Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original de Brad Abrams, Silverlight 4 + RIA Services - Ready for Business: Localizing Business Application
Localiser les applications métier▲
Pour poursuivre notre série, jetons un œil à la localisation de nos applications métier. Dans le village global d'aujourd'hui, il n'est souvent plus acceptable de prendre en charge une seule langue. Plusieurs applications métier dans le monde réel doivent prendre en charge plusieurs langues. Pour démontrer le modèle, regardons la localisation du modèle application métier Silverlight.
Mise à jour (28/03) : J'ai ajouté un peu plus d'explications sur la mise en place de la culture dans Visual Studio.
Vous pouvez télécharger la solution complète.
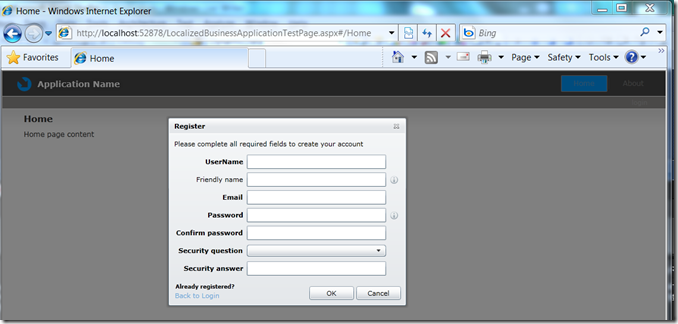
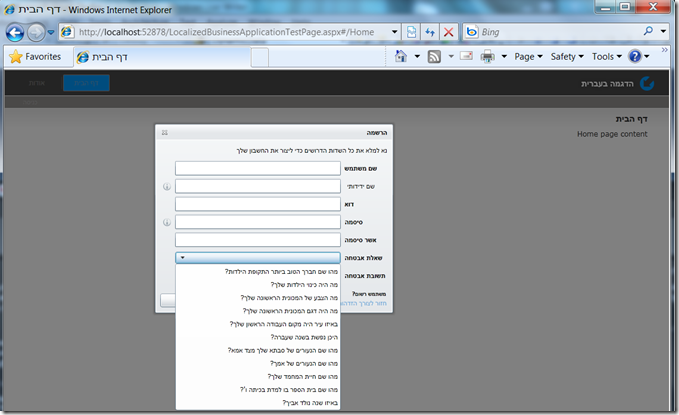
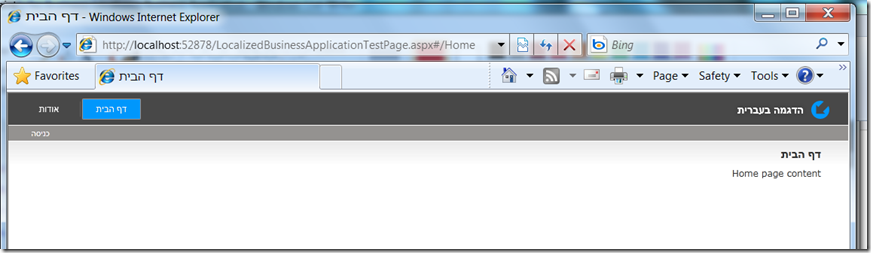
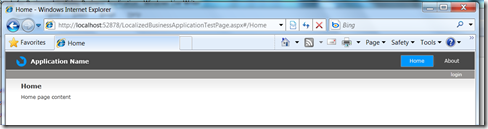
Ici elle est en anglais côte à côte avec une version localisée (remarquez que la version en hébreu est rendue correctement de droite à gauche) :
Commençons par créer une nouvelle application métier Silverlight. Remarquez qu'il y a un projet serveur et un projet client dans la solution. Les chaînes qui sont requises dans le projet serveur et le projet client sont situées dans le projet serveur et celles qui ne sont requises que dans le client Silverlight sont dans le projet client. Commençons par le serveur.

