Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Microsoft Silverlight 4 - Photo Viewer and Slideshow Application with Out-of-Browser Mode and Elevated Trust.
Introduction▲
Slide Show est une visionneuse d'images JPEG basée sur Silverlight avec la possibilité de lancer ou mettre en pause un diaporama et comprenant des contrôles de lecture et de la vitesse, et plus encore !
Application visionneuse de photos et de diaporamas avec le mode hors navigateur et privilèges élevés▲
Étape 1▲
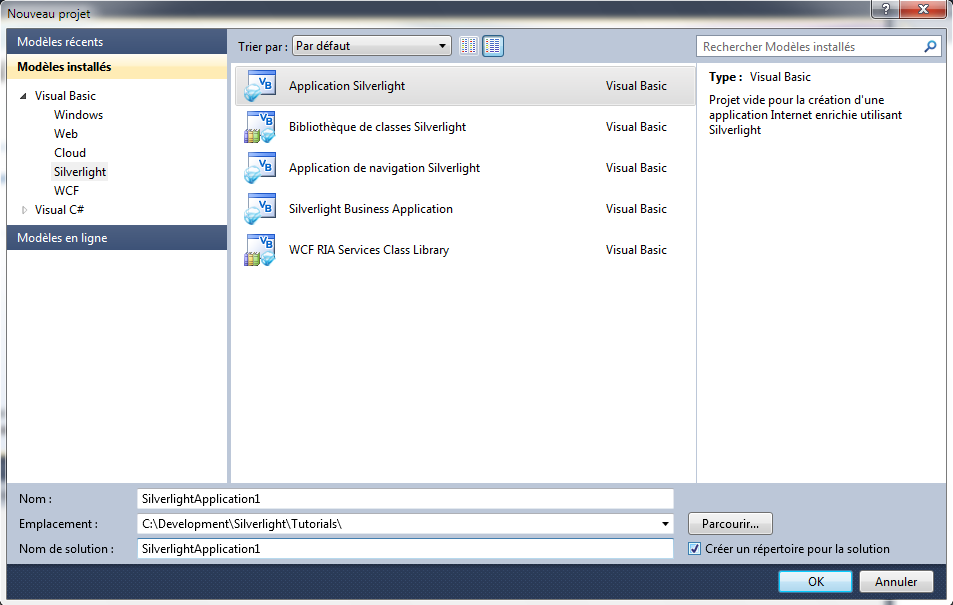
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
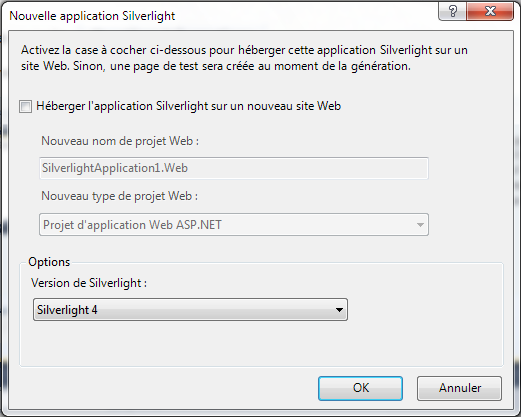
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3▲
Une page vierge nommée MainPage.xaml devrait alors apparaître :

Étape 4▲
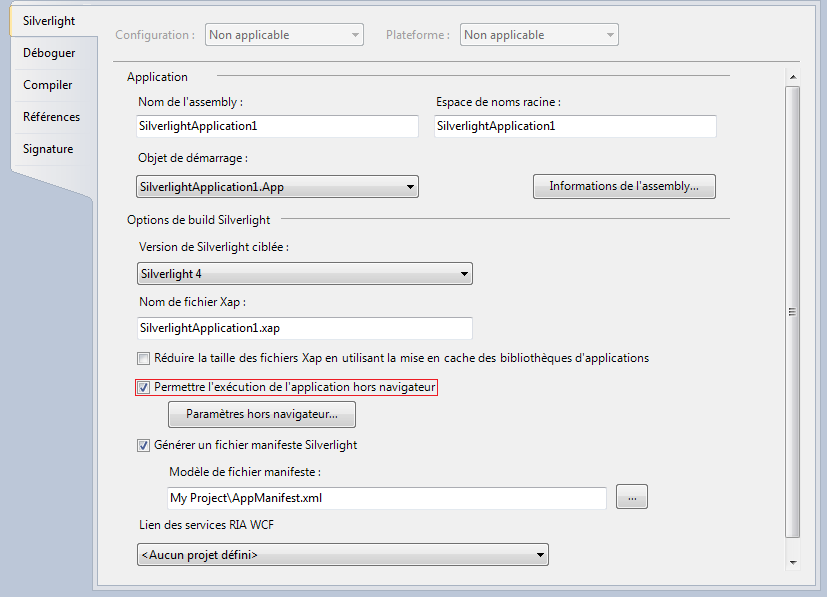
Sélectionnez Projet ensuite Propriétés... La fenêtre Propriétés devrait apparaître, cochez la case Permettre l'exécution de l'application hors navigateur :
Étape 5▲
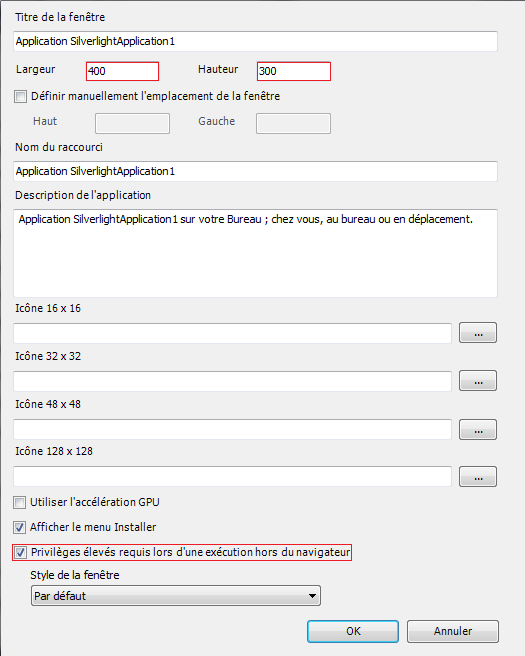
Puisque nous en sommes à la fenêtre Propriétés, cliquez sur le bouton Paramètres hors navigateur..., définissez la largeur à 400 et la hauteur à 300, ensuite cochez la case Privilèges élevés requis lors d'une exécution hors du navigateur :
Étape 6▲
Confirmez les Paramètres en cliquant sur OK.
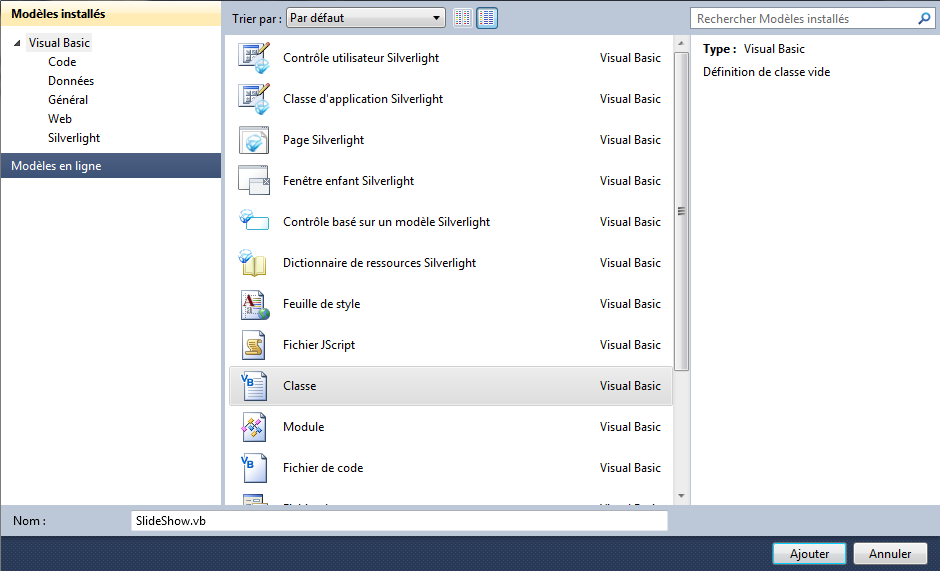
Sélectionnez Projet ensuite Ajouter une classe..., et sélectionnez le modèle Classe s'il ne l'est pas déjà, puis changez le Nom à SlideShow.vb :
Étape 7▲
Ajoutez la nouvelle classe au Projet en cliquant sur Ajouter, ensuite dans la vue de code pour la classe SlideShow.vb, au-dessus de la ligne Public Class SlideShow tapez ceci :
Imports System.Windows.Media.Imaging
