Traduction▲
Ce tutoriel est la traduction la plus fidèle possible du tutoriel original de Peter Bull, Microsoft Silverlight 4 - Noughts and Crosses or Tic-Tac-Toe a simple game with Winner / Draw rule detection.
Introduction▲
Morpion ou Tic-tac-toe est un jeu très simple à jouer et que vous pouvez créer avec ce tutoriel en utilisant Silverlight.
Morpion ou Tic-tac-toe, un jeu très simple avec la règle de détection d'un gagnant ou d'un nul▲
Étape 1▲
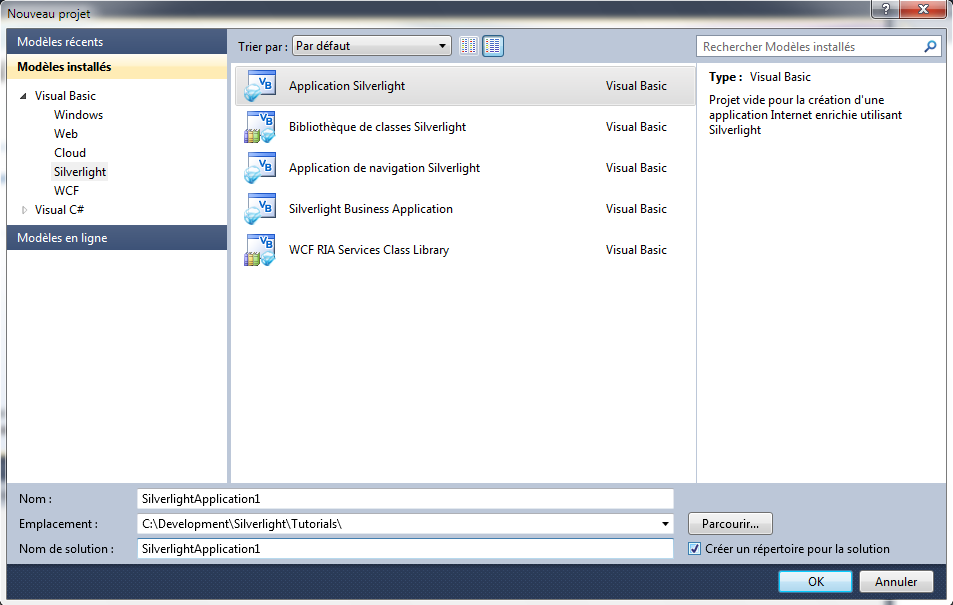
Démarrez Microsoft Visual Web Developer 2010 Express, puis sélectionnez Fichier puis Nouveau Projet... Sélectionnez Visual Basic puis Application Silverlight dans les modèles installés, sélectionnez un emplacement si vous le souhaitez, puis entrez un nom pour le projet et appuyez sur OK :
Étape 2▲
Une nouvelle fenêtre Nouvelle application Silverlight devrait apparaître, décochez la case Héberger l'applicationSilverlightsur unnouveau site Web, puis sélectionnez la Version de Silverlight ciblée :
Étape 3 ▲
Une page vierge nommée MainPage.xaml devrait alors apparaître :

Étape 4▲
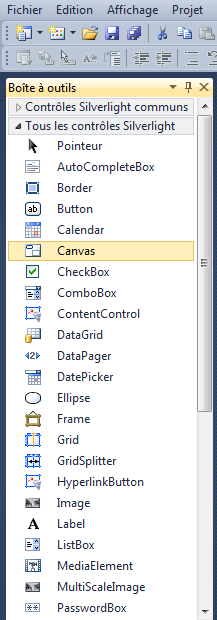
Puis dans la section Tous les contrôles Silverlight de la Boîte à outils, sélectionnez le contrôle Canvas:
Étape 5 ▲
Dessinez un Canvasqui remplit toute la page, ou dans le volet XAML entre les lignes <Grid> et </Grid> tapez le code XAML suivant :
<Canvas Height="300" Width="400" HorizontalAlignment="Left" VerticalAlignment="Top" Name="Page">
</Canvas>Voir ci-dessous :

Étape 6▲
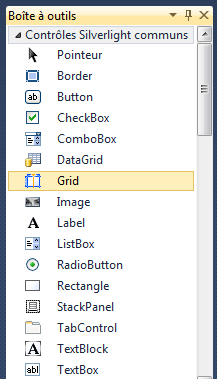
Ensuite dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Grid:
Étape 7▲
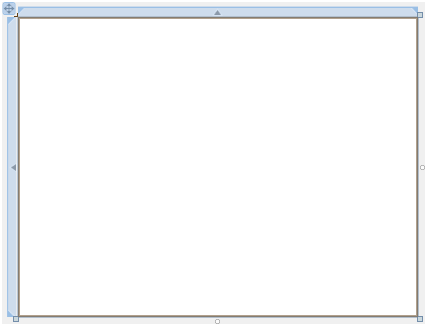
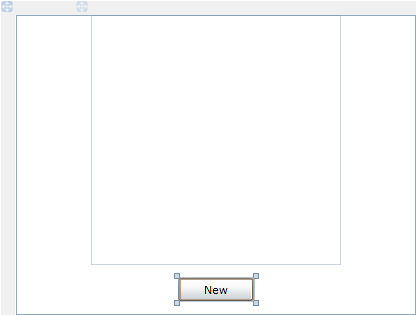
