Microsoft Silverlight 4 - Tutoriel 4 : Éditeur de texte (Partie 2)
Ajout de support presse-papier à l'Editeur de texte avec 'Couper', 'Copier' et 'Coller'
Date de publication : 20/03/2012. Date de mise à jour : 21/03/2012.
Par
Peter Bull 
Deepin Prayag (Traduction) 
Ce tutoriel fait partie d'une série de niveau débutant-intermédiaire pour apprendre Silverlight 4 par le biais d'exemples pas à pas.
Langage :
VB.NET
Public visé : niveau
Débutant
Commentez ce tutoriel :
Commentez 
Traduction
Introduction
Ajout de support presse-papier à l'Editeur de texte avec 'Couper', 'Copier' et 'Coller'
Étape 1
Étape 2
Étape 3
Étape 4
Étape 5
Étape 6
Étape 7
Étape 8
Étape 9
Étape 10
Étape 11
Étape 12
Étape 13
Étape 14
Conclusion
Liens
Remerciements
Traduction
Introduction
Ce tutoriel ajoute les supports
Couper,
Copier et
Coller à
l'Editeur de texte (Partie 1). Veuillez suivre toutes les étapes de
Editeur de texte (Partie 1), ensuite commencez ce tutoriel ou utilisez le code source de la Partie 1. Vous pourriez avoir besoin d'aller dans
Projet, ensuite
Propriétés... et changer la
Version de Silverlight ciblée à Silverlight 4.
Ajout de support presse-papier à l'Editeur de texte avec 'Couper', 'Copier' et 'Coller'
Étape 1
Étape 2
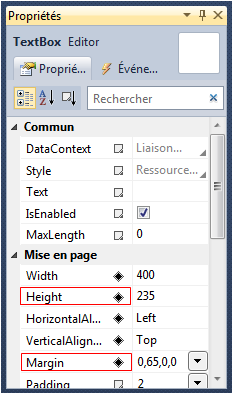
Cliquez sur le TextBox, ensuite allez dans la boîte Propriétés, changez le Height à « 235 » et le Margin à « 0,65,0,0 » (sans les guillemets dans les deux cas) :
Étape 3
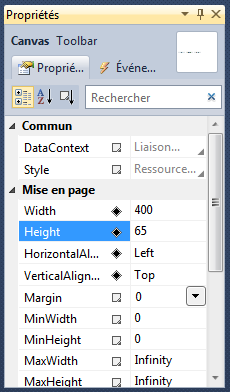
Cliquez sur la « barre d'outils » Canvas au-dessus du TextBox, puis allez dans la boîte Propriétés et changez la hauteur à 65 :
Étape 4
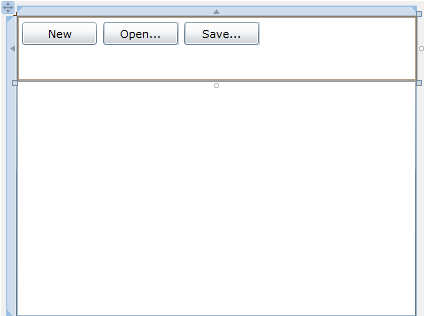
Le MainPage, après que les propriétés TextBox et Canvas aient été modifiées devrait apparaître comme ci-dessous :
Étape 5
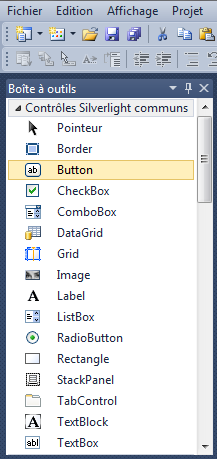
Puis dans la section Contrôles Silverlight communs de la Boîte à outils, sélectionnez le contrôle Button :
Étape 6
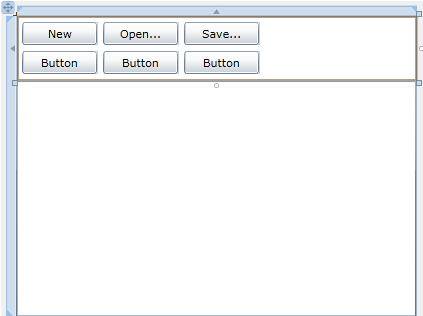
Dessinez trois boutons sur la page en glissant les contrôles Button de la Boîte à outils sur la page, pour qu'ils apparaissent en dessous des boutons New, Open... et Save..., ou dans le volet XAML en dessous du dernier balise <Button> et au-dessus de la balise </Canvas> tapez le code suivant :
|
<Button Canvas.Left="6" Canvas.Top="35" Height="23" Width="75" Name="Button1" Content="Button"/>
<Button Canvas.Left="87" Canvas.Top="35" Height="23" Width="75" Name="Button2" Content="Button"/>
<Button Canvas.Left="168" Canvas.Top="35" Height="23" Width="75" Name="Button3" Content="Button"/>
|
Voir ci-dessous :
Étape 7
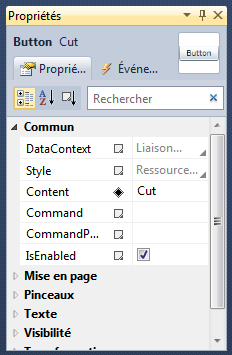
Cliquez sur le premier nouveau Button (Button1), ensuite allez dans la boîte Propriétés et changez le Name à Cut et la propriété Content de Button à Cut :
Étape 8
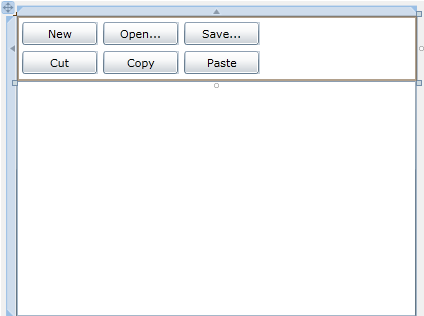
