Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Microsoft Silverlight 4 - Customise the Silverlight Slider Control.
Introduction▲
Custom Slider permet à un contrôle Slider d'avoir l'apparence que vous souhaitez. Ceci est accompli en utilisant les modèle de contrôles afin de modifier les éléments visuels du contrôle sans modifier le comportement de ce dernier, permettant ainsi au Slider d'être personnalisé.
Personnaliser le contrôle Slider de Silverlight▲
Étape 1▲
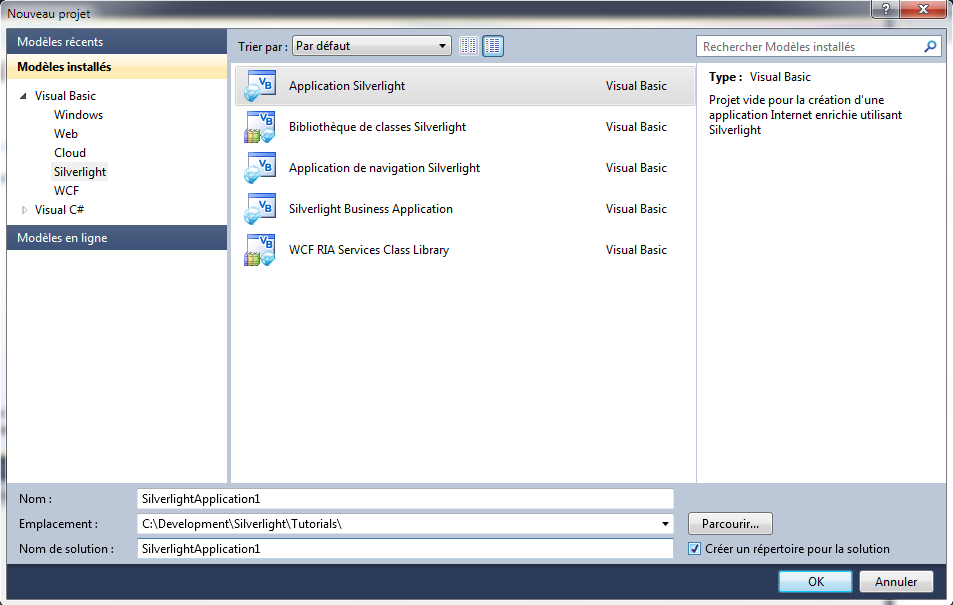
Démarrez Microsoft Visual Web Developer 2010 Express, ensuite sélectionnez Fichier puis Nouveau Projet… Sélectionnez Visual Basic ensuite Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
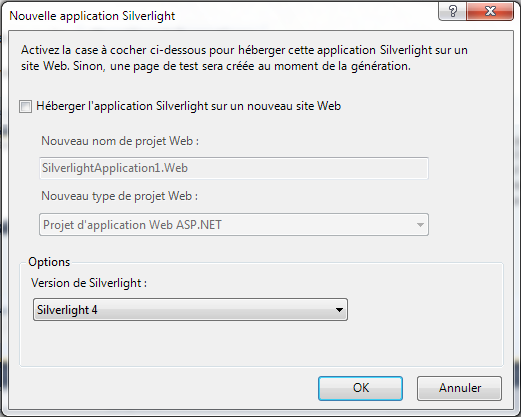
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'application Silverlight sur un nouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3▲
Une page vierge nommée MainPage.xaml devrait alors apparaître :

