Traduction▲
Cet article est la traduction la plus fidèle possible de l'article original d'Avkash Chauhan, Windows Azure and Visual Studio LightSwitch 2011 - Part 2/3 : Publishing LightSwitch Application to Windows Azure using LightSwitch Publish Wizard.
Publication d'une application LightSwitch dans Windows Azure en utilisant « l'Assistant Publication d'application LightSwitch »▲
Dans cette partie, nous allons utiliser l'application « AzureLightSwitchWebRole » créée dans la première partie de cette série et la « publier » dans Windows Azure en utilisant « l'Assistant Publication d'application LightSwitch ».
Création d'un service Windows Azure pour l'application LightSwitch▲
Avant d'aller plus loin et de commencer à utiliser l'assistant « LightSwitch Azure Deploy », visitons le « portail de gestion Windows Azure » et créons un service hébergé vide pour notre application.
Étape 1 ▲
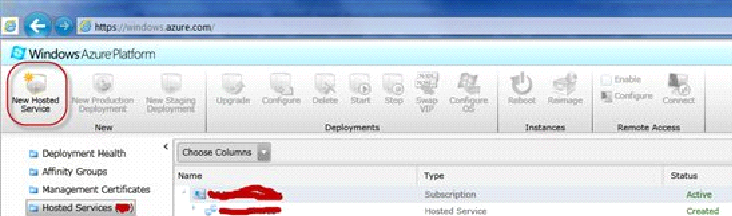
Ouvrez le « portail de gestion Windows Azure ».
Commencez par créer un nouveau service hébergé en utilisant la sélection « New Hosted Service » comme ci-dessous :

Étape 2 ▲
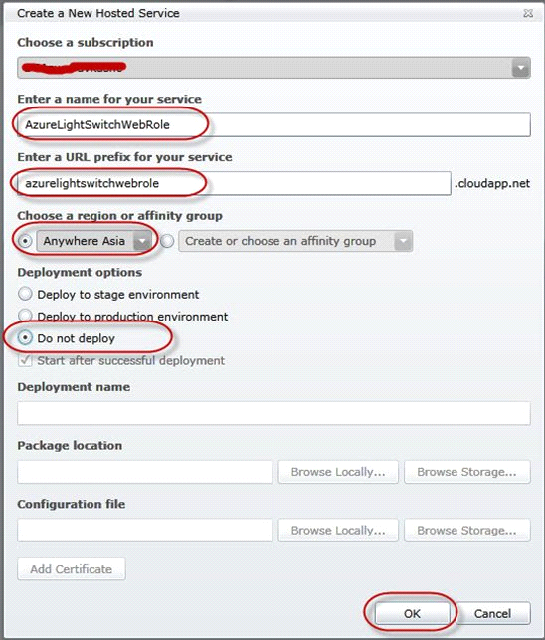
Puis saisissez les informations suivantes pour le service hébergé (vous pouvez également choisir le nom qui vous convient pourvu que vous vous en souveniez plus tard) et veillez à sélectionner « Do Not Deploy » dans les options de déploiement :

Ci-dessus, j'ai créé un nouveau service hébergé nomme « AzureLightSwitchWebRole ». Veuillez patienter pour vérifier que votre service est créé sans aucune anicroche.

