Microsoft Silverlight 4 - Tutoriel 5 : Liste des taches
Application Liste des taches basée sur XML avec Nouveau, Ouvrir, Enregistrer, Ajouter et Retirer items en utilisant Linq-to-XML et Silverlight
Date de publication : 22/03/2012. Date de mise à jour : 23/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.
Langage :
VB.NET
Public visé : niveau
Intermédiaire
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Application Liste des taches basée sur XML avec Nouveau, Ouvrir, Enregistrer, Ajouter et Retirer items en utilisant Linq-to-XML et Silverlight
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Étape 15
Étape 16
Étape 17
Étape 18
Étape 19
Étape 20
Étape 21
Étape 22
Étape 23
Conclusion
Liens
Remerciements
Traduction
Introduction
Créer avec ce tutoriel une application Liste des taches pour des todo list basées sur des Listbox avec les supports Ouvrir / Enregistrer et Ajouter / Retirer Items en utilisant LINQ to XML.
Application Liste des taches basée sur XML avec Nouveau, Ouvrir, Enregistrer, Ajouter et Retirer items en utilisant Linq-to-XML et Silverlight
Étape 1
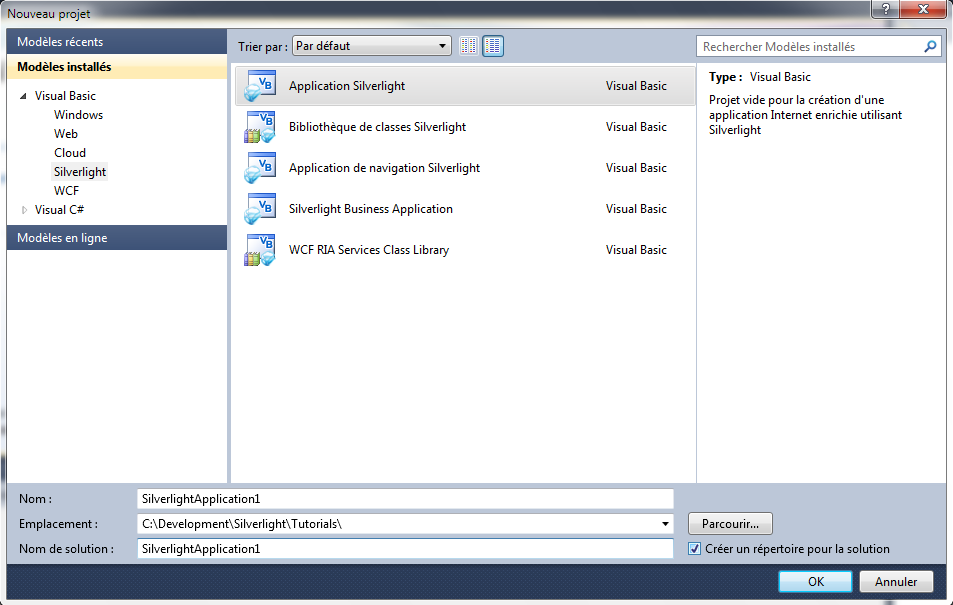
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
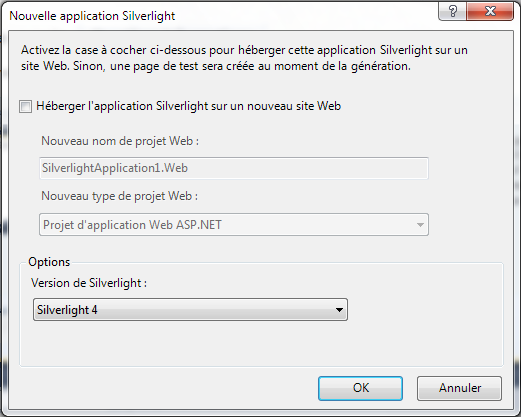
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître :
Étape 4
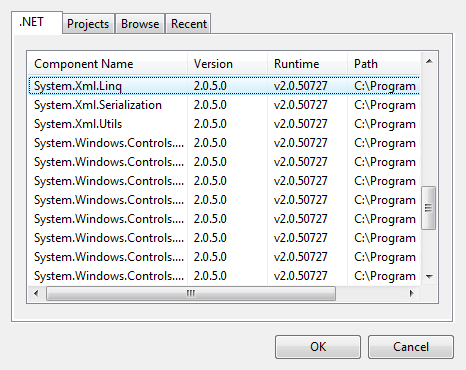
Sélectionnez Projet ensuite Ajouter une référence... La fenêtre « Ajouter une référence » devrait apparaître, sélectionnez System.XML.Linq dans la liste .NET :
Étape 5
Ajouter la référence à System.XML.Linq en cliquant sur OK.