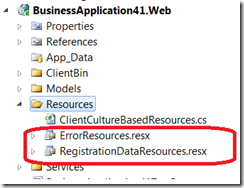
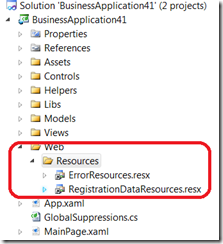
Dans le dossier Resources nous voyons deux ensembles de ressources. Un pour les messages d'erreur et un autre pour les détails d'enregistrement. Ceux-là sont au format ResX qui est un format de fichier XML qui existe depuis longtemps. Il y a de nombreux outils de localisation hormis VS qui prennent en charge ce format. Ici, je montrerai la localisation dans VS.
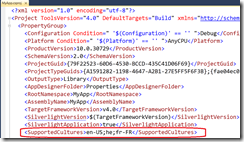
Une étape de configuration avant que nous ne commencions. Vous devez explicitement indiquer à Visual Studio quelles langues sont prises en charge par l'application Silverlight. Malheureusement, ceci n'est pas pris en charge par la boîte de dialogue Propriétés de projet VS, donc vous devez directement éditer le fichier csproj de l'application Silverlight.
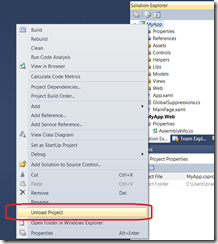
Faites un clic droit sur le projet Silverlight et Décharger le projet

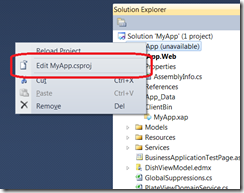
Faites un clic droit de nouveau et sélectionnez Éditer MyApp.csproj

Ensuite trouvez l'attribut SupportedCultures et ajoutez la liste complète des cultures que votre application prend en charge.

Ensuite faites un clic droit sur le projet et Recharger le projet.
OK, nous avons fini avec la configuration, maintenant place à la localisation elle-même.
La première étape est de créer une copie de chacun de ces fichiers avec l'extension [Local].resx. Par exemple, j'en ai créé un appelé « ErrorResources.he.resx ». Voici une liste complète decodes de cultures.
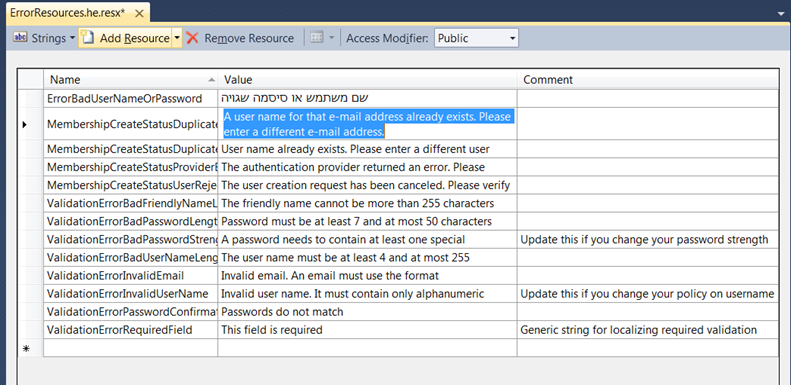
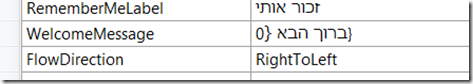
Ensuite ouvrez le fichier dans VS et vous voyez une expérience d'édition agréable. Il suffit de remplacer le texte en anglais par la version traduite.
Ci-dessous l'expérience de la traduction en cours :
Répétez l'opération pour le fichier RegistrationDataResources.resx.
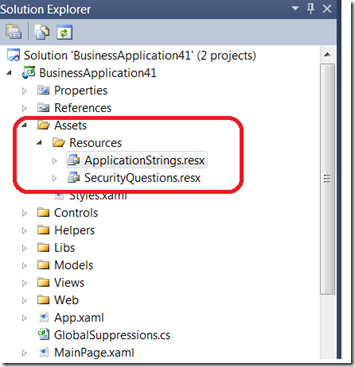
Ensuite nous devons rendre ces nouveaux fichiers *.he.resx accessibles depuis le client. Tout d'abord trouvons le répertoire de ressources client. Remarquez que les ressources en anglais sont déjà liées ici. Nous devons ajouter celles en hébreu que nous venons juste de créer.