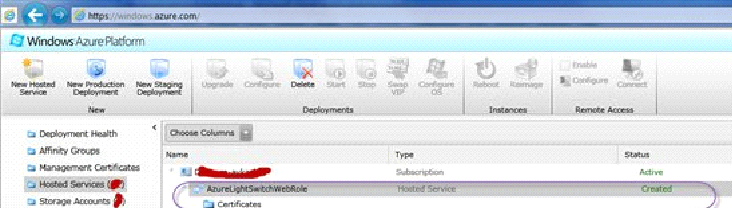
Ci-dessus nous constatons que c'est bon. Nous avons la confirmation que notre service hébergé vide nommé « AzureLightSwitchWebRole » a été créé avec succès.
Déploiement de l'application Visual Studio LightSwitch 2011 sur Windows Azure▲
Étape 3 ▲
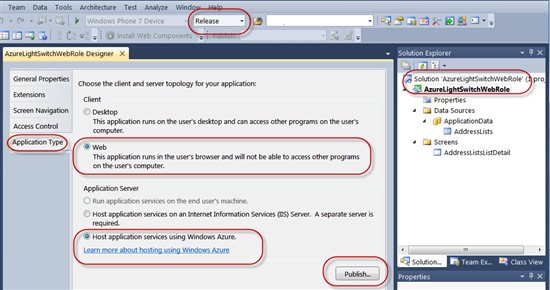
Définissez votre application en mode « Release », puis ouvrez les propriétés de l'application. La partie qui nous intéresse ici se situe dans l'onglet « Application Type ». Choisissez la topologie client et serveur pour votre application. La topologie permet de définir le type d'application qui sera générée et se décompose en deux parties distinctes :
- la partie cliente qui correspond à l'interface utilisateur. Cette interface peut fonctionner directement comme une application (bureau) ou dans un navigateur (web) ;
- la partie serveur d'applications qui correspond à la partie logique applicative et données. Cette partie peut s'installer sur l'ordinateur client (uniquement pour le client bureau), sur un serveur IIS (utilisable par le client bureau et web), sur Azure (utilisable par le client bureau et web).
Sélectionnez ensuite l'option « Publish » comme indiqué ci-dessous :

Note : L'étape ci-dessus a été entièrement réécrite par le traducteur.
Étape 4▲
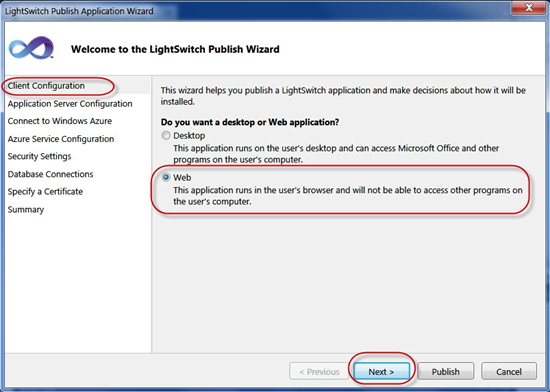
Lorsque vous aurez cliqué sur « Publish » dans le dialogue ci-dessus, vous verrez s'ouvrir « l'Assistant Publication d'application LightSwitch » :

Étape 5▲
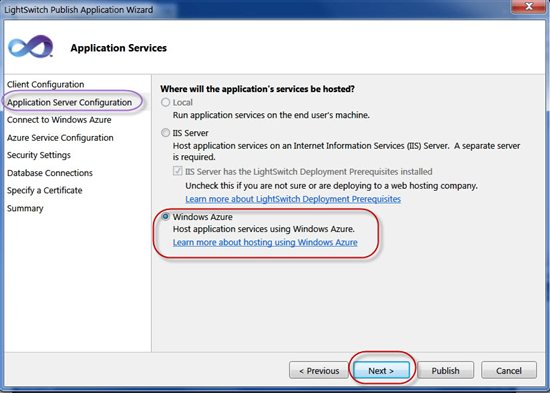
Sélectionnez « Web » en tant type de votre application, ensuite sélectionnez « Next » pour continuer. Vous verrez à présent les paramètres de configuration du serveur d'application, dans lesquels vous sélectionnerez « Windows Azure » comme option d'hébergement, ensuite sélectionnez « Next ».