Étape 8▲
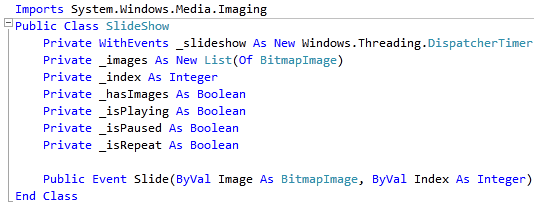
Puisque nous en sommes à la vue de code pour la classe SlideShow.vb, en dessous de la ligne Public Class SlideShow, tapez ceci :
Private WithEvents _slideshow As New Windows.Threading.DispatcherTimer
Private _images As New List(Of BitmapImage)
Private _index As Integer
Private _hasImages As Boolean
Private _isPlaying As Boolean
Private _isPaused As Boolean
Private _isRepeat As Boolean
Public Event Slide(ByVal Image As BitmapImage, ByVal Index As Integer)
Étape 9▲
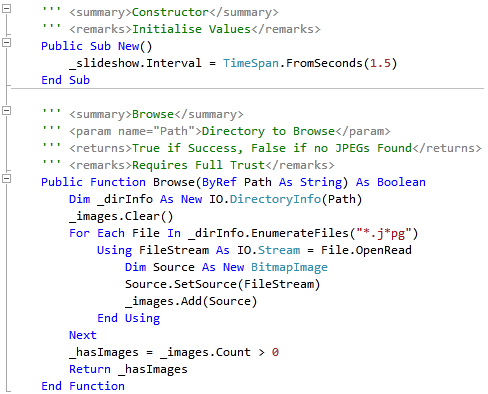
Toujours dans la vue de code pour la classe SlideShow.vb, au-dessus du End Class pour Public Class SlideShow, tapez le constructeur et la fonction suivants :
''' <summary>Constructor</summary>
''' <remarks>Initialise Values</remarks>
Public Sub New()
_slideshow.Interval = TimeSpan.FromSeconds(1.5)
End Sub
''' <summary>Browse</summary>
''' <param name="Path">Directory to Browse</param>
''' <returns>True if Success, False if no JPEGs Found</returns>
''' <remarks>Requires Full Trust</remarks>
Public Function Browse(ByRef Path As String) As Boolean
Dim _dirInfo As New IO.DirectoryInfo(Path)
_images.Clear()
For Each File In _dirInfo.EnumerateFiles("*.j*pg")
Using FileStream As IO.Stream = File.OpenRead
Dim Source As New BitmapImage
Source.SetSource(FileStream)
_images.Add(Source)
End Using
Next
_hasImages = _images.Count > 0
Return _hasImages
End FunctionÉtape 10▲
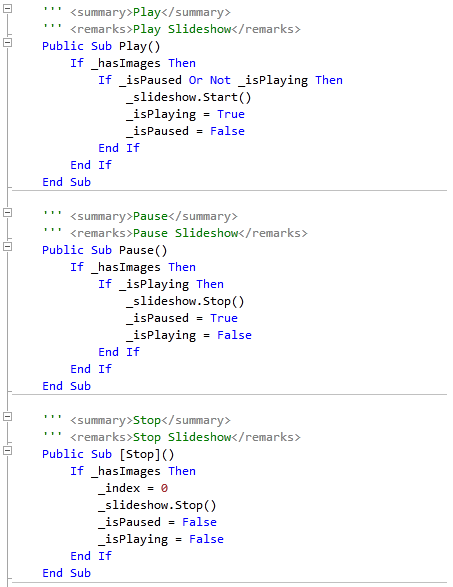
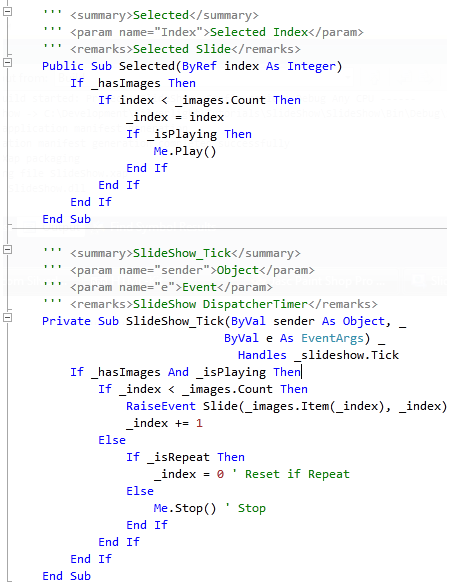
En étant toujours dans la vue de code pour la classe SlideShow.vb, au-dessus du End Class pour Public Class SlideShow, tapez les Subs suivants :
''' <summary>Play</summary>
