Microsoft Silverlight 4 - Tutoriel 3 (Text Editor -Part One)
Date de publication : 11/18/2011. Date de mise à jour : 11/18/2011.
Par
Peter Bull (Blog)
Deepin Prayag (Traduction) (Home)
Application Editeur de texte avec 'New', 'Open' et 'Save' avec Silverlight.
0. Traduction
I. Introduction
II. Application Editeur de Texte avec 'New', 'Open' et 'Save' avec Silverlight
III. Conclusion
IV. Liens
Remerciements
0. Traduction
I. Introduction
L'une des tâches les plus communément effectuées est l'Editeur de Texte, ce tutoriel vous montrera comment créer votre propre Editeur de Texte avec Silverlight en utilisant le TextBox, OpenFileDialog et SaveFileDialog. Dans la deuxième partie du tutoriel vous ajouterez Cut, Copy et Paste à l'Editeur de Texte.
II. Application Editeur de Texte avec 'New', 'Open' et 'Save' avec Silverlight
Etape 1
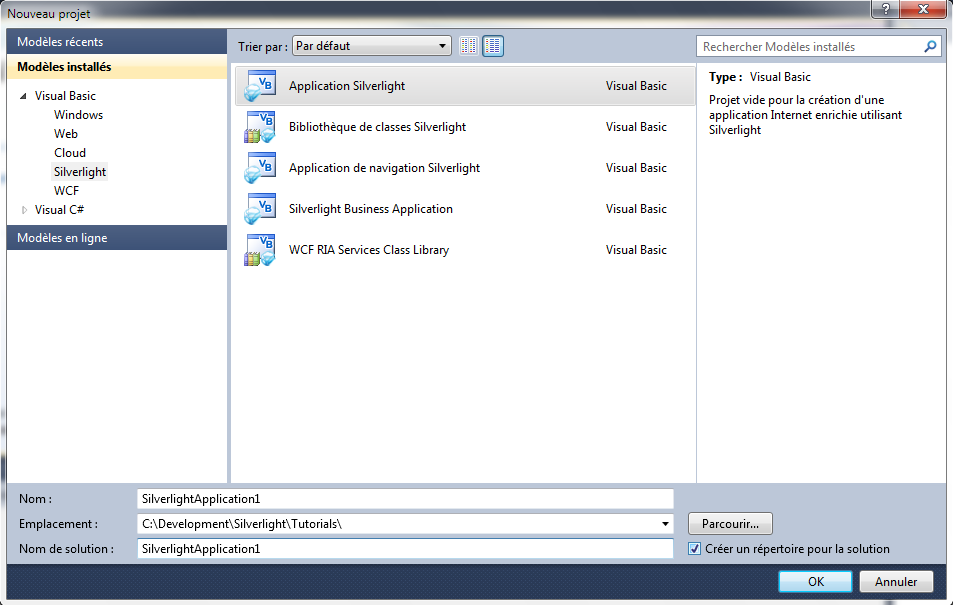
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet. Sélectionnez Visual Basic et ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK, voir ci-dessous :
Etape 2
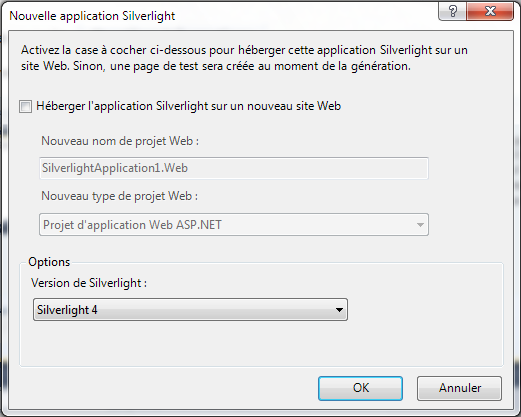
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight dans un nouveau site Web et puis sélectionnez la Version de Silverlight requise, voir ci-dessous :
Etape 3
Une page vierge nommée MainPage.xaml devrait apparaître par la suite, voir ci-dessous :
Etape 4
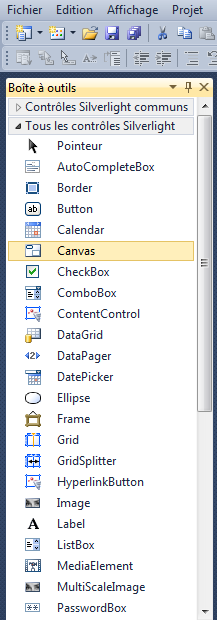
Puis dans la section Contrôles Silverlight communs de la Boîte à outils sélectionnez le contrôle Canvas :
Etape 5
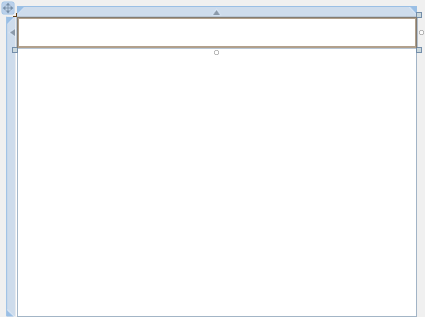
Dessinez un Canvas sur la Page, ensuite dans le volet XAML au-dessus du </Grid> modifiez la ligne Canvas1 à ce qui suit :
Etape 6
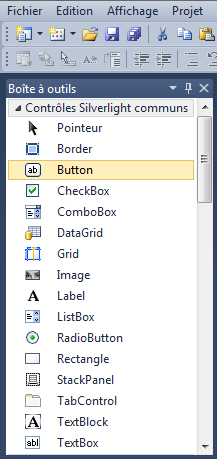
Puis dans la section Contrôles Silverlight communs de la Boîte à Outils sélectionnez le contrôle Button :
Etape 7
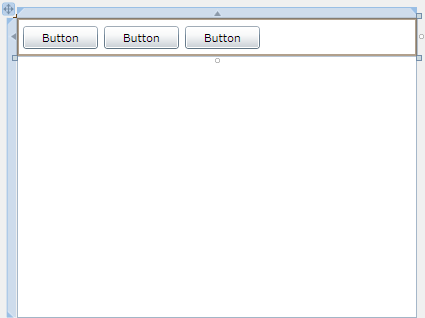