Dessinez un Grid en glissant un contrôle Grid de la Boîte à outils sur le Canvas, puis dans le volet XAML entre les balises <Canvas> et </Canvas> modifiez la ligne <Grid> comme ceci :
<Grid Canvas.Left="75" Canvas.Top="0" Height="250" Width="250" Name="Display"/>Voir ci-dessous :

Étape 8▲
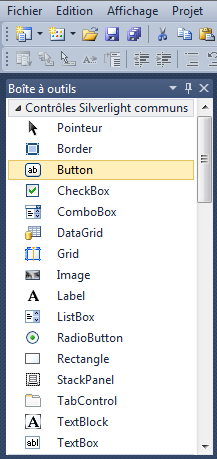
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button:
Étape 9▲
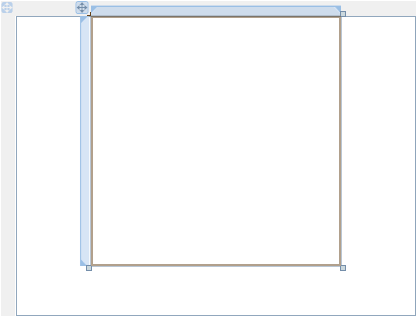
Dessinez un bouton sur le Canvas en glissant le contrôle Button de la Boîte à outils sur le Canvas, ensuite dans le volet XAML en dessous de la balise <StackPanel> modifiez la ligne <Button> comme ceci :
<Button Canvas.Left="163" Canvas.Top="263" Height="23" Width="75" Name="New" Content="New"/>Voir ci-dessous :

Étape 10▲
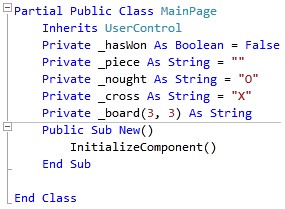
Faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Afficher le code. Dans la vue de code, en dessous de la ligne Inherits UserControl tapez le code suivant :
Private _hasWon As Boolean = False
Private _piece As String = ""
Private _nought As String = "O"
Private _cross As String = "X"
Private _board(3, 3) As String
Étape 11▲
Puisque nous en sommes à la vue de code pour MainPage.xaml, en dessous du End Sub pour le constructeur Public Sub New(), tapez les fonctions suivantes :
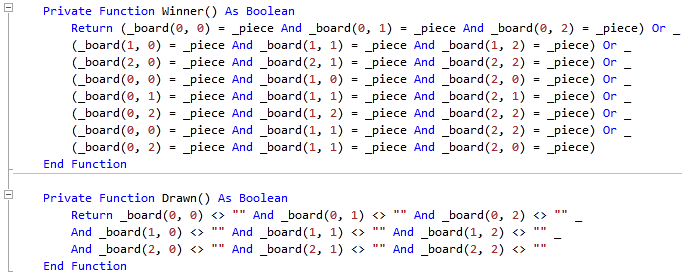
Private Function Winner() As Boolean
Return (_board(0, 0) = _piece And _board(0, 1) = _piece And _board(0, 2) = _piece) Or _
(_board(1, 0) = _piece And _board(1, 1) = _piece And _board(1, 2) = _piece) Or _
(_board(2, 0) = _piece And _board(2, 1) = _piece And _board(2, 2) = _piece) Or _
(_board(0, 0) = _piece And _board(1, 0) = _piece And _board(2, 0) = _piece) Or _
(_board(0, 1) = _piece And _board(1, 1) = _piece And _board(2, 1) = _piece) Or _
(_board(0, 2) = _piece And _board(1, 2) = _piece And _board(2, 2) = _piece) Or _