Cliquez sur le deuxième Button (Button 2), puis allez dans la boîte Propriétés et changez le Name à Copy et la propriété Content de Button à Copy. Ensuite cliquez sur le troisième Button (Button 3) et allez dans la boîte Propriétés et changez le Name à Paste et la propriété Content de Button à Paste, la page devrait apparaître comme ci-dessous :
Étape 9
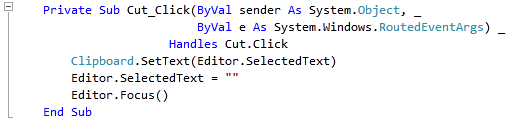
Double-cliquez sur le contrôle Button Cut et tapez le code suivant dans le Sub Cut_Click :
|
Clipboard.SetText(Editor.SelectedText)
Editor.SelectedText = ""
Editor.Focus()
|
Étape 10
Retournez au concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
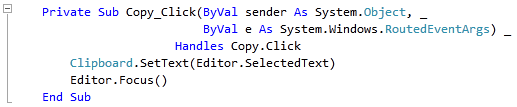
Double-cliquez sur le bouton Copy et tapez ceci dans le Sub Copy_Click :
|
Clipboard.SetText(Editor.SelectedText)
Editor.Focus()
|
Étape 11
Retournez encore une fois au concepteur de vues, en sélectionnant l'onglet MainPage.xaml, ou faites un clic droit sur la page ou sur l'entrée pour MainPage.xaml dans l'Explorateur de solutions et choisissez l'option Concepteur de vues.
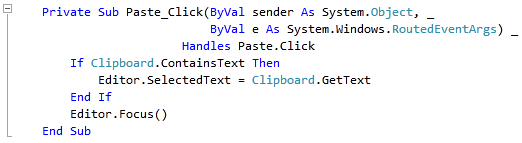
Double-cliquez sur le bouton Paste et tapez ceci dans le Sub Paste_Click :
|
If Clipboard.ContainsText Then
Editor.SelectedText = Clipboard.GetText
End If
Editor.Focus()
|
Étape 12
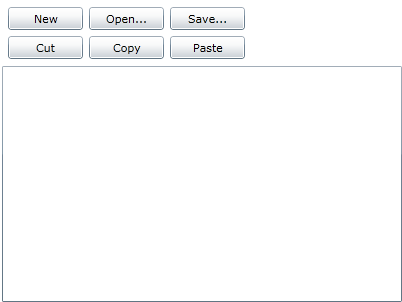
Enregistrez le projet maintenant que vous avez terminé l'application Silverlight. Sélectionnez Debug ensuite Démarrer le débogage ou cliquez sur Démarrer le débogage :
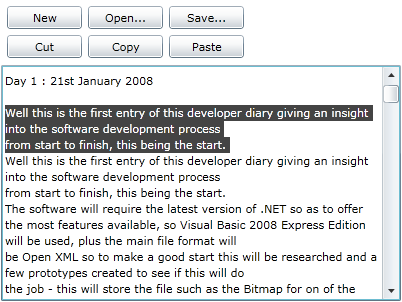
Une fois que vous l'aurez fait, ce qui suit apparaîtra dans une nouvelle fenêtre du navigateur Web :
Étape 13
Maintenant cliquez sur Open..., une FileOpenDialog - Open File - apparaîtra, ensuite sélectionnez un fichier de texte simple ou un fichier .txt sur votre ordinateur. Sélectionnez Open et le contenu apparaîtra dans le TextBox, puis sélectionnez quelques textes et cliquez sur Copy. Ensuite cliquez sur Yes pour permettre à l'application d'accéder au presse-papier (clipboard), puis cliquez sur Paste pour coller le texte :
Étape 14
Fermez la fenêtre du navigateur en cliquant sur le bouton Fermer

en haut à droite du navigateur Web pour
Arrêter l'application.
Conclusion
Ce tutoriel a étendu l'Editeur de texte pour ajouter le support presse-papier (clipboard). Vous pouvez aussi ajouter d'autres fonctionnalités à cet éditeur de texte ou l'utiliser comme la base pour vos propres applications.
Liens
Remerciements
Je tiens ici à remercier
Peter Bull de m'avoir autorisé à traduire son tutoriel.
Je remercie
xxx pour sa relecture technique et ses propositions.
Je remercie également
yyy pour sa relecture orthographique et ses propositions.


Copyright © 2012 Peter Bull.
Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de
son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur.
Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 €
de dommages et intérêts. Droits de diffusion permanents accordés à Developpez LLC.
















 en haut à droite du navigateur Web pour Arrêter l'application.
en haut à droite du navigateur Web pour Arrêter l'application.