;
public static readonly DependencyProperty ValueProperty =
DependencyProperty.Register("Value", typeof(double),
typeof(Dial), null);
public static readonly DependencyProperty MinimumProperty =
DependencyProperty.Register("Minimum", typeof(double),
typeof(Dial), null);
public static readonly DependencyProperty MaximumProperty =
DependencyProperty.Register("Maximum", typeof(double),
typeof(Dial), null);
public static readonly DependencyProperty KnobProperty =
DependencyProperty.Register("Knob", typeof(UIElement),
typeof(Dial), null);
public static readonly DependencyProperty FaceProperty =
DependencyProperty.Register("Face", typeof(UIElement),
typeof(Dial), null);Étape 9▲
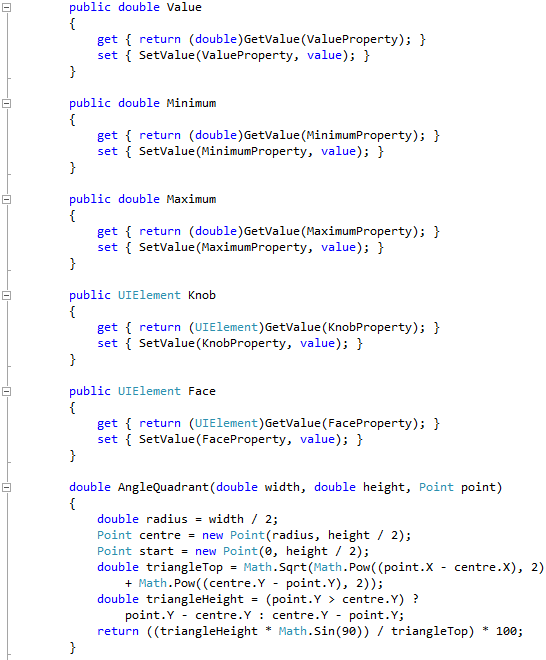
Toujours dans la vue de code, en dessous de la déclaration FaceProperty, tapez les propriétés et méthodes suivantes :
public double Value
{
get { return (double)GetValue(ValueProperty); }
set { SetValue(ValueProperty, value); }
}
public double Minimum
{
get { return (double)GetValue(MinimumProperty); }
set { SetValue(MinimumProperty, value); }
}
public double Maximum
{
get { return (double)GetValue(MaximumProperty); }
set { SetValue(MaximumProperty, value); }
}
public UIElement Knob
{
get { return (UIElement)GetValue(KnobProperty); }
set { SetValue(KnobProperty, value); }
}
public UIElement Face
{
get { return (UIElement)GetValue(FaceProperty); }
set { SetValue(FaceProperty, value); }
}
double AngleQuadrant(double width, double height, Point point)
{
double radius = width / 2;
Point centre = new Point(radius, height / 2);
Point start = new Point(0, height / 2);
double triangleTop = Math.Sqrt(Math.Pow((point.X - centre.X), 2)
+ Math.Pow((centre.Y - point.Y), 2));
double triangleHeight = (point.Y > centre.Y) ?