(_board(0, 0) = _piece And _board(1, 1) = _piece And _board(2, 2) = _piece) Or _
(_board(0, 2) = _piece And _board(1, 1) = _piece And _board(2, 0) = _piece)
End Function
Private Function Drawn() As Boolean
Return _board(0, 0) <> "" And _board(0, 1) <> "" And _board(0, 2) <> "" _
And _board(1, 0) <> "" And _board(1, 1) <> "" And _board(1, 2) <> "" _
And _board(2, 0) <> "" And _board(2, 1) <> "" And _board(2, 2) <> ""
End FunctionÉtape 12▲
Puisque nous en sommes toujours à la vue de code pour MainPage.xaml, en dessous du End Function pour la fonction Private Function Drawn(), tapez leSub suivant :
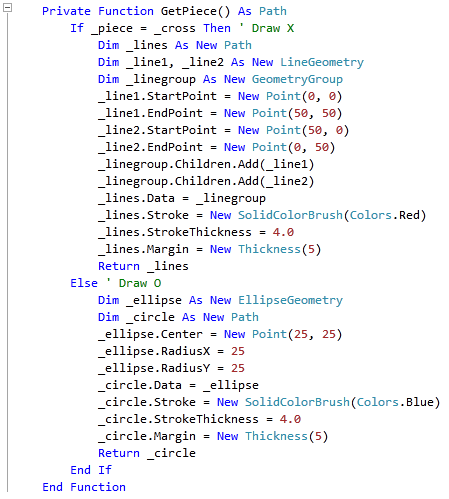
Private Function GetPiece() As Path
If _piece = _cross Then ' Draw X
Dim _lines As New Path
Dim _line1, _line2 As New LineGeometry
Dim _linegroup As New GeometryGroup
_line1.StartPoint = New Point(0, 0)
_line1.EndPoint = New Point(50, 50)
_line2.StartPoint = New Point(50, 0)
_line2.EndPoint = New Point(0, 50)
_linegroup.Children.Add(_line1)
_linegroup.Children.Add(_line2)
_lines.Data = _linegroup
_lines.Stroke = New SolidColorBrush(Colors.Red)
_lines.StrokeThickness = 4.0
_lines.Margin = New Thickness(5)
Return _lines
Else ' Draw O
Dim _ellipse As New EllipseGeometry
Dim _circle As New Path
_ellipse.Center = New Point(25, 25)
_ellipse.RadiusX = 25
_ellipse.RadiusY = 25
_circle.Data = _ellipse
_circle.Stroke = New SolidColorBrush(Colors.Blue)
_circle.StrokeThickness = 4.0
_circle.Margin = New Thickness(5)
Return _circle
End If
End FunctionÉtape 13▲
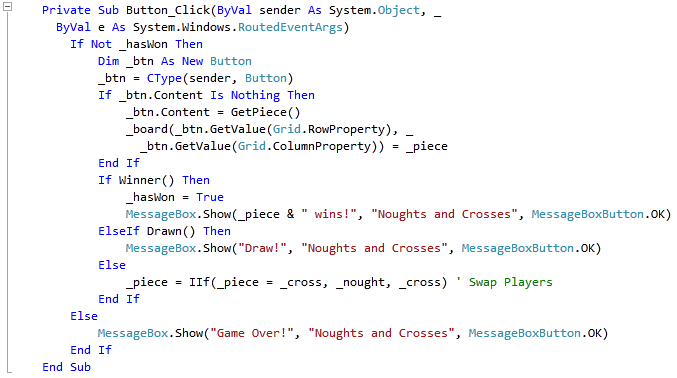
En restant toujours dans la vue de code pour MainPage.xaml, en dessous du End Function pour la fonction Private Function GetPiece(), tapez leSub suivant :
Private Sub Button_Click(ByVal sender As System.Object, _
ByVal e As System.Windows.RoutedEventArgs)