''' <remarks>Play SlideShow</remarks>
Public Sub Play()
If _hasImages Then
If _isPaused Or Not _isPlaying Then
_slideshow.Start()
_isPlaying = True
_isPaused = False
End If
End If
End Sub
''' <summary>Pause</summary>
''' <remarks>Pause SlideShow</remarks>
Public Sub Pause()
If _hasImages Then
If _isPlaying Then
_slideshow.Stop()
_isPaused = True
_isPlaying = False
End If
End If
End Sub
''' <summary>Stop</summary>
''' <remarks>Stop SlideShow</remarks>
Public Sub [Stop]()
If _hasImages Then
_index = 0
_slideshow.Stop()
_isPaused = False
_isPlaying = False
End If
End Sub
''' <summary>Selected</summary>
''' <param name="Index">Selected Index</param>
''' <remarks>Selected Slide</remarks>
Public Sub Selected(ByRef index As Integer)
If _hasImages Then
If index < _images.Count Then
_index = index
If _isPlaying Then
Me.Play()
End If
End If
End If
End Sub
''' <summary>SlideShow_Tick</summary>
''' <param name="sender">Object</param>
''' <param name="e">Event</param>
''' <remarks>SlideShow DispatcherTimer</remarks>
Private Sub SlideShow_Tick(ByVal sender As Object, _
ByVal e As EventArgs) _
Handles _slideshow.Tick
If _hasImages And _isPlaying Then
If _index < _images.Count Then
RaiseEvent Slide(_images.Item(_index), _index)
_index += 1
Else
If _isRepeat Then
_index = 0 ' Reset if Repeat
Else
Me.Stop() ' Stop
End If
End If
End If
End SubÉtape 11▲
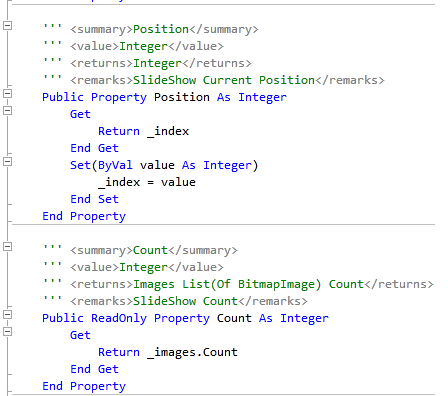
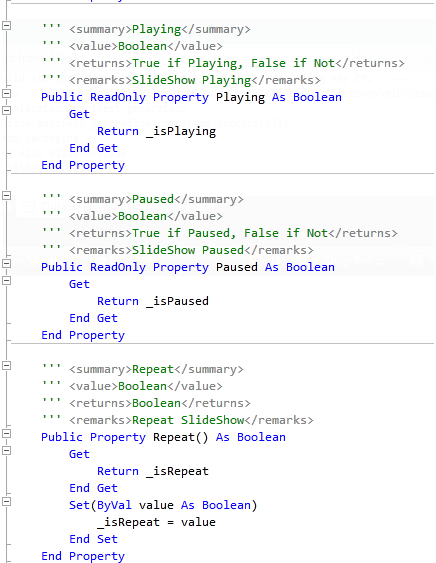
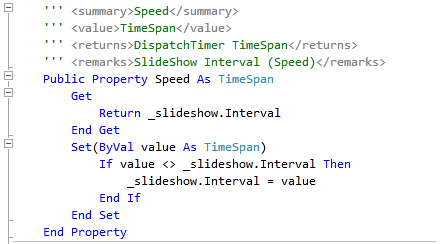
Puisque nous en sommes toujours à la vue de code pour SlideShow.vb, au-dessus du End Class pour Public Class SlideShow, tapez les propriétés suivantes :
''' <summary>Speed</summary>
''' <value>TimeSpan</value>
