Microsoft Silverlight 4 - Tutoriel 7 : Lucky Dice
Créer un jeu de dés aléatoires simple en utilisant Silverlight
Date de publication : 26/03/2012. Date de mise à jour : 26/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.
Langage :
VB.NET
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Créer un jeu de dés aléatoires simple en utilisant Silverlight
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Étape 15
Étape 16
Étape 17
Étape 18
Conclusion
Liens
Remerciements
Traduction
Introduction
Créez un jeu de dés simple avec ce tutoriel en utilisant des nombres aléatoires, des fonctions tous basés sur l'utilisation de Silverlight.
Créer un jeu de dés aléatoires simple en utilisant Silverlight
Étape 1
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic puis Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
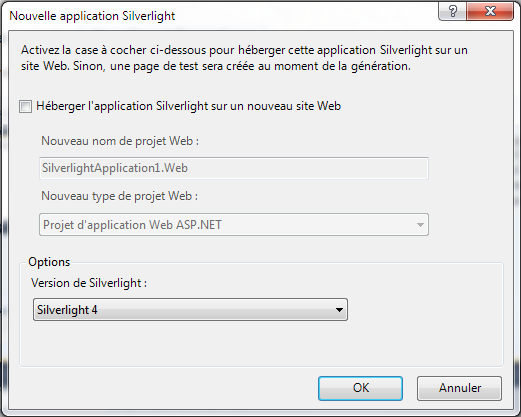
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3
Une page vierge nommée MainPage.xaml devrait alors apparaître :
Étape 4
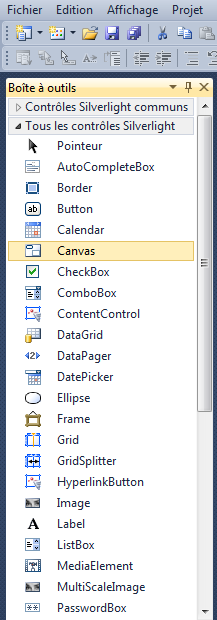
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 5
Dessinez un Canvas qui remplit toute la page, ou dans le volet XAML entre les lignes <Grid> et </Grid> tapez le code XAML suivant :
|
<Canvas Height="300" Width="400" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Page">
</Canvas>
|
Voir ci-dessous :
Étape 6
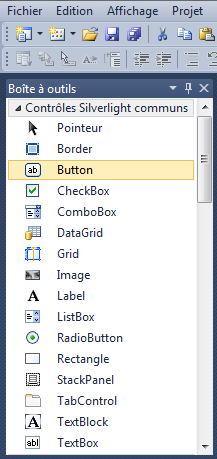
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 7
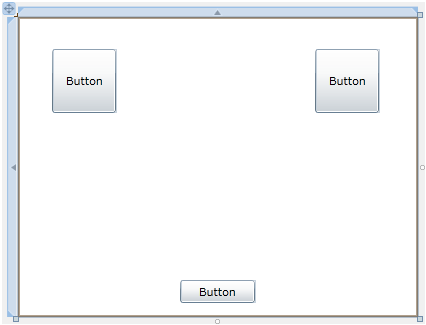
Dessinez trois boutons sur le Canvas en les glissant (Button) de la Boite à outils sur le Canvas. Ensuite dans le volet XAML entre les balises <Canvas> et </Canvas> modifiez les lignes <Button> comme ceci :
|
<Button Canvas.Left="35" Canvas.Top="32" Height="64" Width="64" Name="Button1" Content="Button"/>
<Button Canvas.Left="298" Canvas.Top="32" Height="64" Width="64" Name="Button2" Content="Button"/>
<Button Canvas.Left="163" Canvas.Top="263" Height="23" Width="75" Name="Button3" Content="Button"/>
|
Voir ci-dessous :
Étape 8
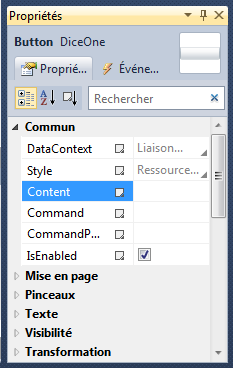
Cliquez sur le premier Button (Button1), ensuite allez dans la boîte Propriétés et changez le Name à DiceOne et laissez la propriété Content de Button vide :
Étape 9
Cliquez sur le deuxième Button (Button2), ensuite allez dans la boîte Propriétés et changez le Name à DiceTwo et laissez la propriété Content de Button vide comme pour le premier bouton.
