Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original d'Avkash Chauhan, Windows Azure and Visual Studio LightSwitch 2011 - Part 1/3 : Creating Hello World Application in Visual Studio LightSwitch.
Création d'une application « Hello World » dans Visual Studio LightSwitch▲
Visual Studio LightSwitch 2011 propose des kits de démarrage (« starter kits ») téléchargeables et des options de déploiement flexibles qui vous aident à créer et à facilement publier des applications métier personnalisées à l'aspect professionnel et distingué, sans nécessité de code. Pour en savoir plus :
http://msdn.microsoft.com/fr-fr/vstudio/lightswitch.
Les outils/technologies utilisés dans cet article en trois parties sont :
- Visual Studio LightSwitch 2011 ;
- Visual Studio 2010 Pro (ou une édition plus avancée telle que Visual Studio 2010 Premium ou Ultimate) ;
- Windows Azure SDK 1.4 Refresh.
Visual Studio LightSwitch est le moyen le plus simple pour développer des applications métier pour le bureau et le cloud. LightSwitch gère toute la plomberie pour vous afin que vous puissiez vous concentrer sur la valeur métier. Le seul code que vous écrivez est le seul code que vous pourriez écrire.
Une fois LightSwitch 2011 installé, mettons-nous au travail maintenant.
Création de l'application Visual Studio LightSwitch 2011▲
Étape 1 ▲
Démarrez LightSwitch 2011 et créez une nouvelle application basée sur le langage de votre choix. Dans ce cas, j'ai créé une application nommée « AzureLightSwitchWebRole ».
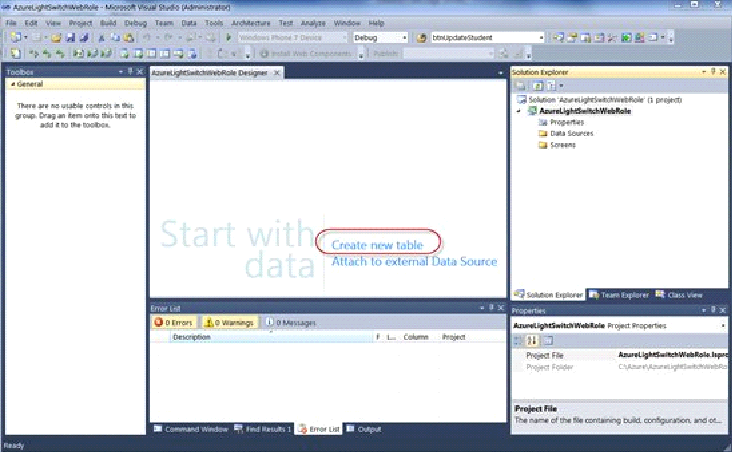
Le premier écran ressemblera à ceci :

Étape 2 ▲
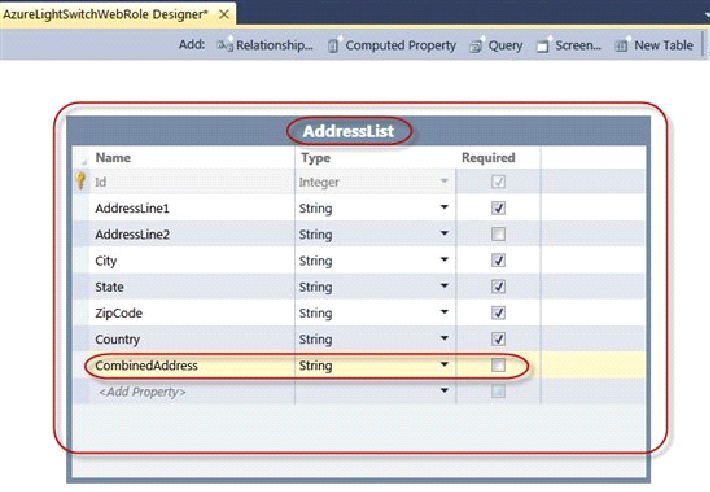
Nous allons créer une application très simple que nous hébergerons dans Windows Azure et notre objectif principal est Windows Azure, donc dans l'écran ci-dessus, vous pouvez sélectionner l'option « Create new table » et vous verrez des nouvelles fenêtres de dialogue pour créer les éléments de la table. Vous pouvez créer la table « AddressList » et les éléments inclus comme ci-dessous :

