Microsoft Silverlight 4 - Tutoriel 6 : Imager
Visionneuse d'images simple avec l'animation de projection
Date de publication : 23/03/2012. Date de mise à jour : 23/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.
Langage :
VB.NET
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Visionneuse d'images simple avec l'animation de projection
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Étape 15
Étape 16
Étape 17
Étape 18
Étape 19
Conclusion
Liens
Remerciements
Traduction
Introduction
Créez avec ce tutoriel une application simple de visualisation d'images avec des effets d'animations simples en utilisant l'animation de projection créée suivant une procédure.
Visionneuse d'images simple avec l'animation de projection
Étape 1
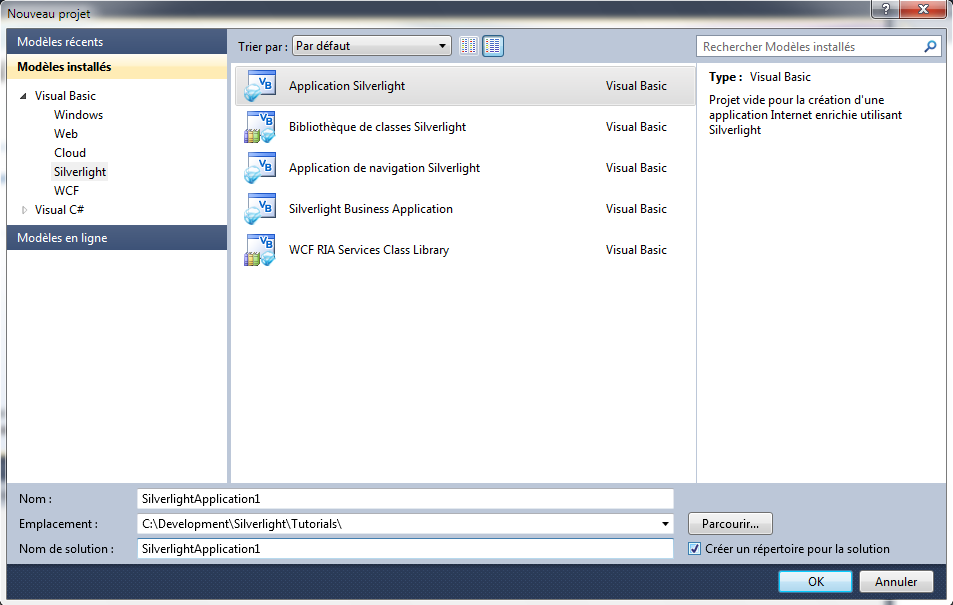
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
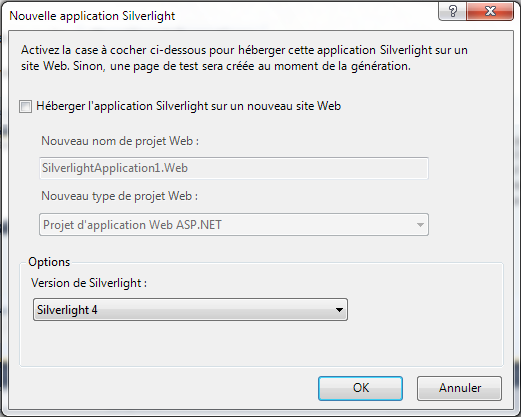
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître :
Étape 4
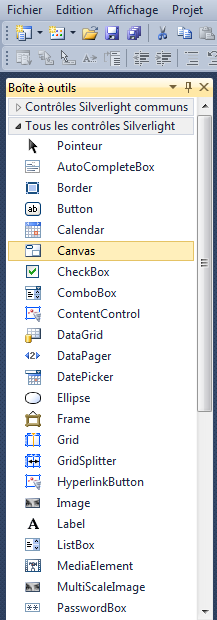
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 5
Dessinez un Canvas sur la page, ensuite dans le volet XAML au-dessus du </Grid> modifiez la ligne Canvas1 comme ceci :
|
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
|
Voir ci-dessous :
Étape 6
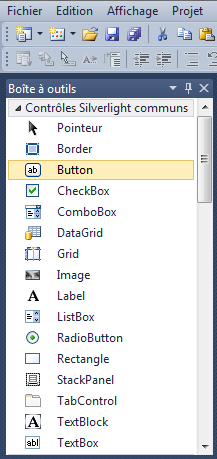
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 7
Dessinez quatre boutons sur la page en glissant le contrôle Button de la Boîte à outils sur la page, ou dans le volet XAML entre les balises <Canvas> et </Canvas> tapez le code suivant :
|
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Button1" Content="Button"/>
<Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="Button2" Content="Button"/>
<Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Button3" Content="Button"/>
<Button Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Name="Button4" Content="Button"/>
|
Voir ci-dessous :
Étape 8
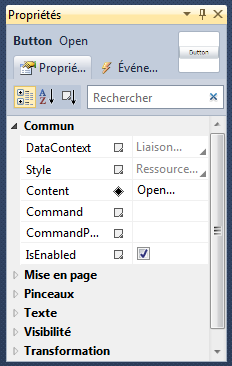
Cliquez sur le premier Button (Button1), ensuite allez dans la boîte Propriétés et changez le Name à Open et la propriété Content de Button à Open... :