point.Y - centre.Y : centre.Y - point.Y;
return ((triangleHeight * Math.Sin(90)) / triangleTop) * 100;
}
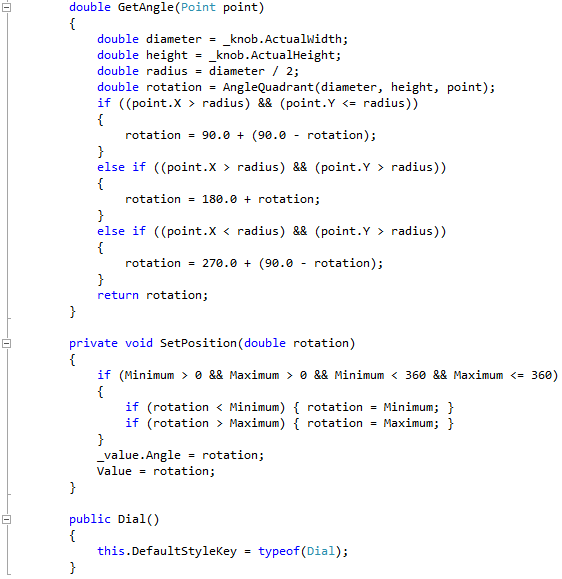
double GetAngle(Point point)
{
double diameter = _knob.ActualWidth;
double height = _knob.ActualHeight;
double radius = diameter / 2;
double rotation = AngleQuadrant(diameter, height, point);
if ((point.X > radius) && (point.Y <= radius))
{
rotation = 90.0 + (90.0 - rotation);
}
else if ((point.X > radius) && (point.Y > radius))
{
rotation = 180.0 + rotation;
}
else if ((point.X < radius) && (point.Y > radius))
{
rotation = 270.0 + (90.0 - rotation);
}
return rotation;
}
private void SetPosition(double rotation)
{
if (Minimum > 0 && Maximum > 0 && Minimum < 360 && Maximum <= 360)
{
if (rotation < Minimum) { rotation = Minimum; }
if (rotation > Maximum) { rotation = Maximum; }
}
_value.Angle = rotation;
Value = rotation;
}
public Dial()
{
this.DefaultStyleKey = typeof(Dial);
}Étape 10▲
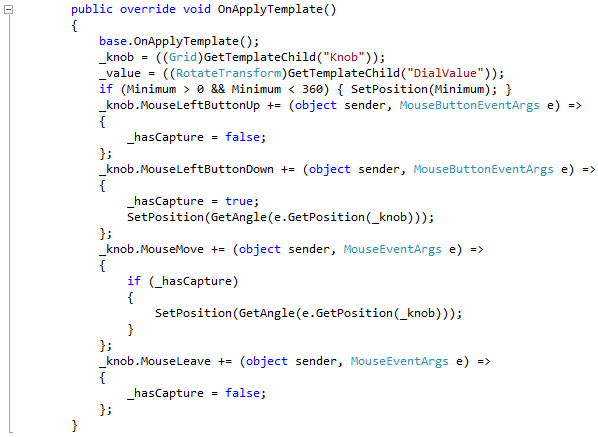
Puisque nous en sommes à la vue de code, en dessous du « } » de la méthode constructeur Dial, tapez le gestionnaire d'événement suivant :
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
_knob = ((Grid)GetTemplateChild("Knob"));
_value = ((RotateTransform)GetTemplateChild("DialValue"));
if (Minimum > 0 && Minimum < 360) { SetPosition(Minimum); }
_knob.MouseLeftButtonUp += (object sender, MouseButtonEventArgs e) =>
{
_hasCapture = false;
};
_knob.MouseLeftButtonDown += (object sender, MouseButtonEventArgs e) =>
{
_hasCapture = true;
SetPosition(GetAngle(e.GetPosition(_knob)));
};
_knob.MouseMove += (object sender, MouseEventArgs e) =>
{
if (_hasCapture)
{
SetPosition(GetAngle(e.GetPosition(_knob)));
}
};
_knob.MouseLeave += (object sender, MouseEventArgs e) =>
{
_hasCapture = false;
};
}Étape 11▲
Sélectionnez Build Solution depuis le menu Debug :

Étape 12▲
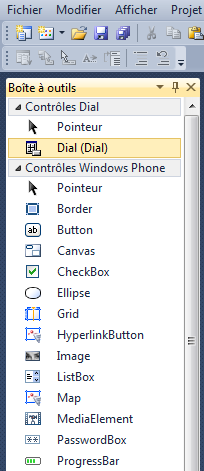
Quand la compilation est terminée, retournez au concepteur de vues MainPage en sélectionnant l'onglet MainPage.xaml. Puis dans la section Contrôles Dial, sélectionnez le contrôle Dial :
Étape 13▲