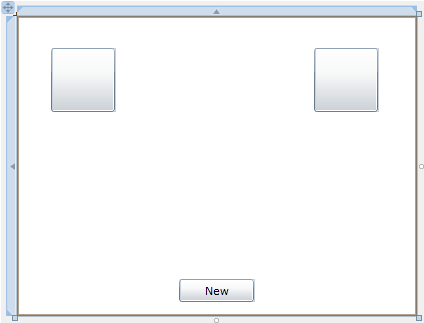
Cliquez sur le troisième Button (Button3) et allez dans la boîte Propriétés et changez le Name à New et la propriété Content à New, la page devrait apparaître comme ci-dessous :
Étape 10
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code en dessous de End Sub pour le constructeur Public Sub New()
tapez le Sub suivant :
|
Private Sub Add(ByRef Grid As Grid, _
ByRef Row As Integer, _
ByRef Column As Integer)
Dim _dot As New Ellipse
_dot.Width = 12
_dot.Height = 12
_dot.Fill = New SolidColorBrush(Colors.Black)
_dot.SetValue(Grid.ColumnProperty, Column)
_dot.SetValue(Grid.RowProperty, Row)
Grid.Children.Add(_dot)
End Sub
|
Étape 11
Puisque nous en sommes à la vue de code pour MainPage.xaml, en dessous du End Sub pour Private Sub Add(...), tapez la fonction suivante :
|
Private Function Dice(ByRef Value As Integer) As Grid
Dim _grid As New Grid
_grid.Height = 54
_grid.Width = 54
For Index As Integer = 0 To 2 ' 3 by 3 Grid
_grid.RowDefinitions.Add(New RowDefinition)
_grid.ColumnDefinitions.Add(New ColumnDefinition)
Next
Select Case Value
Case 0
' No Dots
Case 1
Add(_grid, 1, 1) ' Middle
Case 2
Add(_grid, 0, 2) ' Top Right
Add(_grid, 2, 0) ' Bottom Left
Case 3
Add(_grid, 0, 2) ' Top Right
Add(_grid, 1, 1) ' Middle
Add(_grid, 2, 0) ' Bottom Left
Case 4
Add(_grid, 0, 0) ' Top Left
Add(_grid, 0, 2) ' Top Right
Add(_grid, 2, 0) ' Bottom Left
Add(_grid, 2, 2) ' Bottom Right
Case 5
Add(_grid, 0, 0) ' Top Left
Add(_grid, 0, 2) ' Top Right
Add(_grid, 1, 1) ' Middle
Add(_grid, 2, 0) ' Bottom Left
Add(_grid, 2, 2) ' Bottom Right
Case 6
Add(_grid, 0, 0) ' Top Left
Add(_grid, 0, 2) ' Top Right
Add(_grid, 1, 0) ' Middle Left
Add(_grid, 1, 2) ' Middle Right
Add(_grid, 2, 0) ' Bottom Left
Add(_grid, 2, 2) ' Bottom Right
End Select
Return _grid
End Function
|
Étape 12
Puisque nous en sommes toujours à la vue de code pour MainPage.xaml, en dessous du End Function pour la fonction Private Function Dice(...) tapez la fonction suivante :
|
Private Function Roll() As Integer
Randomize(Timer)
Return CInt(Int((6 * Rnd()) + 1))
End Function
|
Étape 13
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
Double-cliquez sur le contrôle Button « New » et tapez ceci dans le Sub New_Click :
|
DiceOne.Content = Dice(0)
DiceTwo.Content = Dice(0)
|
Étape 14
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
Double-cliquez sur le bouton à l'extrême gauche (DiceOne) et tapez ceci dans le Sub DiceOne_Click :
|
DiceOne.Content = Dice(Roll)
|
Étape 15
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
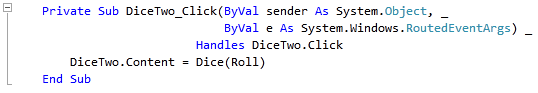
Double-cliquez sur le bouton à l'extrême droite (DiceTwo) et tapez ceci dans le Sub DiceTwo_Click :
|
DiceTwo.Content = Dice(Roll)
|
Étape 16
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :
Étape 17
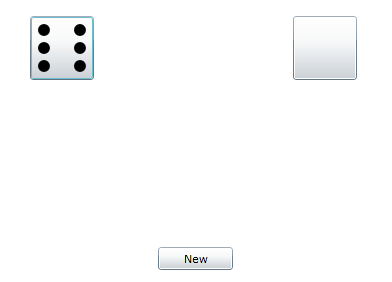
Maintenant cliquez sur le grand bouton qui se trouve à gauche (DiceOne) pour Joueur Un :
Étape 18
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
En cliquant sur le premier grand bouton c'est le Joueur Un et le second c'est le Joueur Deux (à gauche et à droite respectivement). Ceci est un jeu de dés très simple, vous pouvez ajouter un système de score pour voir qui a fait un meilleur score et attribuez à ce joueur des points ou voir ce que vous pouvez ajouter d'autre à ce jeu simple !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.

















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.