Étape 9
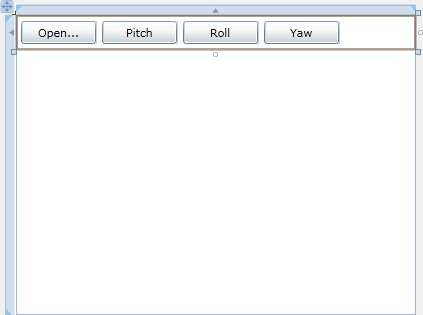
Cliquez sur le deuxième Button (Button 2), puis allez dans la boîte Propriétés et changez le Name à Pitch et la propriété Content de Button à Pitch. Ensuite cliquez sur le troisième Button (Button 3) et allez dans la boîte Propriétés et changez le Name à Roll et la propriété Content de Button à Roll. Cliquez sur le quatrième Button (Button 4) et allez dans la boîte Propriétés et changez le Name à Yaw et la propriété Content de Button à Yaw, la page devrait apparaître comme ci-dessous :
Étape 10
Ensuite dans le volet XAML, pour ajouter un contrôle Image dans la page, ajoutez le code XAML suivant en dessous de la ligne </Canvas> et au-dessus de la ligne </Grid> :
|
<Image Height="200" Width="300" Margin="50,65,0,0" Stretch="Uniform" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Display">
<Image.Projection>
<PlaneProjection x:Name="Target"/>
</Image.Projection>
</Image>
|
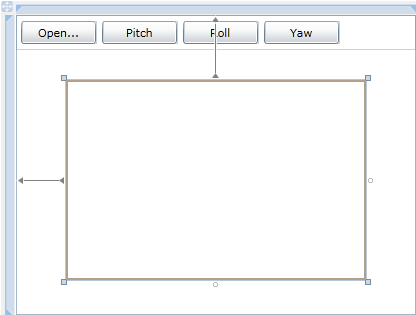
Voir ci-dessous :
Étape 11
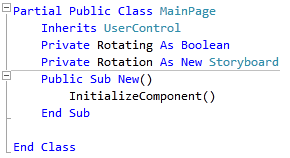
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous de la ligne Inherits UserControl
tapez le code suivant :
|
Private Rotating As Boolean
Private Rotation As New Storyboard
|
Étape 12
Puisque nous en sommes à la vue de code pour MainPage.xaml, en dessous du End Sub pour le constructeur Public Sub New()
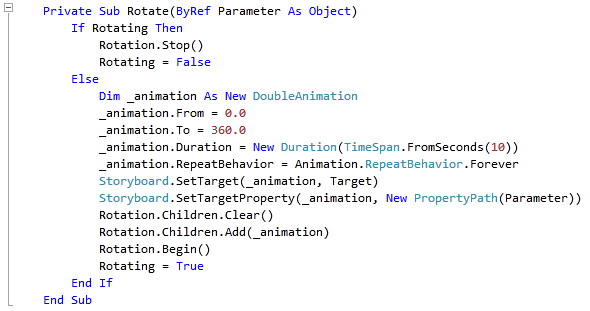
, tapez le Sub suivant :
|
Private Sub Rotate(ByRef Parameter As Object)
If Rotating Then
Rotation.Stop()
Rotating = False
Else
Dim _animation As New DoubleAnimation
_animation.From = 0.0
_animation.To = 360.0
_animation.Duration = New Duration(TimeSpan.FromSeconds(10))
_animation.RepeatBehavior = Animation.RepeatBehavior.Forever
Storyboard.SetTarget(_animation, Target)
Storyboard.SetTargetProperty(_animation, New PropertyPath(Parameter))
Rotation.Children.Clear()
Rotation.Children.Add(_animation)
Rotation.Begin()
Rotating = True
End If
End Sub
|
Étape 13
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