Dessinez trois boutons sur la Page en glissant les contrôles Button de la Boîte à Outils sur la Page, autrement dans le volet XAML entre les balises <Canvas> et </Canvas> entrez les codes suivants :
|
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Button1" Content="Button"/>
<Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="Button2" Content="Button"/>
<Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Button3" Content="Button"/>
|
Voir ci-dessous :
Etape 8
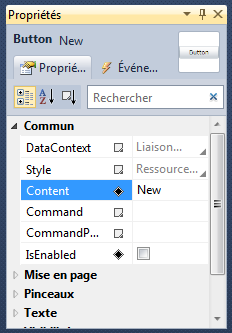
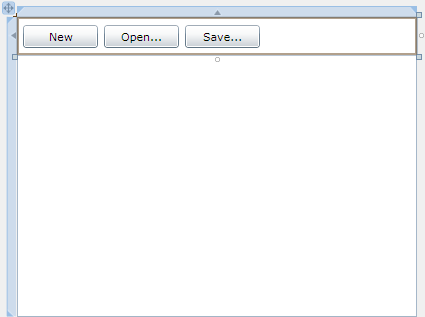
Cliquez sur le premier Button (Button1), ensuite allez dans la boîte Propriétés et modifiez le Name à New et la propriété Content de Button à New, voir ci-dessous :
Etape 9
Cliquez sur le deuxième Button (Button 2), puis allez dans la boîte Propriétés et modifiez le Name à Open et la propriété Content de Button à Open.. Ensuite cliquez sur le troisième Button (Button 3) et allez dans la boîte Propriétés et modifiez le Name à Save et la propriété Content de Button à Save. , la page devrait apparaître comme ci-dessous :
Etape 10
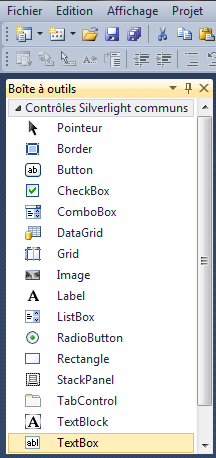
Puis dans la section Contrôles Silverlight communs de la Boîte à Outils sélectionnez le contrôle TextBox :
Etape 11
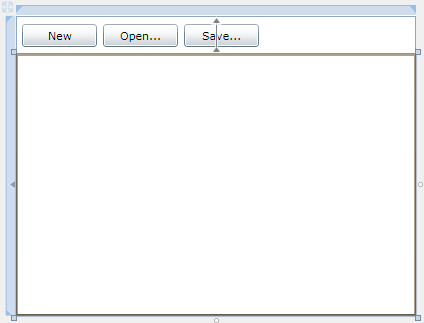
Dessinez un TextBox sur la Page, en dessous du Canvas avec les Boutons, et dans le volet XAML modifiez le TextBox1 qui se trouve au-dessus du </Grid> et en dessous du </Canvas> à ce qui suit :
Voir ci-dessous :
Etape 12
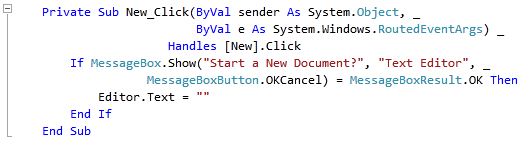
Faites un double-clic sur le contrôle Button New et entrez le code suivant dans le New_Click Sub :
|
If MessageBox.Show("Start a New Document?", "Text Editor", _
MessageBoxButton.OKCancel) = MessageBoxResult.OK Then
Editor.Text = ""
End If
|
Etape 13
Retournez au Concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la Page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de Solutions et choisissez l'option Concepteur de vues.