''' <returns>DispatchTimer TimeSpan</returns>
''' <remarks>SlideShow Interval (Speed)</remarks>
Public Property Speed As TimeSpan
Get
Return _slideshow.Interval
End Get
Set(ByVal value As TimeSpan)
If value <> _slideshow.Interval Then
_slideshow.Interval = value
End If
End Set
End Property
''' <summary>Position</summary>
''' <value>Integer</value>
''' <returns>Integer</returns>
''' <remarks>SlideShow Current Position</remarks>
Public Property Position As Integer
Get
Return _index
End Get
Set(ByVal value As Integer)
_index = value
End Set
End Property
''' <summary>Count</summary>
''' <value>Integer</value>
''' <returns>Images List(Of BitmapImage) Count</returns>
''' <remarks>SlideShow Count</remarks>
Public ReadOnly Property Count As Integer
Get
Return _images.Count
End Get
End Property
''' <summary>Playing</summary>
''' <value>Boolean</value>
''' <returns>True if Playing, False if Not</returns>
''' <remarks>SlideShow Playing</remarks>
Public ReadOnly Property Playing As Boolean
Get
Return _isPlaying
End Get
End Property
''' <summary>Paused</summary>
''' <value>Boolean</value>
''' <returns>True if Paused, False if Not</returns>
''' <remarks>SlideShow Paused</remarks>
Public ReadOnly Property Paused As Boolean
Get
Return _isPaused
End Get
End Property
''' <summary>Repeat</summary>
''' <value>Boolean</value>
''' <returns>Boolean</returns>
''' <remarks>Repeat SlideShow</remarks>
Public Property Repeat() As Boolean
Get
Return _isRepeat
End Get
Set(ByVal value As Boolean)
_isRepeat = value
End Set
End Property
Étape 12▲
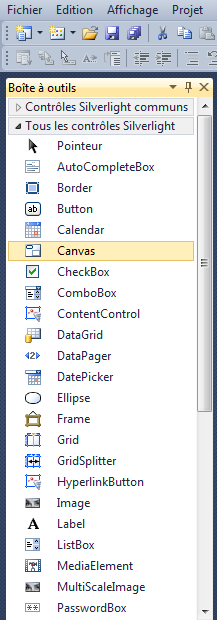
Retournez au concepteur de vues pour MainPage en sélectionnant l'onglet MainPage.xaml. Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 13▲
