Microsoft Silverlight 4 - Tutoriel 2 (Webcam)
Date de publication : 18/11/2011.
Par
Peter Bull (Blog)
Deepin Prayag (Traduction) (Home)
Utiliser le Webcam avec Silverlight.
0. Traduction
I. Introduction
II. Utiliser le Webcam avec Silverlight
III. Conclusion
IV. Liens
Remerciements
0. Traduction
I. Introduction
Silverlight 4 introduit la possibilité d'accéder à un Webcam et l'utiliser pour capturer des images ou vidéos, voici un tutoriel simple pour obtenir le flux d'un Webcam pour apparaître dans une application Silverlight en utilisant Visual Basic and Visual Web Developer 2010 Express Edition.Vous aurez besoin d'un Webcam pour pouvoir utiliser cet exemple - assurez vous que votre Webcam soit connecté avant de démarrer le Projet, celui qui a été utilisé dans ce tutoriel était le Xbox LIVE Vision Camera.
II. Utiliser le Webcam avec Silverlight
Etape 1
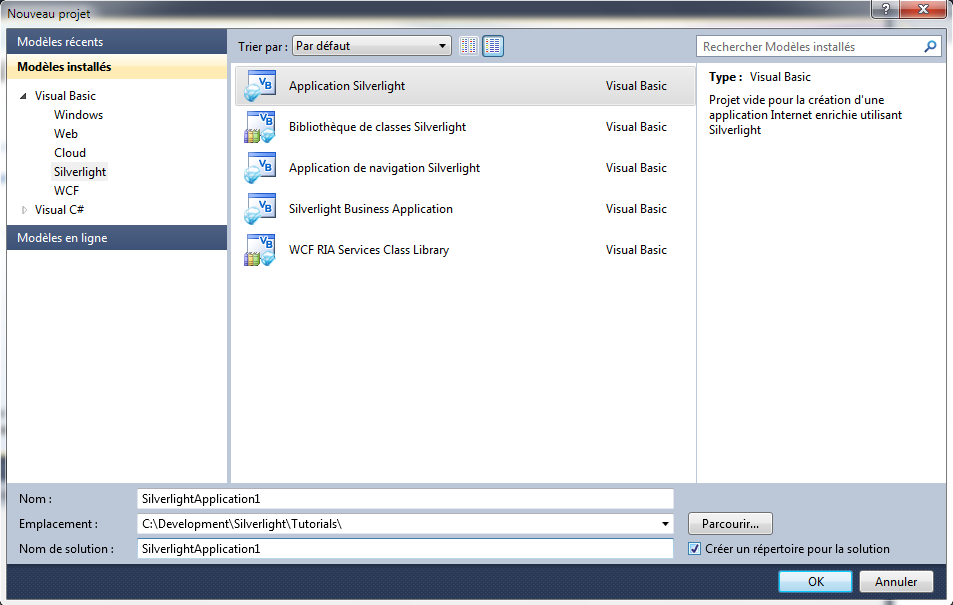
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet. Sélectionnez Visual Basic et ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK, voir ci-dessous :
Etape 2
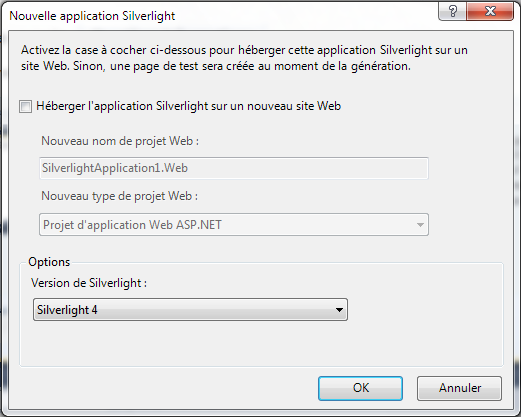
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight dans un nouveau site Web et puis sélectionnez la Version de Silverlight requise, voir ci-dessous :
Etape 3
Une page vierge nommée MainPage.xaml devrait apparaître par la suite, voir ci-dessous :
Etape 4
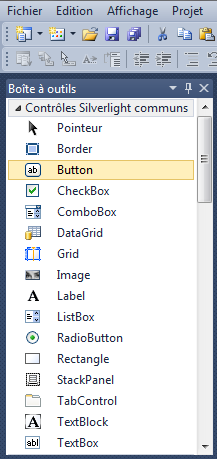
Puis dans la section Contrôles Silverlight communs de la Boîte à outils sélectionnez le contrôle Button :
Etape 5
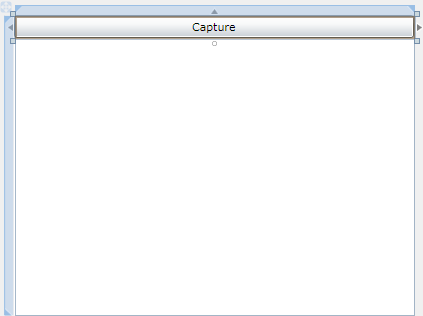
Dessinez un bouton(Button) sur la Page et ensuite dans le volet XAML au-dessus du </Grid modifiez la ligne Button1 à ce qui suit :
|
<Button Height="23" Width="400" VerticalAlignment="Top" Name="Capture" Content="Capture"/>
|
Voir ci-dessous :
Etape 6
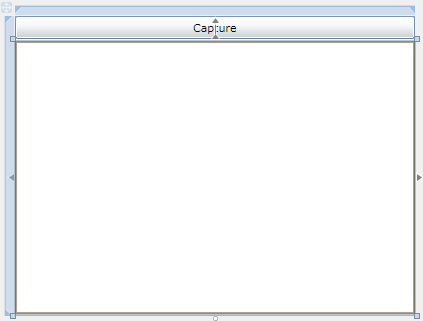
Toujours dans le volet XAML pour ajouter un Rectangle à la Page, en dessous de la ligne <Button>, rajoutez le code suivant :
|
<Rectangle Height="273" Width="400" VerticalAlignment="Top" Margin="0,25,0,0">
<Rectangle.Fill>
<VideoBrush x:Name="Display" Stretch="Uniform"/>
</Rectangle.Fill>
</Rectangle>
|
Voir ci-dessous :
Etape 7
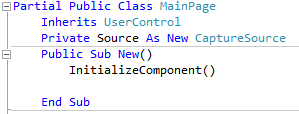
