Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Windows Phone 7 - Audio Recording with XNA using Silverlight on Windows Phone 7.
Introduction▲
Audio Recorder est un exemple d'enregistrement sonore simple utilisant le framework XNA pour la capture et la lecture audio en utilisant Silverlight sur Windows Phone 7.
Enregistrement audio avec XNA en utilisant Silverlight sur Windows Phone 7▲
Étape 1▲
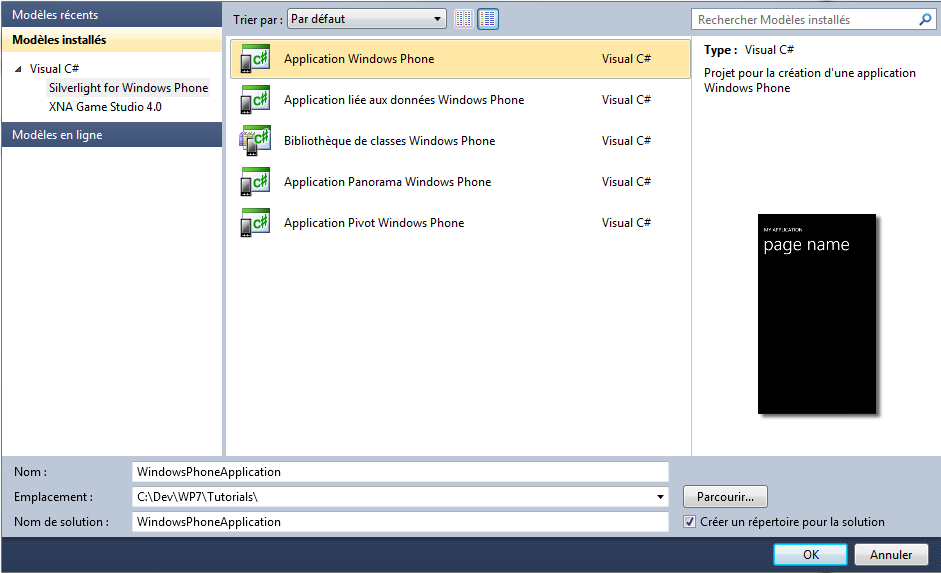
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, ensuite sélectionnez Fichier puis Nouveau Projet… Sélectionnez Visual C# ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Étape 3▲
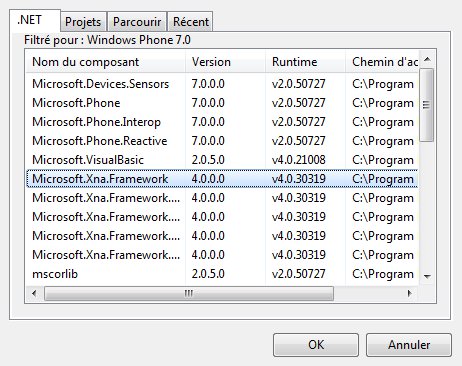
Sélectionnez Projet puis Ajouter une référence… La fenêtre Ajouter une référence devrait apparaître, sélectionnez Microsoft.Xna.Framework dans la liste .NET :
Étape 4▲
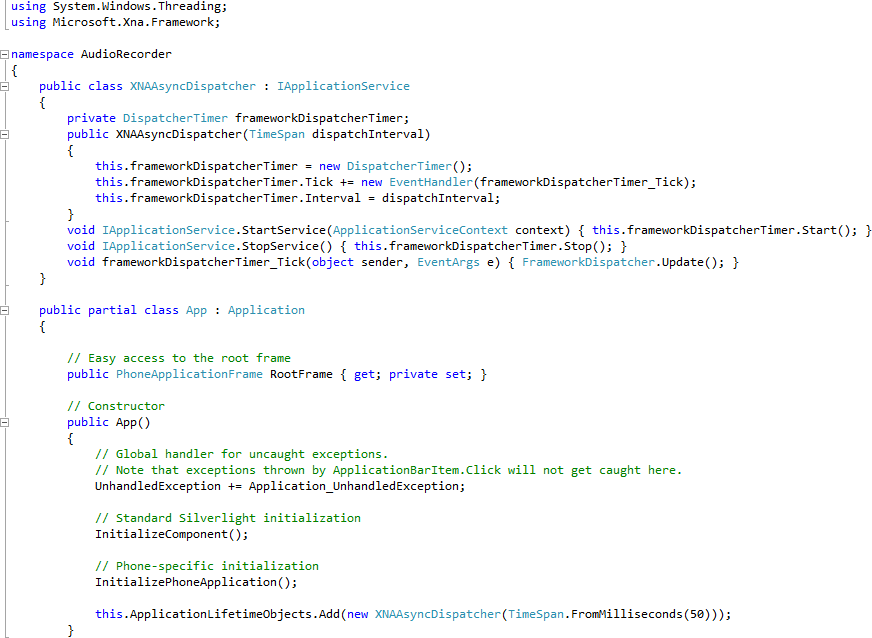
Ajoutez la référence à Microsoft.Xna.Framework en cliquant sur OK. Faites un clic droit sur l'entrée App.xaml dans l'Explorateur de solutions et choisissez Afficher le code, ensuite dans la vue de code pour App.xaml.cs, au-dessus de namespace AudioRecorder tapez ceci :
using System.Windows.Threading;
using Microsoft.Xna.Framework;Également dans la vue de code, au-dessus de public partial class App : Application tapez la déclaration de classe suivante :
public class XNAAsyncDispatcher : IApplicationService
{
private DispatcherTimer frameworkDispatcherTimer;
public XNAAsyncDispatcher(TimeSpan dispatchInterval)
{
this.frameworkDispatcherTimer = new DispatcherTimer();
this.frameworkDispatcherTimer.Tick += new EventHandler(frameworkDispatcherTimer_Tick);
this.frameworkDispatcherTimer.Interval = dispatchInterval;
}
void IApplicationService.StartService(ApplicationServiceContext context) { this.frameworkDispatcherTimer.Start(); }
void IApplicationService.StopService() { this.frameworkDispatcherTimer.Stop(); }
void frameworkDispatcherTimer_Tick(object sender, EventArgs e) { FrameworkDispatcher.Update(); }
}Pendant que nous en sommes à la vue de code, au-dessus du « } » pour le constructeur public App() tapez ceci :
this.ApplicationLifetimeObjects.Add(new XNAAsyncDispatcher(TimeSpan.FromMilliseconds(50)));Étape 5▲