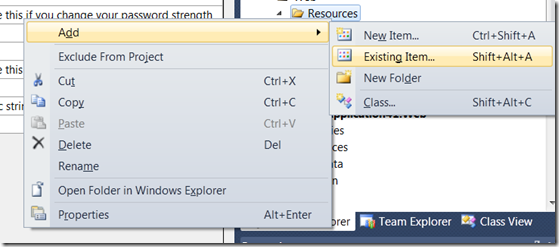
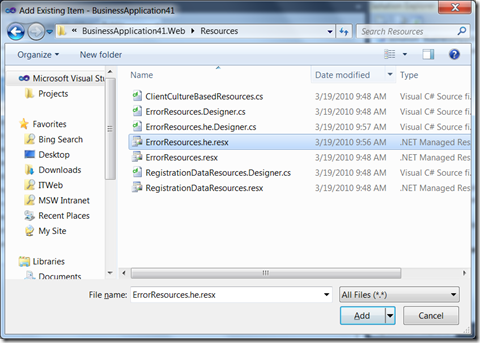
Faites un clic droit et ajoutez (Add) un élément existant (Existing Item)
Ensuite naviguez au fichier ErrorResources.he.resx dans le projet web.
Ensuite sélectionnez Ajouter en tant que lien
Répétez l'opération pour les autres fichiers localisés sur le client.
Dans ApplicationStrings.resx et ApplicationStrings.he.resx j'ai ajouté une valeur supplémentaire pour indiquer le sens du flux.

J'ai ensuite effectué deux petits réglages au modèle pour utiliser cette valeur. Dans chaque fenêtre de niveau supérieur, j'ai besoin de définir le sens du flux.
Dans Main.xaml :
<UserControl
x:Class="LocalizedBusinessApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
FlowDirection="{Binding Path=ApplicationStrings.FlowDirection, Source={StaticResource ResourceWrapper}}"
Et dans View\LoginRegistrationWindow.xaml
<controls:ChildWindow
x:Class="LocalizedBusinessApplication.LoginUI.LoginRegistrationWindow"
x:Name="childWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Width="400"
Title="{Binding Path=ApplicationStrings.LoginWindowTitle, Source={StaticResource ResourceWrapper}}"
Style="{StaticResource LogRegWindowStyle}"
FlowDirection="{Binding Path=ApplicationStrings.FlowDirection, Source={StaticResource ResourceWrapper}}"
Closing="LoginWindow_Closing">
Maintenant nous sommes prêts à lancer l'application.

C'est très bien mais tout est en anglais... comment pouvons-nous tester la localisation ? Changez simplement votre langue dans le navigateur.
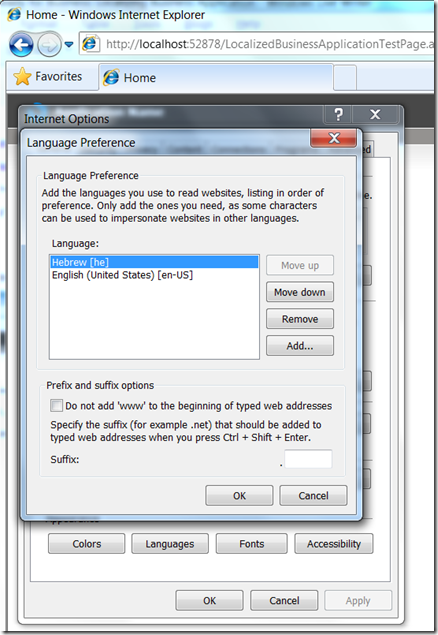
Dans Internet Explorer c'est Outils\Options Internet.
Assurez-vous que l'hébreu soit tout en haut de la liste. Ensuite réactualisez la page et...
Ce que j'ai montré ici explique comment on peut localiser une application Silverlight en utilisant le modèle d'application métier.
Profitez-en !
Conclusion▲
Ceci conclut la onzième partie de cette série.