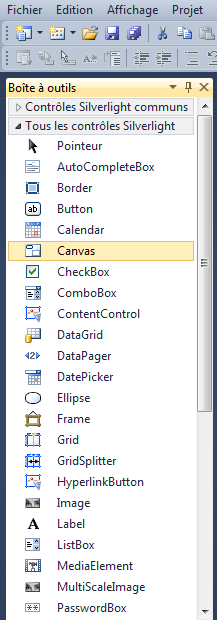
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 6
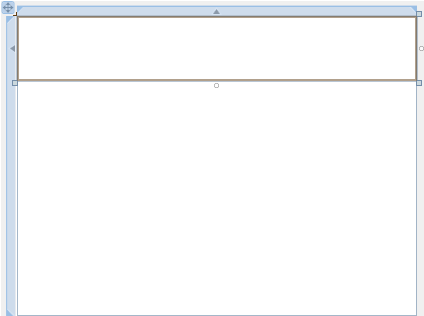
Dessinez un Canvas sur la page, ensuite dans le volet XAML au-dessus du </Grid> modifiez la ligne Canvas1 comme ceci :
|
<Canvas Height="65" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
|
Voir ci-dessous :
Étape 7
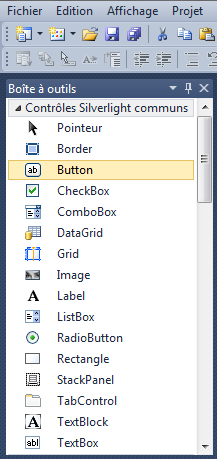
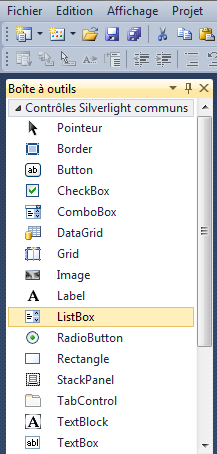
Puis dans la section Contrôles Silverlight communs de la Boîte à Outils, sélectionnez le contrôle Button :
Étape 8
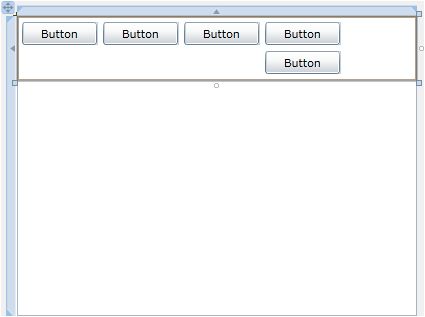
Dessinez cinq boutons sur la « barre d'outils » Canvas en glissant les contrôles Button de la Boîte à outils sur la page, ou dans le volet XAML entre les balises <Canvas> et </Canvas> tapez le code suivant :
|
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Button1" Content="Button"/>
<Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="Button2" Content="Button"/>
<Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Button3" Content="Button"/>
<Button Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Name="Button4" Content="Button"/>
<Button Canvas.Left="249" Canvas.Top="35" Height="23" Width="75" Name="Button5" Content="Button"/>
|
Voir ci-dessous :
Étape 9
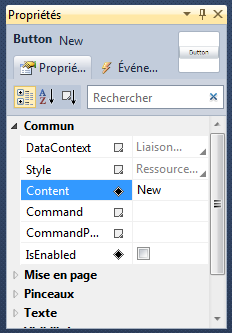
Cliquez sur le premier Button (Button1), ensuite allez dans la boîte Propriétés et changez le Name à New et la propriété Content de Button à New :
Étape 10
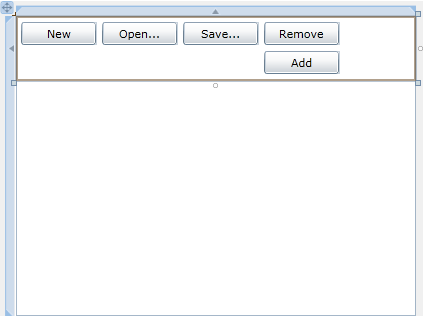
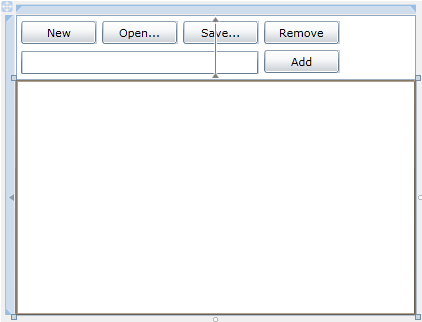
Cliquez sur le deuxième Button (Button 2), puis allez dans la boîte Propriétés et changez le Name à Open et la propriété Content de Button à Open... Ensuite cliquez sur le troisième Button (Button 3) et allez dans la boîte Propriétés et changez le Name à Save et la propriété Content de Button à Save... Cliquez sur le quatrième Button (Button 4) et allez dans la boîte Propriétés et changez le Name à Remove et la propriété Content de Button à Remove. Ensuite cliquez sur le cinquième Button (Button 5) et dans la boîte Propriétés changez le Name à Add et la propriété Content de Button à Add, la page devrait apparaître comme ci-dessous :
Étape 11
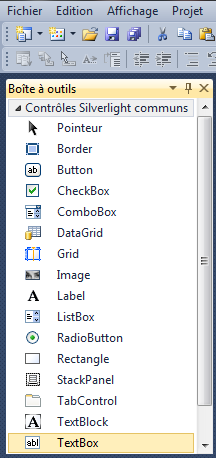