Faites un clic droit sur le Projet dans l'Explorateur de solutions et choisissez Ajouter, puis Nouveau dossier, et nommez-le « images » (sans les guillemets) :
Étape 6▲
Téléchargez les images suivantes (record.png, play.png et stop.png) en faisant un clic droit sur les images ci-dessous et choisissez « Enregistrer l'image sous… » et enregistrez-les dans un dossier sur votre ordinateur :
![]()
record.png
![]()
play.png
![]()
stop.png
Étape 7▲
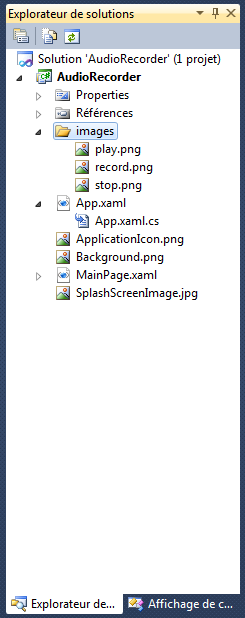
Faites un clic droit sur le dossier « images » du Projet dans l'Explorateur de solutions, et choisissez Ajouter, ensuite Elément existant… Puis dans la fenêtre Ajouter un élément existant sélectionnez le dossier dans lequel vous avez enregistré les images, ensuite choisissez Ajouter pour ajouter les images record.png, play.png et stop.png au dossier « images » dans le projet :
Étape 8▲
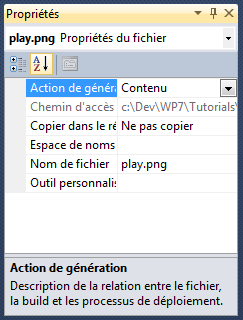
Toujours dans l'Explorateur de solutions, cliquez sur l'image « play.png », puis allez dans la boîte Propriétés et modifiez l'Action de génération à Contenu. Faites la même chose pour les images « record.png » et « stop.png » :

Étape 9▲
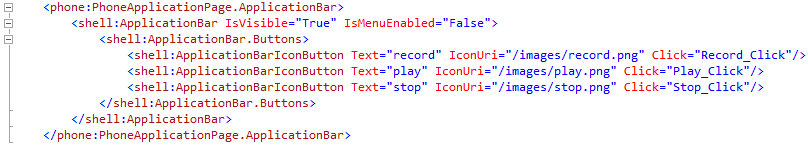
Sélectionnez l'onglet MainPage.xaml s'il ne l'est pas déjà, ensuite dans le volet XAML au-dessus de la balise <Grid> tapez le code ApplicationBar XAML suivant :
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="False">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton Text="record" IconUri="/images/record.png" Click="Record_Click"/>
<shell:ApplicationBarIconButton Text="play" IconUri="/images/play.png" Click="Play_Click"/>
<shell:ApplicationBarIconButton Text="stop" IconUri="/images/stop.png" Click="Stop_Click"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>Étape 10▲
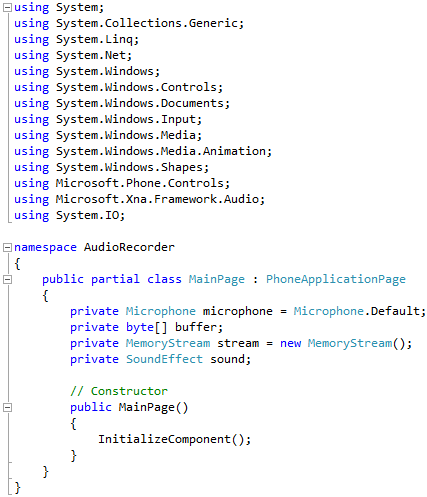
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code, au-dessus de namespace AudioRecorder tapez ceci :
using Microsoft.Xna.Framework.Audio;
using System.IO;Toujours dans la vue de code, au-dessus de public MainPage() tapez les déclarations suivantes :
private Microphone microphone = Microphone.Default;
private byte[] buffer;
private MemoryStream stream = new MemoryStream();
private SoundEffect sound;Étape 11▲