Étape 3 ▲
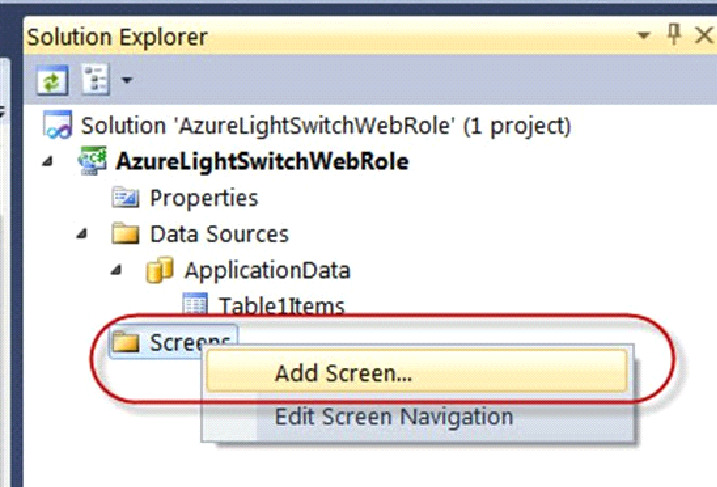
Une fois que les éléments de table ci-dessus sont créés dans la table « AddressList », vous pouvez enregistrer votre projet et créer un nouvel écran comme suit :

Étape 4 ▲
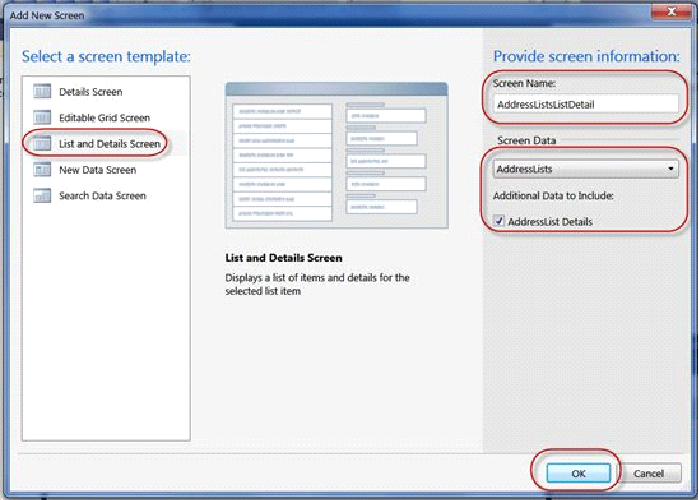
Une fois que vous aurez cliqué sur l'option « Add Screen », vous verrez un nouvel écran d'assistant comme ci-dessous :

Étape 5 ▲
Sélectionnez « List and Detail Screen » à partir du modèle ci-dessus et sélectionnez votre table « AddressList » comme « Screen Data ». Une fois ces sélections effectuées, vous verrez l'écran s'afficher comme ci-dessous :

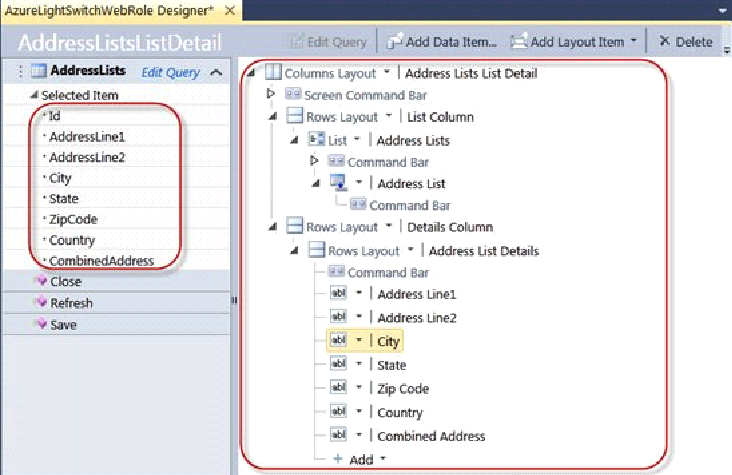
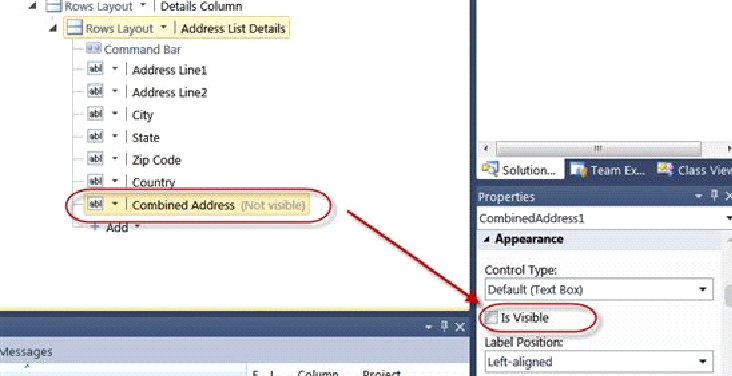
Étape 6 ▲
L'écran suivant sert juste à illustrer comment vous pouvez utiliser les propriétés de la disposition de l'écran pour définir les propriétés individuelles des éléments de la table :