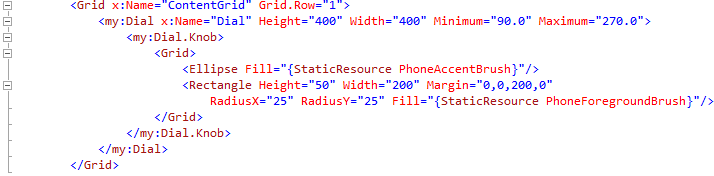
Dessinez un Dial sur la page en glissant un Dial de la Boîte à outils sur la page, ensuite dans le volet XAML entre les lignes
<Grid x:Name="ContentGrid" Grid.Row="1">et
</Grid>modifiez dial1 comme ceci :
<my:Dial x:Name="Dial" Height="400" Width="400" Minimum="90.0" Maximum="270.0">
<my:Dial.Knob>
<Grid>
<Ellipse Fill="{StaticResource PhoneAccentBrush}"/>
<Rectangle Height="50" Width="200" Margin="0,0,200,0"
RadiusX="25" RadiusY="25" Fill="{StaticResource PhoneForegroundBrush}"/>
</Grid>
</my:Dial.Knob>
</my:Dial>XAML :
Design :
Étape 14▲
Puisque nous en sommes au volet XAML, remplacez le code XAML du titre de la page,
<TextBlock x:Name="PageTitle" Text="page name" Margin="-3,-8,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>dans le TitlePanel par le code XAML suivant :
<TextBlock x:Name="PageTitle" Text="{Binding ElementName=Dial, Path=Value}" Margin="-3,-8,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>XAML :
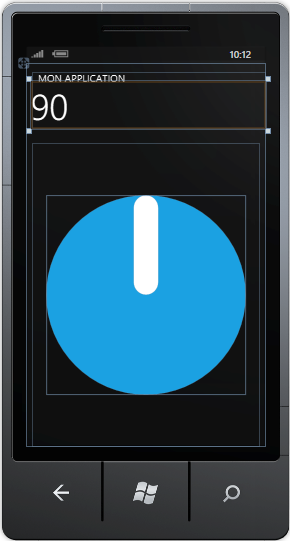
Design :
Étape 15▲
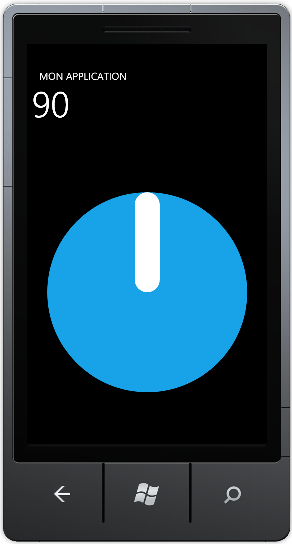
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator, ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :

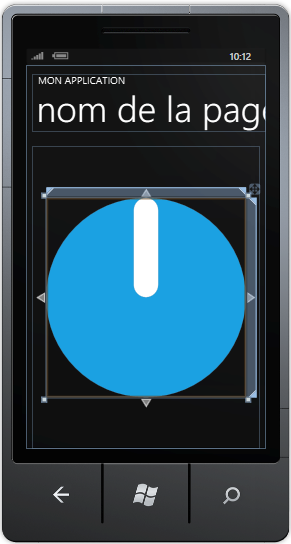
Dès que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone une fois chargé :
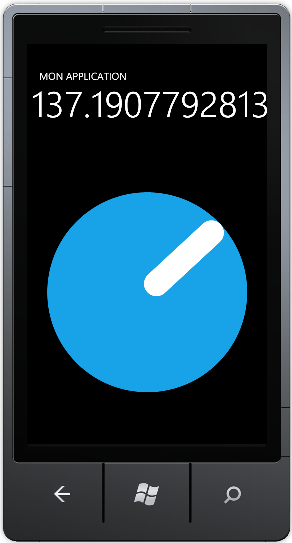
Étape 16▲
Appuyez et maintenez la « molette », puis déplacez-la dans un mouvement circulaire en sens horaire pour tourner le cadran, la valeur s'affichera dans le titre de la page et montrera des valeurs comprises entre le maximum et le minimum définis :
Étape 17▲
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :

Conclusion▲
Ceci est un contrôle de cadran simple. Il peut être de n'importe quelle dimension et les propriétés Knob et Face peuvent être définies de manière à ce que le cadran apparaisse comme vous le souhaitez dans votre application - personnalisez-le !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie tomlev pour sa relecture technique et ses propositions.
Je remercie également f-leb pour sa relecture orthographique et ses propositions.