Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Windows Phone 7 - Using Keyboard Input Scope with Windows Phone 7.
Introduction▲
Windows Phone 7 prend en charge les modes de saisie sur des contrôles tels que le TextBox de manière à ce que le type d'entrée requis soit adapté au contrôle : par exemple entrer une adresse de site web ou un numéro de téléphone affiche deux types de claviers différents à l'écran.
Utilisation du mode de saisie du clavier avec Windows Phone 7▲
Étape 1▲
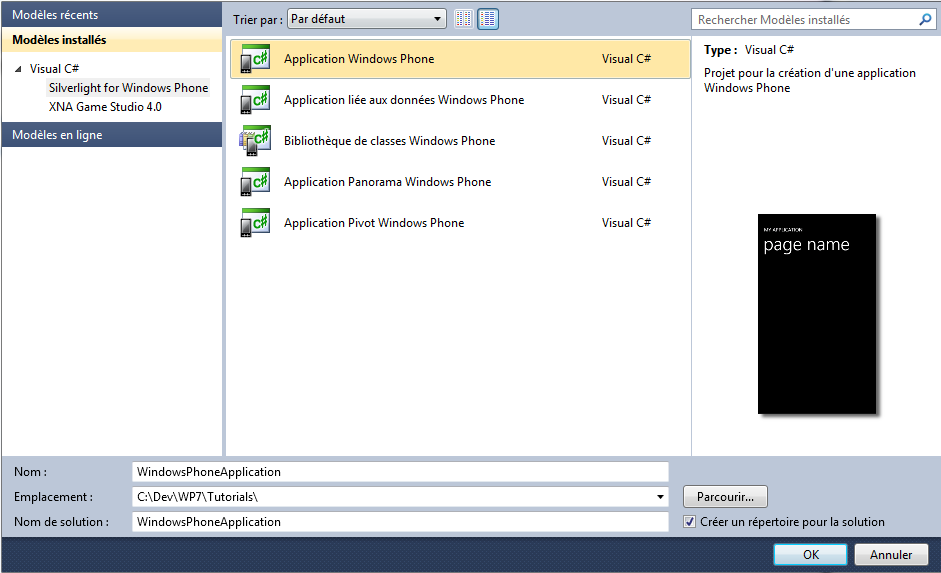
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, puis sélectionnez Fichier puis Nouveau Projet… Sélectionnez ensuite Visual C#, puis Silverlight for Windows Phone, puis Application Windows Phone dans les modèles installés (sélectionnez à ce stade un emplacement si vous le souhaitez), enfin entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Étape 3▲
Dans le volet XAML pour MainPage.xaml, entre les balises <Grid x:Name="ContentGrid" Grid.Row="1"> et </Grid>, tapez le code XAML suivant :
<StackPanel>
<TextBlock Text="Email Address"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="EmailSmtpAddress"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Website"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Url"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Telephone"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="TelephoneNumber"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Chat"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Chat"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
</StackPanel>XAML :
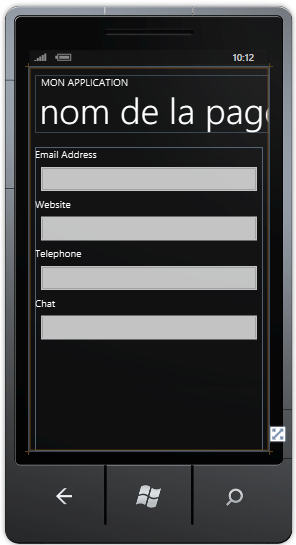
Design :
Étape 4▲
Maintenant que vous avez terminé l'application Windows Phone Silverlight, enregistrez le Projet. Sélectionnez ensuite l'option Windows Phone Emulator, puis Debug, et enfin Démarrer le débogage ou cliquez sur Démarrer le débogage :

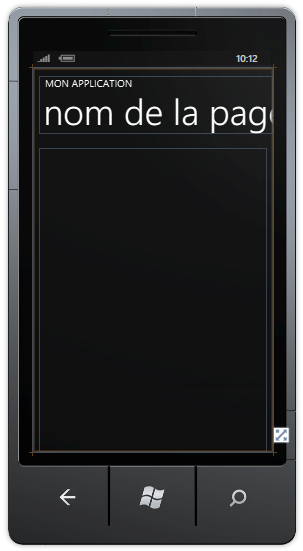
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone dès qu'il sera chargé :
Étape 5▲
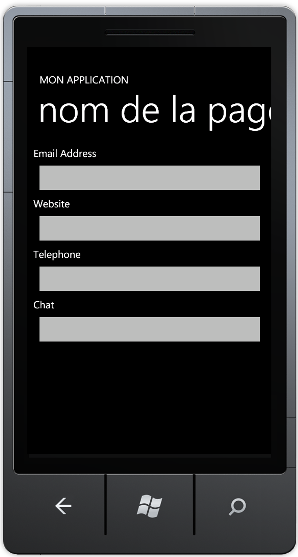
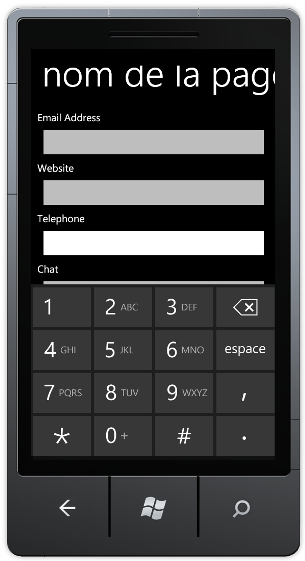
Sélectionnez l'une des zones de texte et un clavier apparaîtra, déterminé par l'InputScope pour ce TextBox :
Étape 6▲
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :

Conclusion▲
C'était un exemple très simple de mode de saisie du clavier pour Windows Phone - il y a de nombreux modes de saisie disponibles, y compris ceux pour les dates, les devises, les chiffres et plus. Vous pouvez donc choisir le clavier le mieux adapté à vos besoins et utiliser cet exemple comme base pour vos propres applications contextuelles basées sur le clavier. N'hésitez pas à personnaliser la(les) vôtre(s) !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie tomlev pour sa relecture technique et ses propositions.
Je remercie également bifconsult pour sa relecture orthographique et ses propositions.