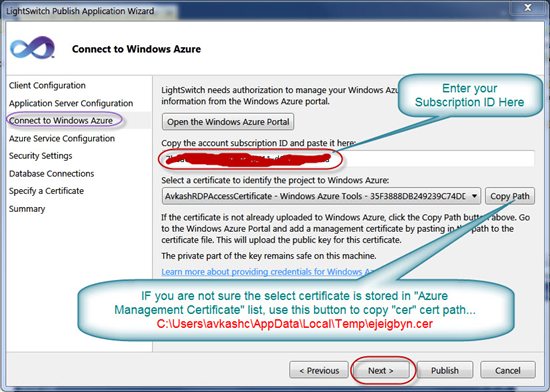
Dès que vous passerez à l'écran suivant, vous verrez que nous avons maintenant affaire à des paramètres Windows Azure. Vous aurez besoin des détails d'un compte Windows Azure actif pour continuer à avancer. Vous êtes maintenant sur l'écran « Connect to Windows Azure » :

Étape 6 ▲
Dans l'écran ci-dessus, saisissez votre « Subscription ID », puis sélectionnez un certificat qui est déjà stocké dans la section « certificat de gestion Windows Azure ». Si vous n'êtes pas certain que le certificat sélectionné soit situé dans Windows Azure ou pas, vous pouvez utiliser le bouton « Copy Path » pour sélectionner l'emplacement CER temporaire du certificat et ensuite utiliser le portail de gestion Windows Azure pour télécharger ce certificat.
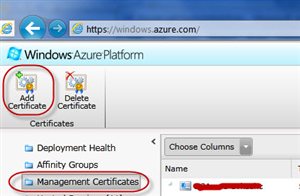
Note : La capture d'écran suivante va vous montrer où ce certificat doit être téléchargé dans votre portail de gestion Windows Azure :

Étape 7▲
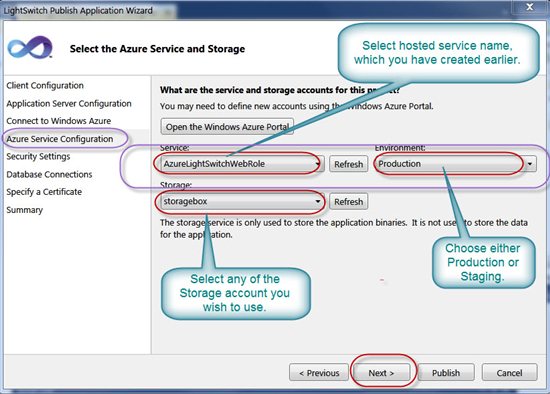
Dès que vous aurez passé l'écran « Connect to Windows Azure » ci-dessus, vous verrez l'écran de configuration de service Azure suivant dans lequel vous allez sélectionner le nom du service Azure que vous avez créé dans l'étape 1 ci-dessus.

Étape 8 ▲
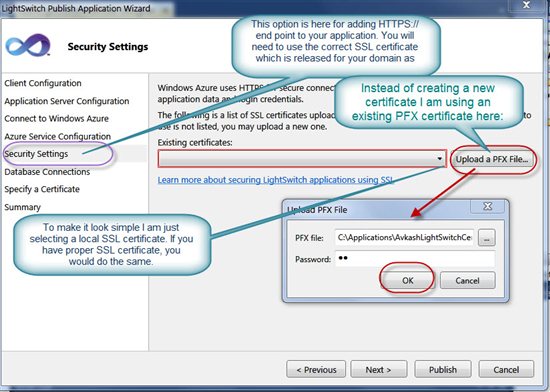
Une fois que vous aurez passé l'écran « Azure Service Configuration », vous verrez l'écran « Security Settings » qui est conçu pour ajouter un point de terminaison HTTPS à votre application. Dès que vous ajouterez le bon certificat SSL délivré à votre domaine, vous serez en mesure de faire fonctionner le point de terminaison https://www.votrenomdeservice.com.