Dessinez deux Canvas sur la page, ensuite dans le volet XAML au-dessus de </Grid> modifiez les lignes <Canvas> comme ceci :
<Canvas Height="35" Width="400" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Toolbar"></Canvas>
<Canvas Height="35" Width="400" Margin="0,265,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Name="Playback"></Canvas>Voir ci-dessous :

Étape 14▲
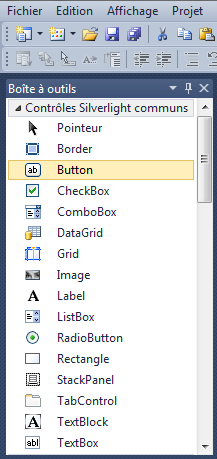
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 15▲
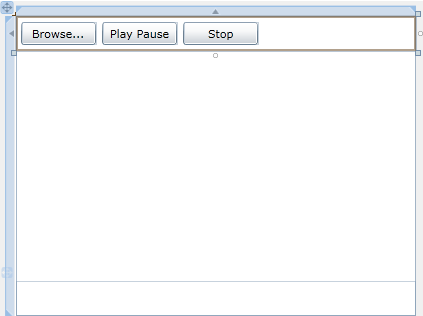
Dessinez trois boutons sur le Canvas en glissant les boutons de la Boite à outils sur le Canvas, ensuite dans le volet XAML entre les balises <Canvas> et </Canvas> modifiez les lignes <Button> comme ceci :
<Button Canvas.Left="6" Canvas.Top="6" Height="23" Width="75" Name="Browse" Content="Browse..."/>
<Button Canvas.Left="87" Canvas.Top="6" Height="23" Width="75" Name="PlayPause" Content="Play Pause"/>
<Button Canvas.Left="168" Canvas.Top="6" Height="23" Width="75" Name="Stop" Content="Stop"/>Voir ci-dessous :

Étape 16▲
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle CheckBox :
Étape 17▲
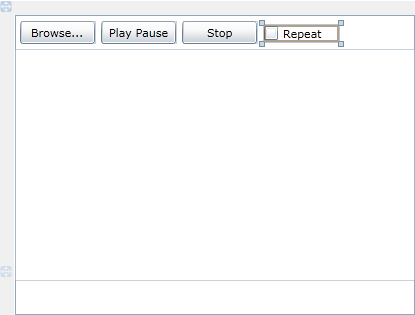
Dessinez un CheckBox sur le Canvas supérieur (barre d'outils) à côté des boutons, et modifiez la ligne <CheckBox> comme ceci :

Étape 18▲
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Slider :
Étape 19▲
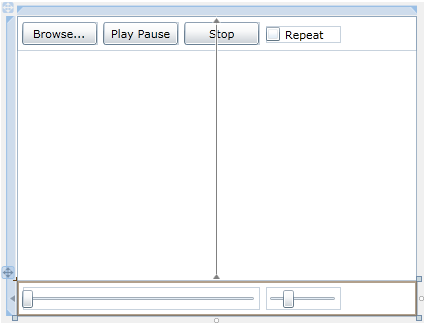
Dessinez deux Sliders sur le Canvas inférieur (lecture) et modifiez les lignes <Slider> comme ceci :
<Slider Canvas.Left="6" Canvas.Top="6" Height="23" Width="237" Name="Position"/>
<Slider Canvas.Left="249" Canvas.Top="6" Height="23" Width="75" Minimum="100" Maximum="5000" Value="1500" Name="Speed"/>Voir ci-dessous :

