Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Windows Phone 7 - Create Button with a custom Control Template and Visual State Manager using Silverlight on Windows Phone 7.
Introduction▲
Les modèles de contrôle permettent au « look and feel » des contrôles sur Windows Phone 7 de différer pour une expérience utilisateur flexible au-delà de la norme, telle que la personnalisation de l'apparence d'un bouton et de son comportement en utilisant le gestionnaire d'état visuel.
Créer un bouton personnalisé avec un modèle de contrôle et le gestionnaire d'état visuel en utilisant Silverlight sur Windows Phone 7▲
Étape 1▲
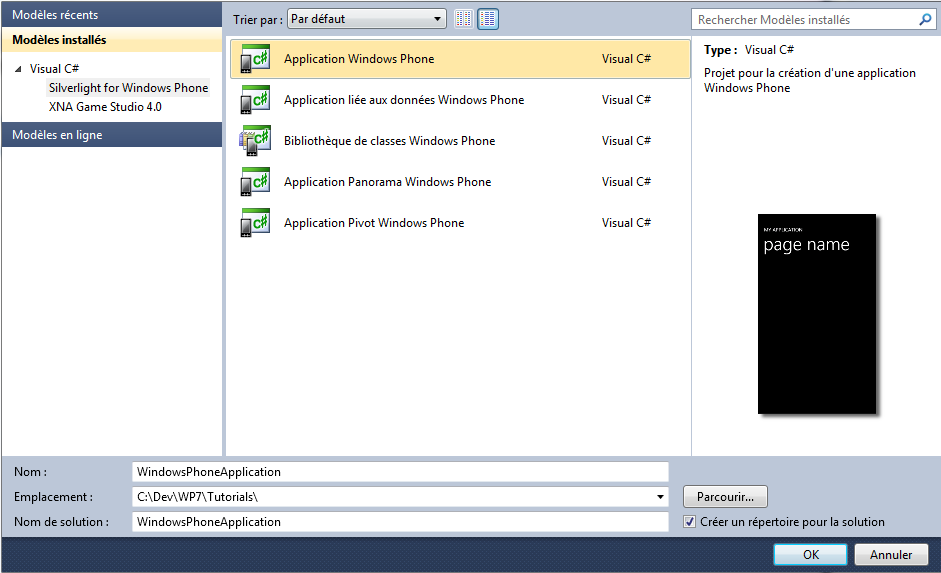
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, ensuite sélectionnez Fichier puis Nouveau Projet… Sélectionnez Visual C# ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Étape 3▲
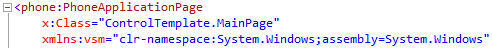
Puis dans le volet XAML pour MainPage.xaml, en dessous de l'entrée x:Class="ControlTemplate.MainPage", tapez le code XAML namespace suivant :
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows"
Étape 4▲
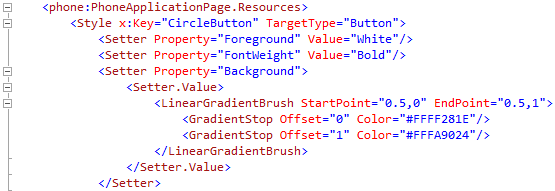
Puisque nous en sommes au volet XAML, au-dessus de la ligne <Grid x:Name="LayoutRoot" Background="Transparent"> tapez le code XAML suivant :
<phone:PhoneApplicationPage.Resources>
<Style x:Key="CircleButton" TargetType="Button">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="#FFFF281E"/>
<GradientStop Offset="1" Color="#FFFA9024"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
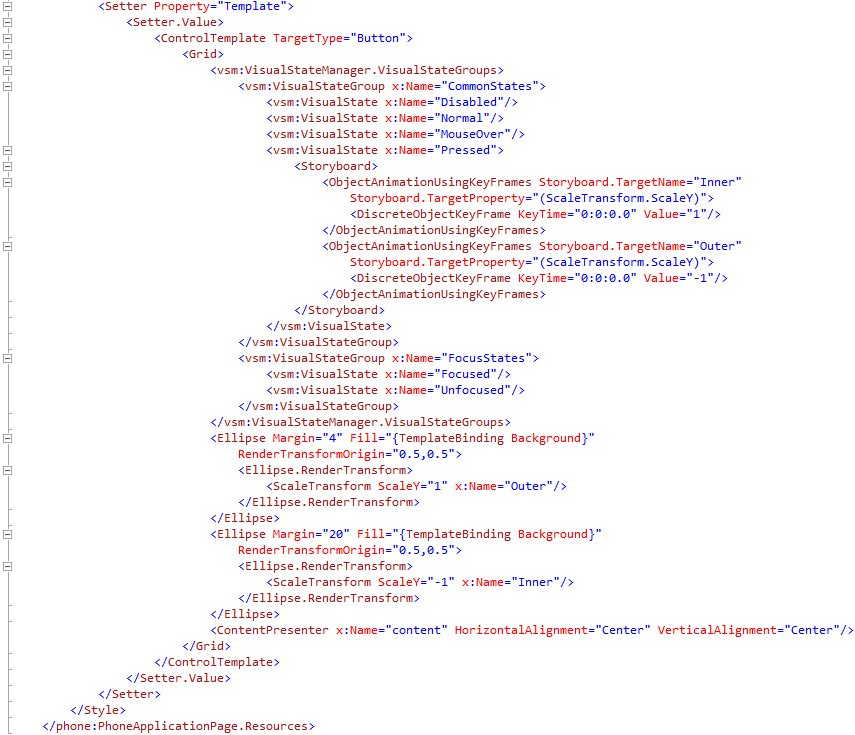
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name="CommonStates">
<vsm:VisualState x:Name="Disabled"/>
<vsm:VisualState x:Name="Normal"/>
<vsm:VisualState x:Name="MouseOver"/>
<vsm:VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Inner"
Storyboard.TargetProperty="(ScaleTransform.ScaleY)">
<DiscreteObjectKeyFrame KeyTime="0:0:0.0" Value="1"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="Outer"
Storyboard.TargetProperty="(ScaleTransform.ScaleY)">
<DiscreteObjectKeyFrame KeyTime="0:0:0.0" Value="-1"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name="FocusStates">
<vsm:VisualState x:Name="Focused"/>