If Not _hasWon Then
Dim _btn As New Button
_btn = CType(sender, Button)
If _btn.Content Is Nothing Then
_btn.Content = GetPiece()
_board(_btn.GetValue(Grid.RowProperty), _
_btn.GetValue(Grid.ColumnProperty)) = _piece
End If
If Winner() Then
_hasWon = True
MessageBox.Show(_piece & " wins!", "Noughts and Crosses", MessageBoxButton.OK)
ElseIf Drawn() Then
MessageBox.Show("Draw!", "Noughts and Crosses", MessageBoxButton.OK)
Else
_piece = IIf(_piece = _cross, _nought, _cross) ' Swap Players
End If
Else
MessageBox.Show("Game Over!", "Noughts and Crosses", MessageBoxButton.OK)
End If
End SubÉtape 14▲
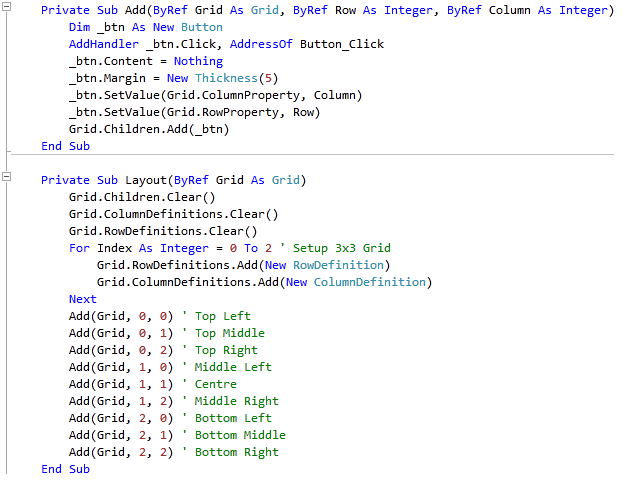
Toujours dans la vue de code pour MainPage.xaml, en dessous du End Sub pour Private Sub Button_Click(…), tapez lesSubs suivants :
Private Sub Add(ByRef Grid As Grid, ByRef Row As Integer, ByRef Column As Integer)
Dim _btn As New Button
AddHandler _btn.Click, AddressOf Button_Click
_btn.Content = Nothing
_btn.Margin = New Thickness(5)
_btn.SetValue(Grid.ColumnProperty, Column)
_btn.SetValue(Grid.RowProperty, Row)
Grid.Children.Add(_btn)
End Sub
Private Sub Layout(ByRef Grid As Grid)
Grid.Children.Clear()
Grid.ColumnDefinitions.Clear()
Grid.RowDefinitions.Clear()
For Index As Integer = 0 To 2 ' Setup 3x3 Grid
Grid.RowDefinitions.Add(New RowDefinition)
Grid.ColumnDefinitions.Add(New ColumnDefinition)
Next
Add(Grid, 0, 0) ' Top Left
Add(Grid, 0, 1) ' Top Middle
Add(Grid, 0, 2) ' Top Right
Add(Grid, 1, 0) ' Middle Left
Add(Grid, 1, 1) ' Centre
Add(Grid, 1, 2) ' Middle Right
Add(Grid, 2, 0) ' Bottom Left
Add(Grid, 2, 1) ' Bottom Middle
Add(Grid, 2, 2) ' Bottom Right
End SubÉtape 15▲
Retournez au concepteur de vues en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
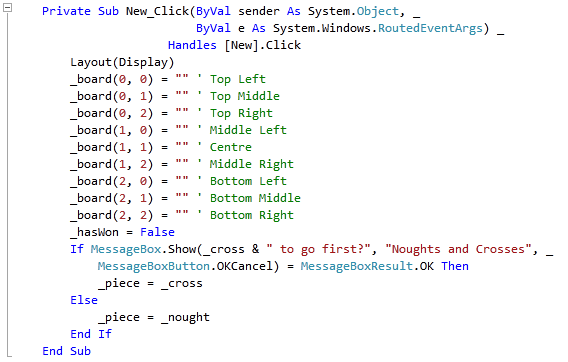