Étape 20▲
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Image :
Étape 21▲
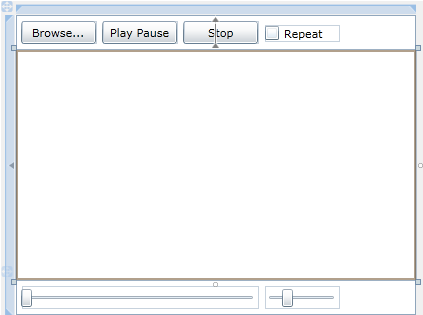
Dessinez une Image sur la page entre les Canvas et dans le volet XAML modifiez la ligne <Image> comme ceci :
<Image Height="230" Width="400" Margin="0,35,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Stretch="Uniform" Name="Display"/>Voir ci-dessous :

Étape 22▲
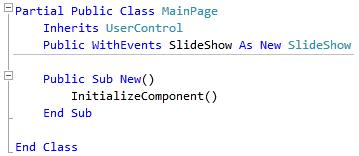
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code, en dessous de la ligne Inherits UserControl tapez le code suivant :
Public WithEvents SlideShow As New SlideShow
Étape 23▲
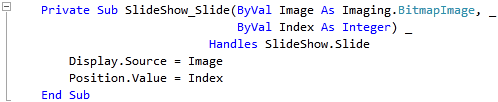
Toujours dans la vue de code, en dessous du End Sub pour le constructeur Public Sub New(), tapez le Sub suivant :
Private Sub SlideShow_Slide(ByVal Image As Imaging.BitmapImage, _
ByVal Index As Integer) _
Handles SlideShow.Slide
Display.Source = Image
Position.Value = Index
End Sub
Étape 24▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
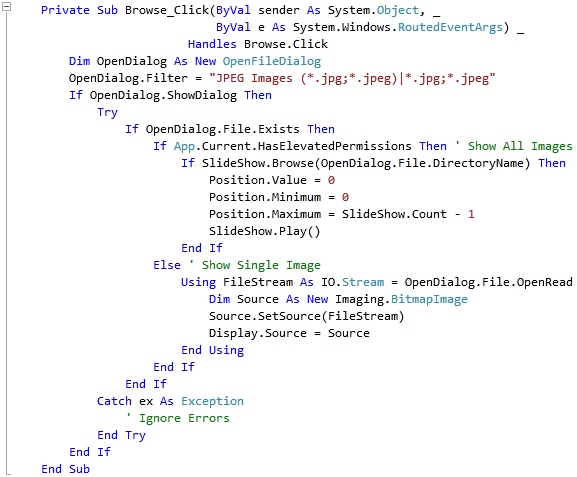
Double-cliquez sur le bouton « Browse... » et tapez ceci dans le Sub Browse_Click :
Dim OpenDialog As New OpenFileDialog
OpenDialog.Filter = "JPEG Images (*.jpg;*.jpeg)|*.jpg;*.jpeg"
If OpenDialog.ShowDialog Then
Try
If OpenDialog.File.Exists Then
If App.Current.HasElevatedPermissions Then ' Show All Images
If SlideShow.Browse(OpenDialog.File.DirectoryName) Then
Position.Value = 0
Position.Minimum = 0
Position.Maximum = SlideShow.Count - 1
SlideShow.Play()
End If
Else ' Show Single Image
Using FileStream As IO.Stream = OpenDialog.File.OpenRead
Dim Source As New Imaging.BitmapImage
Source.SetSource(FileStream)