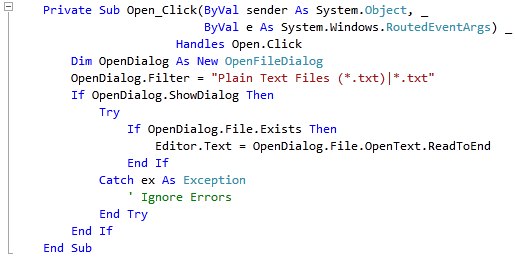
Faites un double-clic sur le bouton Open... et entrez ceci dans le Open_Click Sub :
|
Dim OpenDialog As New OpenFileDialog
OpenDialog.Filter = "Plain Text Files (*.txt)|*.txt"
If OpenDialog.ShowDialog Then
Try
If OpenDialog.File.Exists Then
Editor.Text = OpenDialog.File.OpenText.ReadToEnd
End If
Catch ex As Exception
End Try
End If
|
Voir ci-dessous :
Etape 14
Retournez encore une fois au Concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la Page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de Solutions et choisissez l'option Concepteur de vues.
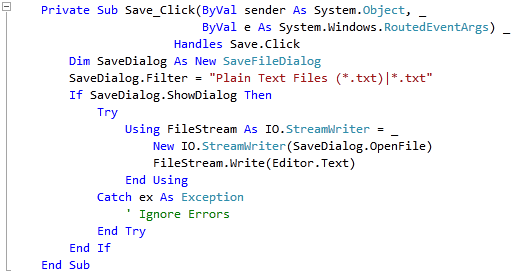
Faites un double-clic sur le bouton Save... et entrez ceci dans le Save_Click Sub :
|
Dim SaveDialog As New SaveFileDialog
SaveDialog.Filter = "Plain Text Files (*.txt)|*.txt"
If SaveDialog.ShowDialog Then
Try
Using FileStream As IO.StreamWriter = _
New IO.StreamWriter(SaveDialog.OpenFile)
FileStream.Write(Editor.Text)
End Using
Catch ex As Exception
End Try
End If
|
Voir ci-dessous :
Etape 15
Enregistrez le projet, maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
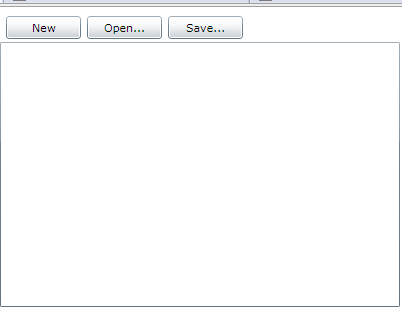
Après que vous l'avez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web:
Etape 16
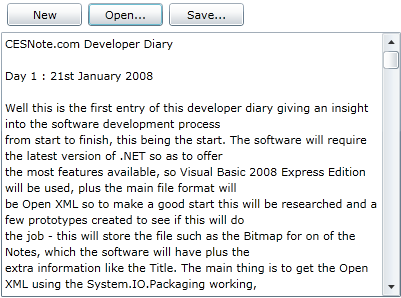
Maintenant cliquez là où c'est dit Open., un FileOpenDialog Open File apparaîtra - ensuite sélectionnez un fichier de texte vide ou un fichier .txt sur votre ordinateur et sélectionnez Open et les contenus apparaîtront dans le TextBox, voir ci-dessous :
Etape 17
Fermez le navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
III. Conclusion
Ceci est une simple application Editeur de Texte avec la possibilité d'Ouvrir et d'Enregistrer des fichiers textes en utilisant une application Silverlight. La deuxième partie nous permettra d'ajouter quelques fonctionnalités Clipboard disponible en Silverlight 4 pour Couper, Copier et Coller!
IV. Liens
Remerciements
Je tiens ici à remercier
Peter Bull pour son aimable autorisation de traduire ce tutoriel.
Je remercie également
xxxx pour sa relecture et ses propositions.


Copyright © 2011 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.

















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.