Double-cliquez sur le contrôle Button « New » et tapez ceci dans le Sub New_Click :
Layout(Display)
_board(0, 0) = "" ' Top Left
_board(0, 1) = "" ' Top Middle
_board(0, 2) = "" ' Top Right
_board(1, 0) = "" ' Middle Left
_board(1, 1) = "" ' Centre
_board(1, 2) = "" ' Middle Right
_board(2, 0) = "" ' Bottom Left
_board(2, 1) = "" ' Bottom Middle
_board(2, 2) = "" ' Bottom Right
_hasWon = False
If MessageBox.Show(_cross & " to go first?", "Noughts and Crosses", _
MessageBoxButton.OKCancel) = MessageBoxResult.OK Then
_piece = _cross
Else
_piece = _nought
End IfÉtape 16▲
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :

Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur :

Étape 17▲
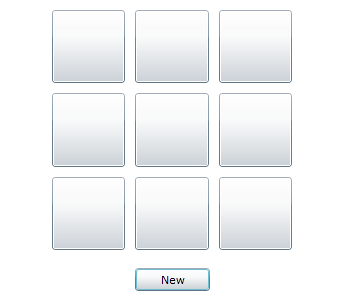
Cliquez sur le bouton New, ensuite on vous demandera « X to go first ? », choisissez soit OK pour X, soit Cancel pour que ce soit O qui commence en premier, et ceci apparaîtra :

Étape 18▲
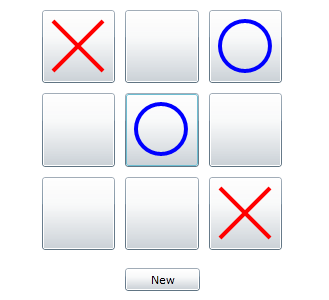
Cliquez sur les boutons pour placer un O ou un X. Continuez jusqu'à ce que vous remportiez la partie, que vous la perdiez ou que vous fassiez match nul :

Étape 19▲
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer ![]() en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.
Conclusion▲
Tic-tac-toe est un jeu très simple utilisant Silverlight. Essayez d'ajouter quelques fonctionnalités plus avancées telles qu'un Joueur 2 (l'ordinateur) en utilisant des nombres aléatoires ou essayez tout simplement de changer les couleurs utilisées, bref appropriez-vous le jeu !
Liens▲
Remerciements▲
Je tiens ici à remercier Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie tomlev pour sa relecture technique et ses propositions.
Je remercie également ClaudeLELOUP pour sa relecture orthographique et ses propositions.