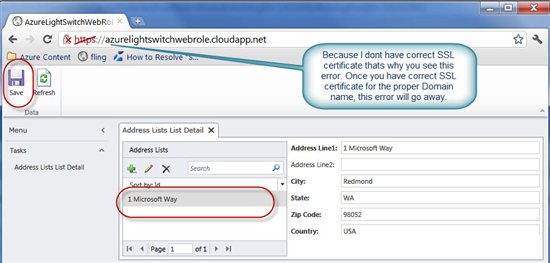
Note : Si vous utilisez le mauvais certificat SSL dans l'étape ci-dessus, vous obtiendrez un avertissement lors de l'accès à votre application. Vous verrez ces erreurs dans mon cas à la fin de cet article car j'utilise un certificat SSL quelconque dans ce cas-ci.
Étape 9 ▲
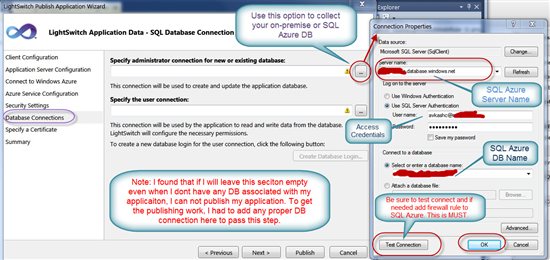
Dès que vous aurez passé l'écran « Security Settings », vous allez sauter à l'écran de l'assistant « Database Connections ». Comme votre application fonctionnera sur Windows Azure, vous allez devoir la connecter à une certaine base de données. Vous pouvez configurer votre application pour se connecter à n'importe quelle base de données locale. Je vais cependant utiliser SQL Azure ici. L'écran « Database Connections » a besoin d'être renseigné avec les informations suivantes :

 | Note : Rappelez-vous ceci :
|
Étape 10 ▲
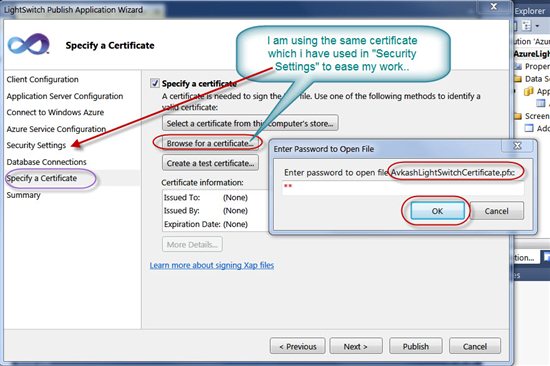
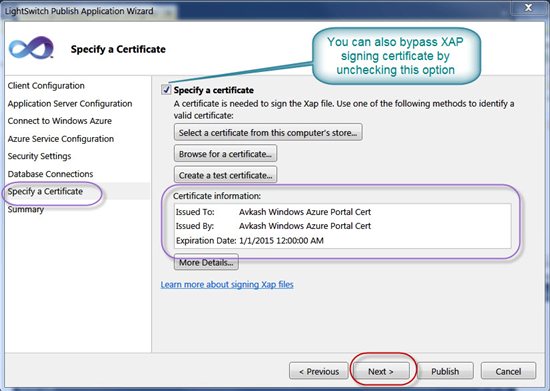
Une fois que vous aurez passé l'écran « Database Connections » vous pourrez passer à l'étape suivante, « Specify a Certificate », qui est utilisée pour signer votre fichier XAP. Dans mon cas, j'ai utilisé le même PFX pour signer mon fichier XAP. Parce que mon application LightSwitch sera exécutée en tant qu'application Silverlight dans Azure, vous pouvez donc signer votre fichier XAP pour une protection supplémentaire. C'est une bonne option parce que votre fichier XAP sera exécuté côté client, donc définir cette option est une bonne pratique de sécurité.

Si vous décidez de ne pas passer par l'étape de la signature XAP, vous pouvez la contourner en décochant la case « Specify a Certificate ».

Étape 11 ▲
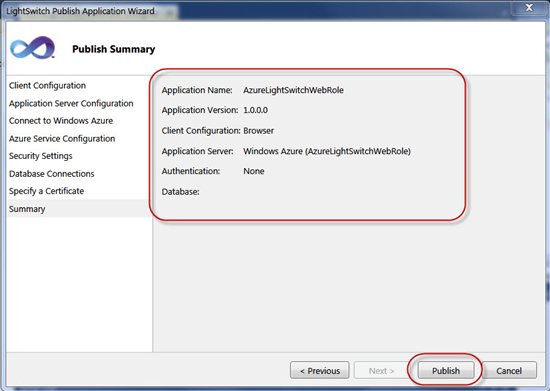
Une fois que vous aurez passé l'écran « Specify a Certificate » vous êtes presque prêt pour commencer l'étape actuelle de publication. Sélectionnez « Next » pour voir le résumé ci-dessous :