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle TextBox :
Étape 12
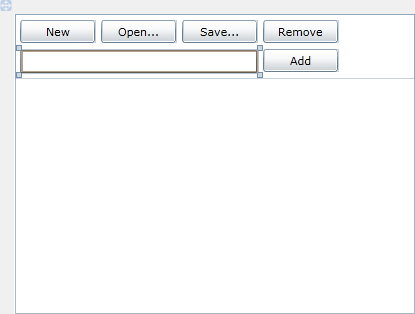
Dessinez un TextBox sur la « barre d'outils » Canvas avec les boutons, et dans le volet XAML en dessous de la balise <Button> et au-dessus de </Canvas> modifiez TextBox1 comme ceci :
|
<TextBox Canvas.Left="6" Canvas.Top="36" Height="23" Width="237" Name="Subject"/>
|
Voir ci-dessous :
Étape 13
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle ListBox :
Étape 14
Dessinez un ListBox sur la page, en dessous du Canvas avec les boutons, et dans le volet XAML au-dessus du </Grid> et en dessous du </Canvas>, modifiez ListBox1 comme ceci :
|
<ListBox Height="235" Width="400" Margin="0,65,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Tasks"/>
|
Voir ci-dessous :
Étape 15
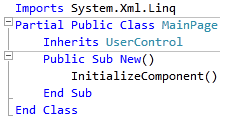
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code au-dessus de la ligne Partial Public Class MainPage
tapez le code suivant :
Étape 16
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
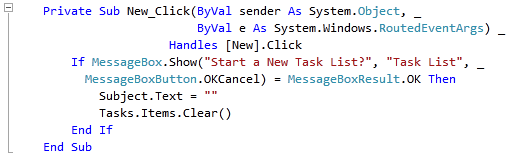
Double-cliquez sur le contrôle Button « New » et tapez ceci dans le Sub New_Click :
|
If MessageBox.Show("Start a New Task List?", "Task List", _
MessageBoxButton.OKCancel) = MessageBoxResult.OK Then
Subject.Text = ""
Tasks.Items.Clear()
End If
|
Étape 17
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
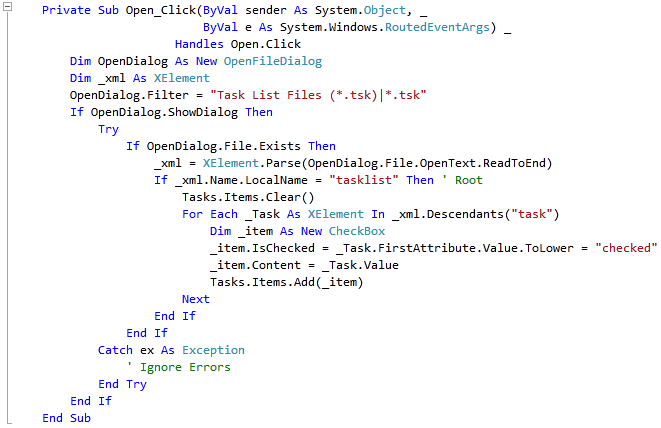
Double-cliquez sur le contrôle Button « Open » et tapez ceci dans le Sub Open_Click :
|
Dim OpenDialog As New OpenFileDialog
Dim _xml As XElement
OpenDialog.Filter = "Task List Files (*.tsk)|*.tsk"
If OpenDialog.ShowDialog Then
Try
If OpenDialog.File.Exists Then
_xml = XElement.Parse(OpenDialog.File.OpenText.ReadToEnd)
If _xml.Name.LocalName = "tasklist" Then
Tasks.Items.Clear()
For Each _Task As XElement In _xml.Descendants("task")
Dim _item As New CheckBox
_item.IsChecked = _Task.FirstAttribute.Value.ToLower = "checked"
_item.Content = _Task.Value
Tasks.Items.Add(_item)
Next
End If
End If
Catch ex As Exception
End Try
End If
|
Étape 18
Retournez encore une fois au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
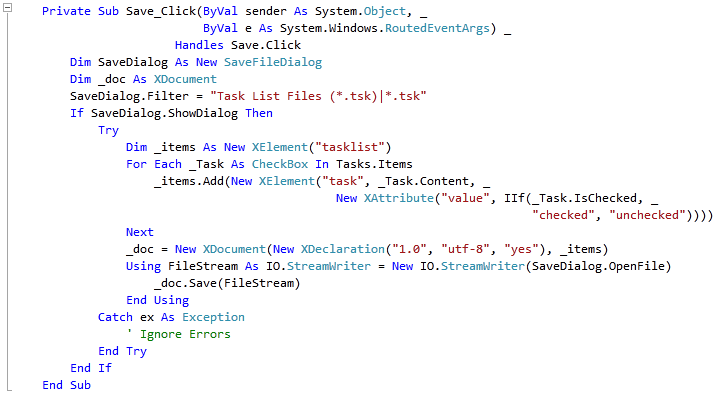
Double-cliquez sur le contrôle Button « Save » et tapez ceci dans le Sub Save_Click :