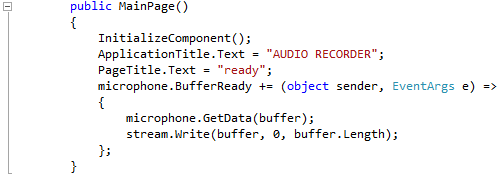
Puisque nous en sommes à la vue de code pour MainPage.xaml.cs, dans le constructeur public MainPage() en dessous de InitializeComponent(); tapez ceci :
ApplicationTitle.Text = "AUDIO RECORDER";
PageTitle.Text = "ready";
microphone.BufferReady += (object sender, EventArgs e) =>
{
microphone.GetData(buffer);
stream.Write(buffer, 0, buffer.Length);
};
Étape 12▲
Toujours dans la vue de code pour MainPage.xaml.cs, au-dessus de public MainPage(), tapez les gestionnaires d'événements suivants :
private void Record_Click(object sender, EventArgs e)
{
microphone.BufferDuration = TimeSpan.FromMilliseconds(1000);
buffer = new byte[microphone.GetSampleSizeInBytes(microphone.BufferDuration)];
microphone.Start();
PageTitle.Text = "record";
}
private void Play_Click(object sender, EventArgs e)
{
sound = new SoundEffect(stream.ToArray(), microphone.SampleRate, AudioChannels.Mono);
sound.Play();
PageTitle.Text = "play";
}
private void Stop_Click(object sender, EventArgs e)
{
if (microphone.State == MicrophoneState.Started)
{
microphone.Stop();
PageTitle.Text = "stop";
}
else
{
PageTitle.Text = "ready";
}
}Étape 13▲
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :

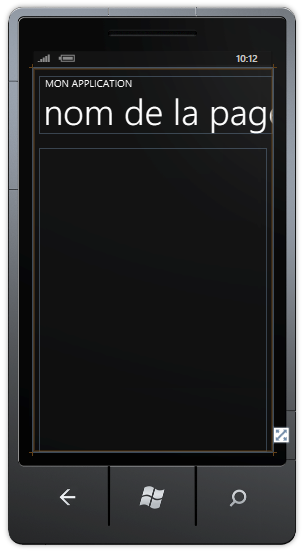
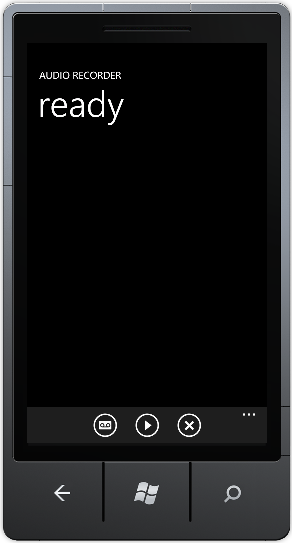
Dès que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone une fois chargé :
Étape 14▲
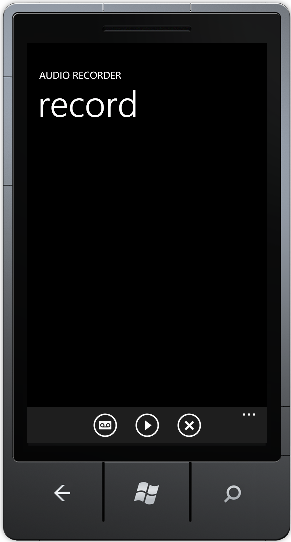
Appuyez sur le bouton record pour commencer l'enregistrement, ensuite cliquez sur stop pour arrêter l'enregistrement - que vous pouvez rejouer en utilisant le bouton play :
Étape 15▲
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :

Conclusion▲
Il s'agit d'un enregistreur audio simple. Le flux dans lequel l'audio est stocké pourrait être utilisé pour sauvegarder le fichier audio enregistré dans l'IsolatedStorage. Il pourrait également être modifié pour afficher davantage d'indications visuelles de l'enregistrement ou de la lecture en cours - personnalisez-le !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie Jean-Michel Ormes pour sa relecture technique et ses propositions.
Je remercie également _Max_ pour sa relecture orthographique et ses propositions.