Windows Phone 7 - Tutoriel 3 : Mode de saisie
Utilisation du mode de saisie du clavier avec Windows Phone 7
Date de publication : 19/03/2012. Date de mise à jour : 21/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Windows Phone 7 par le biais d'exemples pas à pas.
Langage :
C#
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Utilisation du mode de saisie du clavier avec Windows Phone 7
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Conclusion
Liens
Remerciements
Traduction
Introduction
Windows Phone 7 prend en charge les modes de saisie sur des contrôles tels que le TextBox de manière à ce que le type d'entrée requis soit adaptée au contrôle, par exemple entrer une adresse de site web ou un numéro de téléphone affiche un autre type de clavier à l'écran.
Utilisation du mode de saisie du clavier avec Windows Phone 7
Étape 1
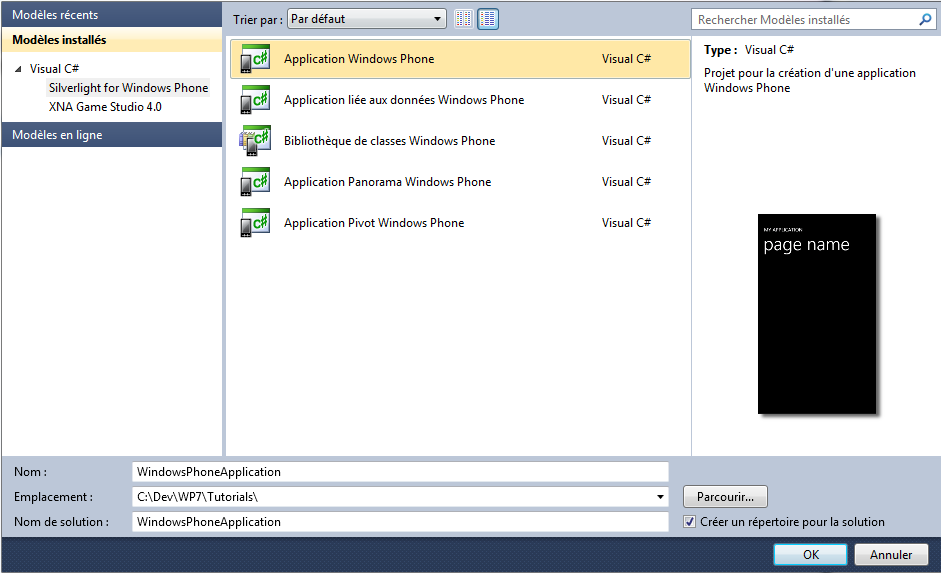
Démarrez Microsoft Visual Web Developer 2010 Express pour Windows Phone, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual C# ensuite Silverlight for Windows Phone puis Application Windows Phone dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2
Une page Application Windows Phone nommée MainPage.xaml devrait alors apparaître :
Étape 3
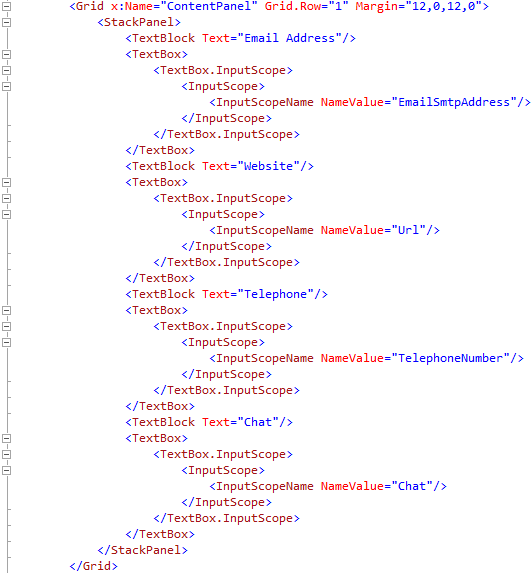
Dans le volet XAML pour MainPage.xaml, entre les balises <Grid x:Name="ContentGrid" Grid.Row="1">
et </Grid>
, tapez le code XAML suivant :
|
<StackPanel>
<TextBlock Text="Email Address"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="EmailSmtpAddress"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Website"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Url"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Telephone"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="TelephoneNumber"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
<TextBlock Text="Chat"/>
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Chat"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
</StackPanel>
|
XAML :
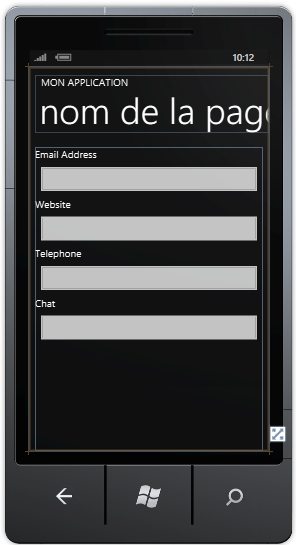
Design :
Étape 4
Enregistrez le Projet maintenant que vous avez terminé l'application Windows Phone Silverlight. Sélectionnez l'option Windows Phone Emulator, ensuite sélectionnez Debug puis Démarrer le débogage ou cliquez sur Démarrer le débogage :
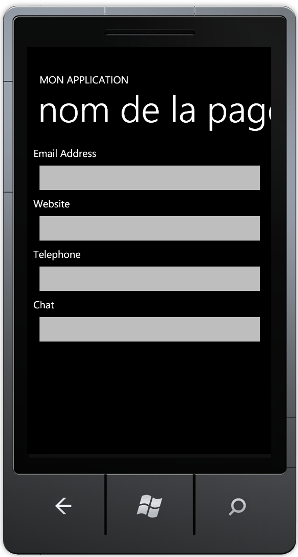
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans le l'émulateur Windows Phone après qu'il aura été chargé :
Étape 5
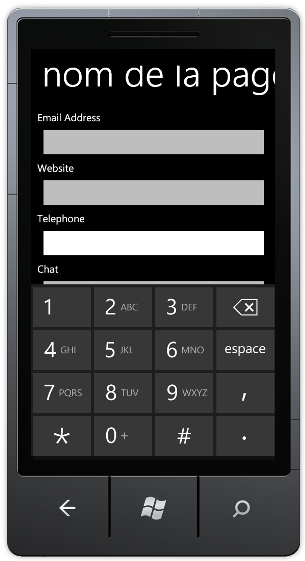
Sélectionnez l'une des zones de texte et un clavier apparaîtra, déterminé par l'InputScope pour ce TextBox :
Étape 6
Vous pouvez ensuite Arrêter l'application en sélectionnant la fenêtre d'application Visual Studio 2010 et en cliquant sur le bouton Arrêter le débogage :
Conclusion
C'était un exemple très simple de mode de saisie du clavier pour Windows Phone - il y a de nombreux modes de saisie disponibles, y compris ceux pour les dates, les devises, les chiffres et plus. Vous pouvez donc choisir le clavier le mieux adapté à vos besoins et utiliser cet exemple comme une base pour vos propres applications contextuelles basées sur le clavier. Personnalisez-la !
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.