|
Dim SaveDialog As New SaveFileDialog
Dim _doc As XDocument
SaveDialog.Filter = "Task List Files (*.tsk)|*.tsk"
If SaveDialog.ShowDialog Then
Try
Dim _items As New XElement("tasklist")
For Each _Task As CheckBox In Tasks.Items
_items.Add(New XElement("task", _Task.Content, _
New XAttribute("value", IIf(_Task.IsChecked, _
"checked", "unchecked"))))
Next
_doc = New XDocument(New XDeclaration("1.0", "utf-8", "yes"), _items)
Using FileStream As IO.StreamWriter = New IO.StreamWriter(SaveDialog.OpenFile)
_doc.Save(FileStream)
End Using
Catch ex As Exception
End Try
End If
|
Étape 19
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
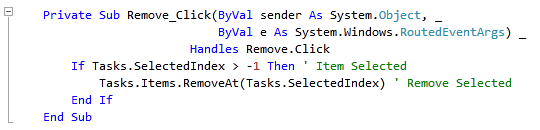
Double-cliquez sur le contrôle Button « Remove » et tapez ceci dans le Sub Remove_Click :
|
If Tasks.SelectedIndex > -1 Then
Tasks.Items.RemoveAt(Tasks.SelectedIndex)
End If
|
Étape 20
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
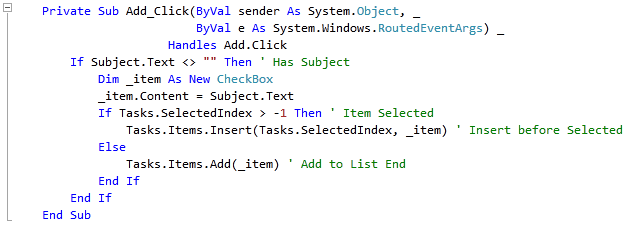
Double-cliquez sur le contrôle Button « Add » et tapez ceci dans le Sub Add_Click :
|
If Subject.Text <> "" Then
Dim _item As New CheckBox
_item.Content = Subject.Text
If Tasks.SelectedIndex > -1 Then
Tasks.Items.Insert(Tasks.SelectedIndex, _item)
Else
Tasks.Items.Add(_item)
End If
End If
|
Étape 21
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web :
Étape 22
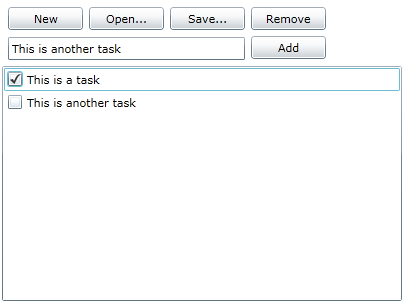
Maintenant tapez dans le TextBox le sujet d'une tâche, ensuite cliquez sur le bouton Add pour ajouter quelques tâches à la liste, puis vous pouvez enregistrer (Save) cette liste pour l'ouvrir (Open) plus tard :
Étape 23
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
Ceci est une application Liste de taches simple avec la possibilité d'ouvrir et d'enregistrer des fichiers de listes de taches sous XML y compris les éléments cochés et leur ordre d'apparition. Essayez d'ajouter des nouvelles fonctionnalités comme la possibilité de déplacer les items vers le haut et le bas de la liste et la possibilité d'éditer des tâches déjà saisies, ou utilisez l'application comme base pour des applications plus complexes basées sur XML !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.

























 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.