Étape 4▲
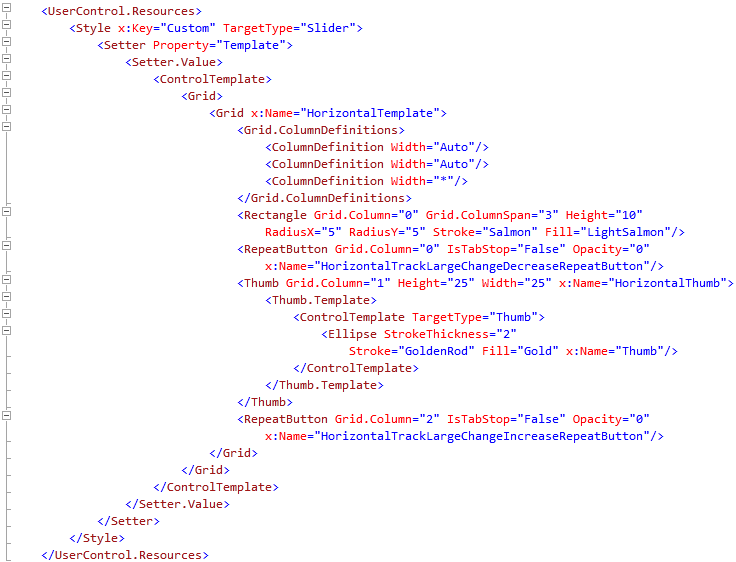
Dans le volet XAML de la page MainPage.xaml, au-dessus de <Grid> et en dessous de la balise <UserControl>, tapez le code XAML suivant :
<UserControl.Resources>
<Style x:Key="Custom" TargetType="Slider">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Grid>
<Grid x:Name="HorizontalTemplate">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Grid.ColumnSpan="3" Height="10"
RadiusX="5" RadiusY="5" Stroke="Salmon" Fill="LightSalmon"/>
<RepeatButton Grid.Column="0" IsTabStop="False" Opacity="0"
x:Name="HorizontalTrackLargeChangeDecreaseRepeatButton"/>
<Thumb Grid.Column="1" Height="25" Width="25" x:Name="HorizontalThumb">
<Thumb.Template>
<ControlTemplate TargetType="Thumb">
<Ellipse StrokeThickness="2"
Stroke="GoldenRod" Fill="Gold" x:Name="Thumb"/>
</ControlTemplate>
</Thumb.Template>
</Thumb>
<RepeatButton Grid.Column="2" IsTabStop="False" Opacity="0"
x:Name="HorizontalTrackLargeChangeIncreaseRepeatButton"/>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>Étape 5▲
Retournez au concepteur de vues MainPage en sélectionnant l'onglet MainPage.xaml.
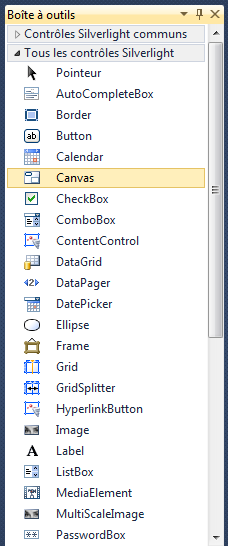
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas :
Étape 6▲
Dessinez un Canvas qui remplit toute la page ou dans le volet XAML entre les lignes <Grid> et </Grid> tapez le code XAML suivant :
<Canvas Height="300" Width="400" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Page">
</Canvas>Voir ci-dessous :

Étape 7▲
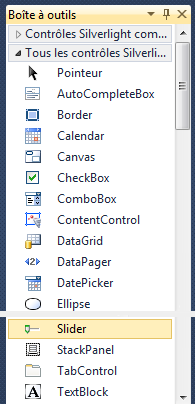
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Slider :
Étape 8▲
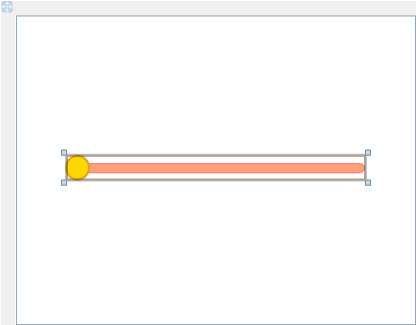
Dessinez un Slider sur la page en glissant le Slider de la Boîte à outils sur le Canvas, ensuite dans le volet XAML entre les balises <Canvas> et </Canvas> modifiez la ligne <Slider> comme ceci :
<Slider Canvas.Left="50" Canvas.Top="135" Height="25" Width="300" Style="{StaticResource Custom}"/>Voir ci-dessous :

Étape 9▲
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug, puis Démarrer le débogage ou cliquez sur Démarrer le débogage :

Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :

Étape 10▲
Vous pouvez ensuite cliquer et appuyer sur le Thumb du Slider (représenté par un cercle) et le faire glisser de manière normale le long du parcours du Slider :

Étape 11▲
Fermez l'application et la fenêtre du navigateur en cliquant sur le bouton Fermer ![]() en haut à droite de la fenêtre de l'application et du navigateur Web pour Arrêter l'application.
en haut à droite de la fenêtre de l'application et du navigateur Web pour Arrêter l'application.
Conclusion▲
Il est possible de personnaliser l'apparence de n'importe quel contrôle Silverlight, tel que le Slider,afin de donner à votre application un aspect qui lui est propre, sans affecter le comportement du contrôle pour que vous puissiez toujours le traiter comme un Slider. Pourquoi ne pas essayer cela avec d'autres contrôles tels que le ComboBox ou ListBox - personnalisez-les !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie tomlev pour sa relecture technique et ses propositions.
Je remercie également FirePrawn pour sa relecture orthographique et ses propositions.