<vsm:VisualState x:Name="Unfocused"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Ellipse Margin="4" Fill="{TemplateBinding Background}"
RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<ScaleTransform ScaleY="1" x:Name="Outer"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Margin="20" Fill="{TemplateBinding Background}"
RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<ScaleTransform ScaleY="-1" x:Name="Inner"/>
</Ellipse.RenderTransform>
</Ellipse>
<ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</phone:PhoneApplicationPage.Resources>Étape 5▲
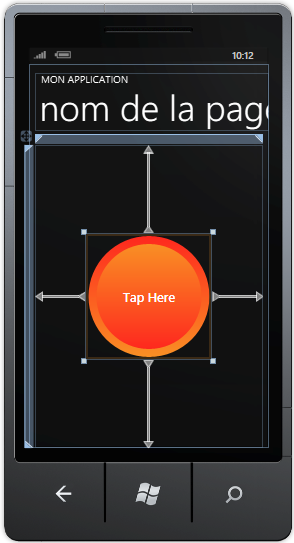
Retournez au concepteur de vues MainPage en sélectionnant l'onglet MainPage.xaml. Puis dans la section Contrôles Windows Phone de la Boîte à outils, sélectionnez le contrôle Button :
Étape 6▲
Dessinez un bouton sur la page en glissant un bouton de la Boite à outils sur la page, ensuite dans le volet XAML entre les lignes <Grid x:Name="ContentGrid" Grid.Row="1"> et </Grid>, modifiez la ligne Button1 comme ceci :
<Button Height="250" Width="250" Style="{StaticResource CircleButton}" Content="Tap Here" Name="HelloWorld"/>Voir ci-dessous :
Étape 7▲
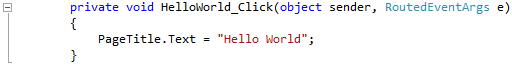
Le bouton devrait avoir le style CircleButtonappliqué et ne devrait pas apparaître comme un bouton standard sur Windows Phone 7. Faites un double-clic sur le contrôle Button et tapez ceci dans la méthode HelloWorld_Click :
PageTitle.Text = "Hello World";
Étape 8▲
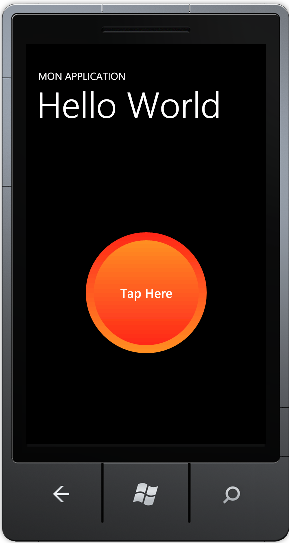
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage:

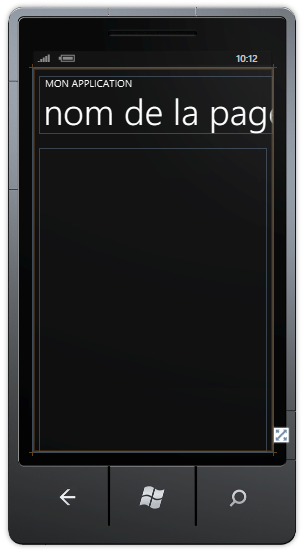
Dès que vous l'aurez fait, ce qui suit apparaîtra dans l'émulateur Windows Phone une fois chargé :
Étape 9▲
Étape 10▲
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage:

Conclusion▲
Il s'agit d'un exemple simple de comment personnaliser le modèle de contrôle d'un contrôle tel qu'un bouton. Il est possible de modifier le « look and feel » d'autres contrôles ou d'ajouter davantage de comportements - personnalisez-le !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie Jean-Michel Ormes pour sa relecture technique et ses propositions.
Je remercie également FirePrawn pour sa relecture orthographique et ses propositions.