Faites un clic droit sur la Page ou sur l'entrée de MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous de la ligne Inherits UserControl entrez le code suivant :
|
Private Source As New CaptureSource
|
Etape 8
Etant toujours dans la vue de code de MainPage.xaml, en dessous du InitializeComponent() dans le constructeur PublicSub New()entrez le code qui suit :
|
Source.VideoCaptureDevice = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice()
Display.SetSource(Source)
|
Etape 9
Retournez au Concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la Page ou sur l'entrée de MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.Faites un double-clic sur le bouton Capture et entrez ceci dans le Capture_Click Sub :
|
If CaptureDeviceConfiguration.AllowedDeviceAccess Or _
CaptureDeviceConfiguration.RequestDeviceAccess() Then
If Source.State = CaptureState.Stopped Then
Source.Start()
Else
Source.Stop()
End If
End If
|
Etape 10
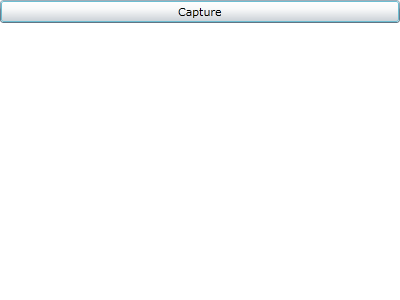
Enregistrez le projet, maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
Après que vous l'avez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web :
Etape 11
Maintenant cliquez là où c'est dit Capture, une boîte de dialogue apparaîtra disant « Voulez-vous permettre l'accès à la caméra et au microphone ? », il suffit de sélectionner « Oui », l'écran doit afficher le flux de votre Webcam, voir ci-dessous :
Etape 12
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
III. Conclusion
Ceci était une simple application Webcam, il pourrait être élargit pour faire plus car le CaptureSource peut être utilisé pour prendre des captures d'écrans avec le Webcam en utilisant la méthode AsyncCaptureImage par exemple.
Si vous n'avez pas pu obtenir votre flux Webcam essayez de faire un clic droit sur l'application Silverlight, cliquez sur l'option Silverlight, ensuite sélectionnez l'onglet Webcam / Mic pour choisir votre Webcam comme la source de vidéo par défaut.
IV. Liens
Remerciements
Je tiens ici à remercier
Peter Bull pour son aimable autorisation de traduire ce tutoriel.
Je remercie également
xxxx pour sa relecture et ses propositions.


Copyright © 2011 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.










 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.