Étape 12 ▲
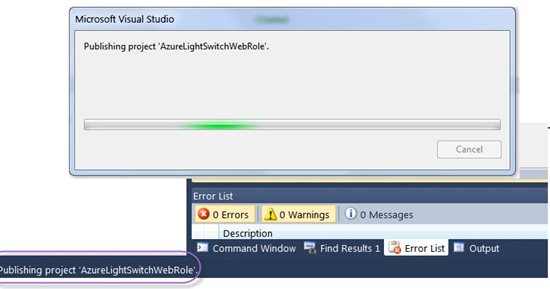
Maintenant vous pouvez commencer la publication en utilisant simplement l'option « Publish » ci-dessus. Dans votre IDE Visual Studio vous verrez la progression de la publication comme ci-dessous :

Étape 13 ▲
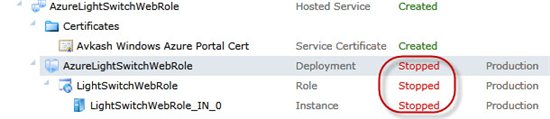
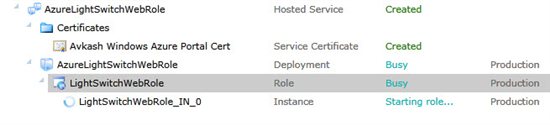
Maintenant, si vous consultez votre portail de gestion Windows Azure, vous verrez qu'un nouveau paquet est en cours de processus :

Il est possible que vous voyiez que votre service est à l'état arrêté comme ci-dessous et si c'est le cas, vous pouvez le démarrer avec l'option « Start » dans le portail de gestion Windows Azure :

Une fois le service démarré, vous verrez davantage de progression :

Une fois que tout se sera bien déroulé, vous verrez l'état du service comme étant prêt :

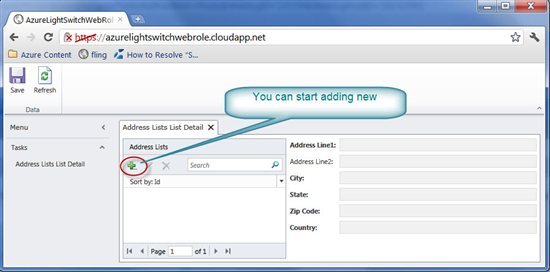
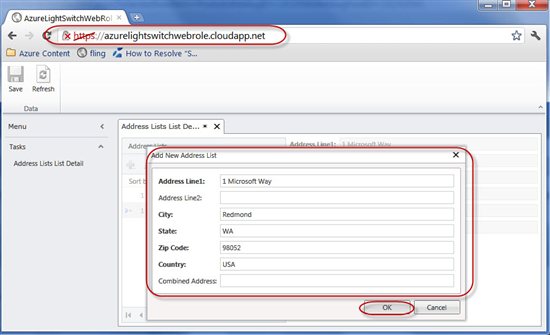
Vous pouvez maintenant lancer votre application en utilisant la bonne URL. Dans mon cas, mon nom de service est « AzureLightSwitchWebRole », je peux donc utiliser http://azurelightswitchwebrole.cloudapp.net ou l'URL https://azurelightswitchwebrole.cloudapp.net pour tester l'application comme ci-dessous :



J'ai également testé qu'une fois que je ferme le navigateur et que je l'ouvre plus tard, les éléments sont sauvegardés. Cela a prouvé que la connexion à la base de données fonctionne comme prévu ainsi que cette application simple.
Conclusion▲
Ceci conclut donc la deuxième partie de cet article. Dans la troisième partie de cet article nous verrons comment ajouter les informations d'identification d'accès RDP à notre application LightSwitch publiée dans Windows Azure.