Display.Source = Source
End Using
End If
End If
Catch ex As Exception
'Ignore Errors
End Try
End IfÉtape 25▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
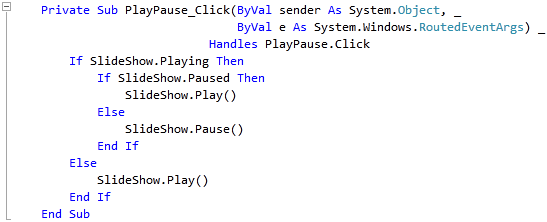
Double-cliquez sur le bouton « Play Pause » et tapez ceci dans le Sub PlayPause_Click :
If SlideShow.Playing Then
If SlideShow.Paused Then
SlideShow.Play()
Else
SlideShow.Pause()
End If
Else
SlideShow.Play()
End If
Étape 26▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
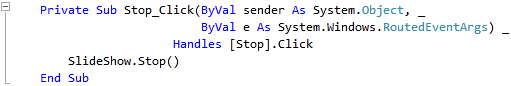
Double-cliquez sur le bouton « Stop » et tapez ceci dans le Sub Stop_Click :
SlideShow.Stop()
Étape 27▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
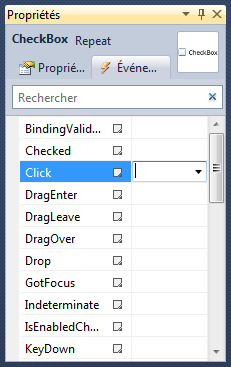
Cliquez sur le CheckBox « Repeat », ensuite allez dans la boîte Propriétés et cliquez sur l'onglet Événements :
Double-cliquez sur l'événement « Click » et tapez ceci dans le Sub Repeat_Click :
SlideShow.Repeat = Repeat.IsChecked
Étape 28▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
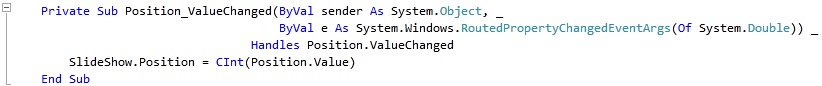
Double-cliquez sur le contrôle Slider « Position » qui est le plus grand Slider sur le Canvas « Lecture » et tapez ceci dans le Sub Position_ValueChanged :
SlideShow.Position = CInt(Position.Value)Étape 29▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
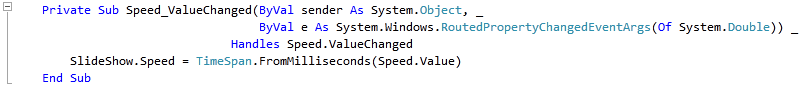
Double-cliquez sur le contrôle Slider « Speed » qui est à côté du Slider « Position » et tapez ceci dans le Sub Speed_ValueChanged :
SlideShow.Speed = TimeSpan.FromMilliseconds(Speed.Value)Étape 30▲
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :

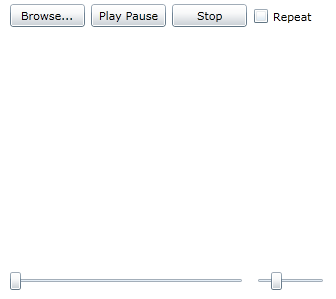
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :