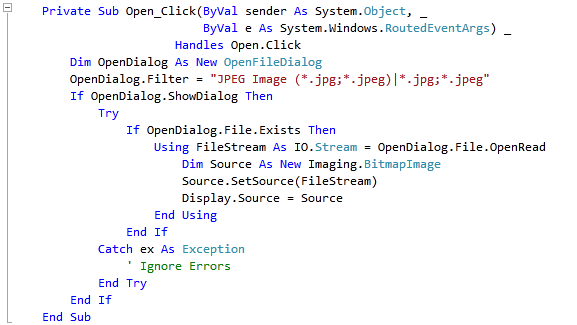
Double-cliquez sur le contrôle Button « Open... » et tapez ceci dans le Sub Open_Click :
|
Dim OpenDialog As New OpenFileDialog
OpenDialog.Filter = "JPEG Image (*.jpg;*.jpeg)|*.jpg;*.jpeg"
If OpenDialog.ShowDialog Then
Try
If OpenDialog.File.Exists Then
Using FileStream As IO.Stream = OpenDialog.File.OpenRead
Dim Source As New Imaging.BitmapImage
Source.SetSource(FileStream)
Display.Source = Source
End Using
End If
Catch ex As Exception
End Try
End If
|
Étape 14
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
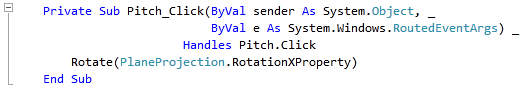
Double-cliquez sur le contrôle Button « Pitch » et tapez ceci dans le Sub Pitch_Click :
|
Rotate(PlaneProjection.RotationXProperty)
|
Étape 15
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
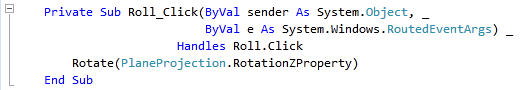
Double-cliquez sur le contrôle Button « Roll » et tapez ceci dans le Sub Roll_Click :
|
Rotate(PlaneProjection.RotationZProperty)
|
Étape 16
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
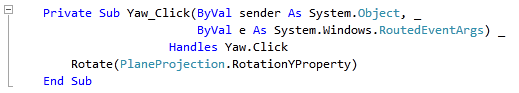
Double-cliquez sur le contrôle Button « Yaw » et tapez ceci dans le Sub Yaw_Click :
|
Rotate(PlaneProjection.RotationYProperty)
|
Étape 17
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :
Étape 18
Maintenant cliquez sur Open..., une FileOpenDialog - Open File - devrait apparaître, ensuite sélectionnez un fichier image JPEG ou un fichier .jpg / .jpeg sur votre ordinateur. Sélectionnez Open et le contenu apparaîtra dans le contrôle Image, que vous pouvez ensuite animer avec les boutons Pitch, Roll et Yaw :
Étape 19
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
Ceci est une application très simple sur l'animation d'une image en utilisant le code. Il est également possible d'avoir plusieurs animations - si vous déclarez un objet Animation pour chaque type, vous pouvez combiner des animations - voyez ce que vous pouvez ajouter et modifier !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.





















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.