Microsoft Silverlight 4 - Tutoriel 1 (Hello World)
Date de publication : 18/11/2011.
Par
Peter Bull (Blog)
Deepin Prayag (Traduction) (Home)
Exemple classique du Hello World avec Silverlight.
0. Traduction
I. Introduction
II. Exemple classique du Hello World avec Silverlight !
III. Conclusion
IV. Liens
Remerciements
0. Traduction
I. Introduction
Silverlight 4 est la dernière version de Silverlight, la sortie de celle-ci coïncidant avec celle de Visual Studio 2010, et de .NET 4, avec lequel Silverlight partage un peu de sa magie XAML. Voici l'exemple classique du Hello World porté à Silverlight avec Visual Basic et Visual Web Developer 2010 Express Edition.
II. Exemple classique du Hello World avec Silverlight !
Etape 1
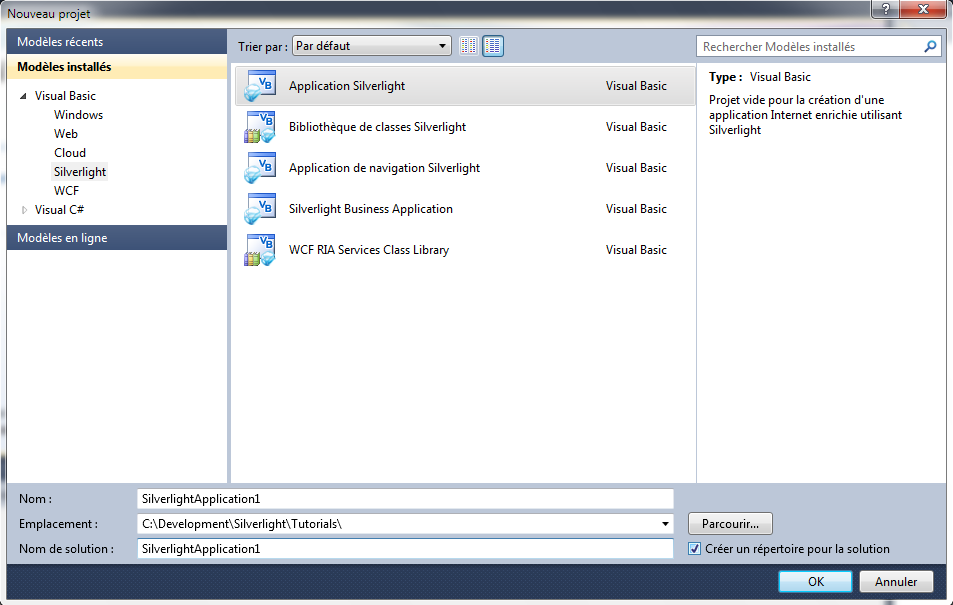
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet. Sélectionnez Visual Basic ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK, voir ci-dessous :
Etape 2
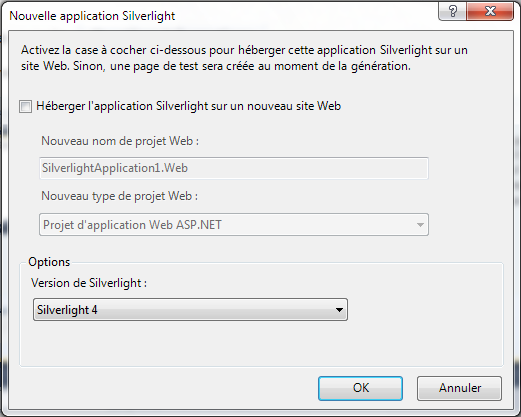
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case "Héberger l'application Silverlight dans un nouveau site Web" et puis sélectionnez la Version de Silverlight requise, voir ci-dessous :
Etape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître, voir ci-dessous :
Etape 4
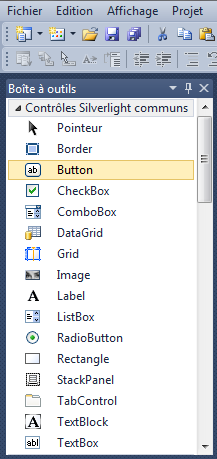
Puis dans la section Contrôles Silverlight communs de la Boîte à outils sélectionnez le contrôle Button :
Etape 5
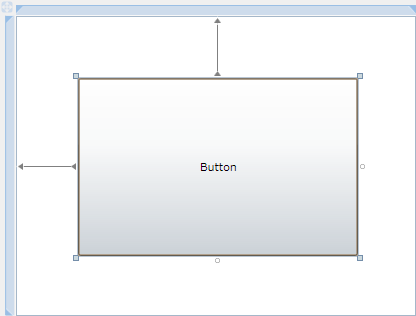
Dessinez un bouton (Button) sur la page, voir ci-dessous :
Etape 6
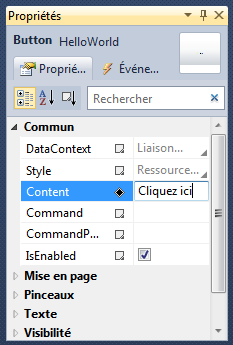
Allez ensuite dans la boîte Propriétés et changez le nom à HelloWorld et la propriété Content de Button à Cliquez ici, voir ci-dessous :
Etape 7
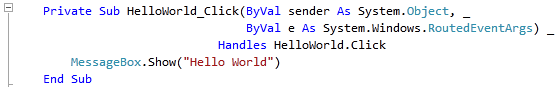
Faites un double-clic sur le contrôle Button et entrez ceci dans le Sub HelloWorld_Click :
|
MessageBox.Show("Hello World")
|
Voir ci-dessous :
Etape 8
Enregistrez le projet car vous avez maintenant terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
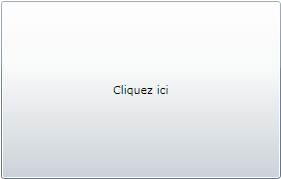
Après que vous l'aurez fait, ce qui suit s'affichera dans une nouvelle fenêtre du navigateur Web :
Etape 9
Maintenant cliquez la où il est dit "Cliquez ici" et une MessageBox s'affichera avec les contenus suivants :
Etape 10
Il vous suffit juste de cliquer sur OK. Fermez le navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
III. Conclusion
Ceci était votre première application Silverlight sous Visual Web Developer 2010 Express, en attendant la prochaine tranche des tutoriels Silverlight !
Essayez de changer le Texte du MessageBox, ou la Caption sur le Button, il y a beaucoup à apprendre de cette application simple !
IV. Liens
Remerciements
Je tiens ici à remercier
Peter Bull pour son aimable autorisation de traduire ce tutoriel.
Je remercie également
xxxx pour sa relecture et ses propositions.


Copyright © 2011 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.










 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.