C'est tout. Je ne vais pas écrire de code derrière tout ça, et si vous voulez en savoir plus vous pouvez télécharger le kit de formation Visual Studio LightSwitch 2011 à partir du lien ci-dessous :
http://www.microsoft.com/en-us/download/details.aspx?displayLang=en&id=23746.
Exécution de l'application Visual Studio Lightswitch 2011 (en tant qu'application de bureau)▲
Étape 7▲
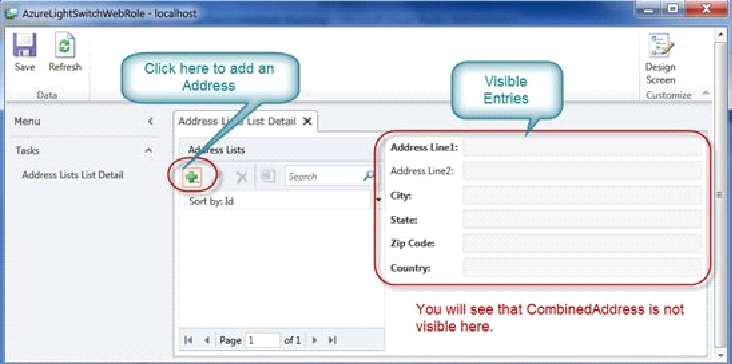
Maintenant lançons notre application et vous verrez que celle-ci s'exécute en tant qu'application de bureau :

Étape 8▲
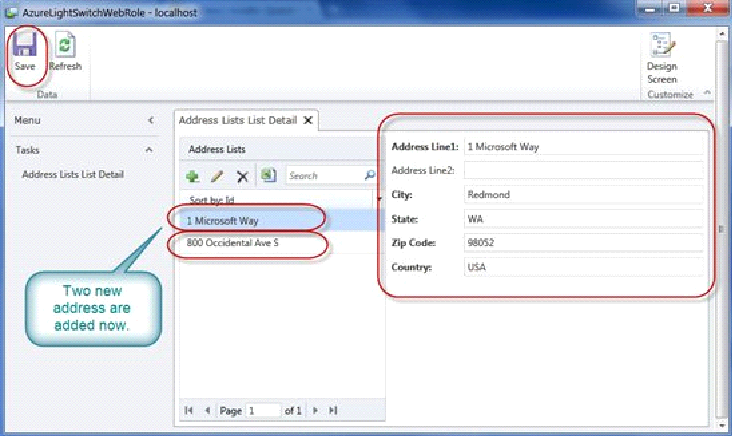
Dans cette application, vous pouvez insérer de nouvelles adresses comme ci-dessous et les sauvegarder. Toute nouvelle adresse est sauvegardée dans la table et quand vous démarrez une nouvelle instance de l'application, les adresses précédemment sauvegardées sont chargées.

Exécution de l'application Visual Studio LightSwitch 2011 (en tant qu'application web dans le navigateur)▲
Étape 9▲
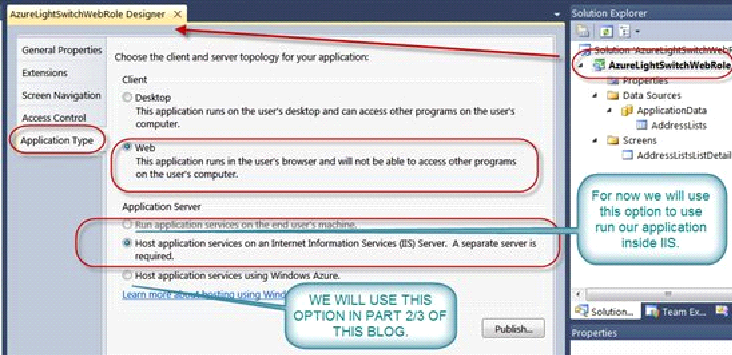
Pour tester la même application dans le navigateur web, vous allez devoir définir les propriétés de l'application comme ci-dessous :

Étape 10▲
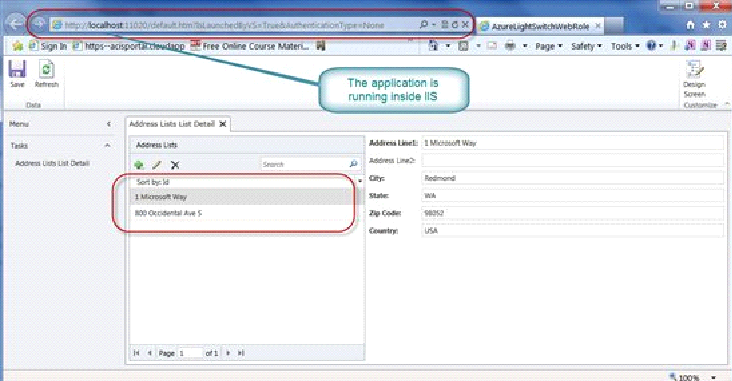
Une fois la sélection des propriétés ci-dessus terminée, vous pouvez lancer l'application et vous verrez celle-ci s'exécuter dans le navigateur web :

Conclusion▲
Ce sera tout pour nous ici. Dans la deuxième partie de cet article nous publierons la même application dans Windows Azure.