Étape 31▲
Si vous cliquez sur Browse..., ensuite Select a File, cette image sera affichée :

Étape 32▲
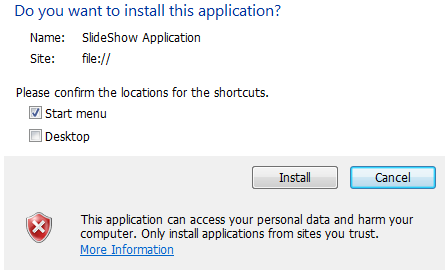
Remarquez que ceci n'est pas un diaporama. C'est parce que cette fonctionnalité fonctionne uniquement en mode hors navigateur avec les privilèges élevés pour obtenir toutes les images. Faites un clic droit sur l'application dans le navigateur et choisissez l'option Installer l'application SlideShow sur cet ordinateur... pour afficher l'écran d'installation :

Étape 33▲
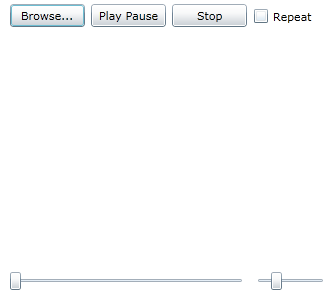
Cochez les cases Start Menu et/ou Desktop pour ajouter un raccourci vers l'application dans l'un ou les deux emplacements, puis cliquez sur le bouton Installer, ce qui suit apparaîtra alors dans une nouvelle fenêtre :

Étape 34▲
Maintenant, si vous cliquez sur Browse..., ensuite Select a File, toutes les images qui se trouvent dans le même dossier se transformeront en diaporama, et commenceront à jouer :

Étape 35▲
Fermez l'application et la fenêtre du navigateur en cliquant sur le bouton Fermer ![]() en haut à droite de la fenêtre de l'application et du navigateur Web pour Arrêter l'application.
en haut à droite de la fenêtre de l'application et du navigateur Web pour Arrêter l'application.
Conclusion▲
Ceci est une application de diaporama simple. Vous pouvez essayer d'ajouter vos propres fonctionnalités telles que des animations et des transitions entre les images ou ajouter d'autres fonctionnalités, bref personnalisez-la !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie tomlev pour sa relecture technique et ses propositions.
Je remercie également FirePrawn pour sa relecture orthographique et ses propositions.